前回までで既にホームページとして最低限必要なページは完成しています。
まだ作成されていない方は、下記の設定から順番にお願いします。
WordPressでサイトを作成する流れ
今回は、⑦です。投稿やお知らせなど更新していくページの設定になります。
ホームページをより有効に活用するためには必要なページです。
サーバーのプランを決める
無料独自ドメインがついてくるWINGパックで申し込みます。
WordPressかんたんセットアップ
希望のドメインが取得可能か即時確認できます。
ドメイン名、サイト名、WordPressユーザー名&パスを入力
決済してセットアップ完了!
これだけでサイトの設置は完了です。
WordPressにログイン
インターネット上に反映されたらWordPress管理画面にログインできます。
テーマとプラグインを入れる
テーマ=WordPressサイト見た目と基本機能を構成するテンプレのようなものです。
プラグイン=WordPressの機能を拡張するアドオンです。
今回使用するテーマ⇀Lightning(無料)
プラグイン⇀Lightning推奨プラグイン、Ninja Forms
固定ページ、お問合せフォームなど作成
固定ページに商品サービスの内容や会社紹介に必要な内容をいれます。
ここまででホームページは完成です!
投稿ページやお知らせなどカスタム投稿の作成(任意)
更にお知らせ、ニュース、ブログなどを追加したい場合は投稿ページを使います。
サイトのチェックとブラッシュアップ(任意)
ホームページを使って集客をしたい方は、ページ改善を繰り返してブラッシュアップを繰り返して運用を続けます。
投稿ページの使用目的
サイトの設計や何を情報として配信したいかによりますが、投稿ページは主に「お知らせ」「ニュース」「ブログ記事」の投稿などに使用されます。
自社、自店のホームページで何に使用するか?
どの程度の配信ペースで投稿するかなどイメージしておきましょう。
店舗などのホームページで「ブログはじめました!」や「ホームページリニューアルしました!」の1回の投稿で終了しているのを見かけます。
数年間更新されず放置されているとかえってイメージダウンになることもあるので定期的に配信する予定がない場合は投稿ページは無理に使用しない方がよいでしょう。
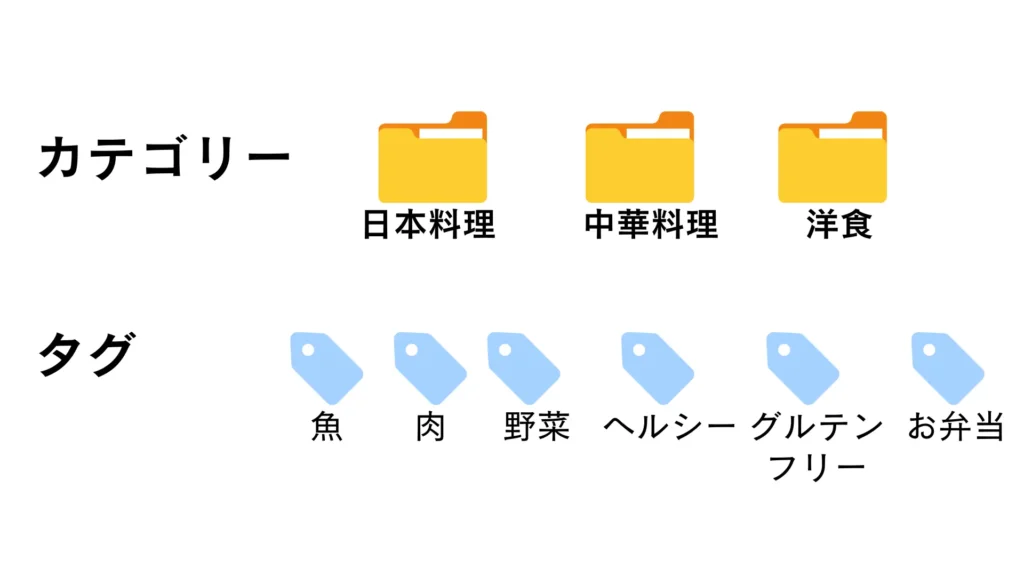
カテゴリーとタグ
WordPressの投稿には「カテゴリー」と「タグ」の機能があります。
カテゴリーはブログを見る人がわかりやすいように分類わけするような機能です。
ジャンル事にフォルダ分けするようなイメージでとらえてください。
記事投稿する管理者側もカテゴリー分けすることで管理しやすくなります。
カテゴリーはやみくもに増やし過ぎない方がよいです。
最初の段階でどのようなカテゴリーに分類していくかある程度イメージしておきましょう!
タグは1つの記事に複数つけることが出来て何についての記事投稿かわかりやすくするためのものです。
SNSのハッシュタグと同じような使い方で問題ないです。
タグは記事内容に応じてある程度増やしていってもそれほど問題ありません。
料理ブログを例にカテゴリー分けとタグを設定するとこのような感じになります。

日本料理で魚と野菜を使ったヘルシーな料理を紹介した場合は、「カテゴリー」が日本料理、「タグ」は魚、野菜、ヘルシーの3つです。
あくまでも一例でこれが正解というわけではありません。
管理しやすく読者にも伝わりやすいカテゴリーとタグを考えてみてください。
投稿ページの使い方
では、投稿ページを使用する方に向けてWordPressの投稿ページの使用方法を説明していきます。
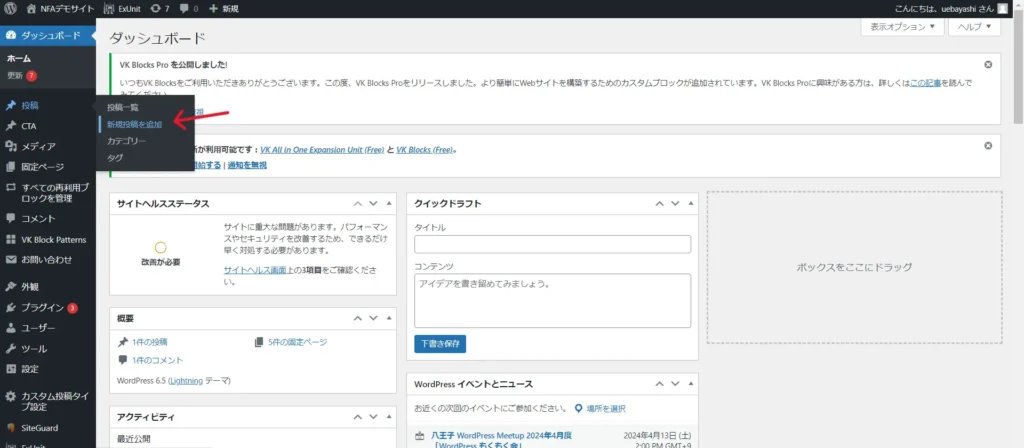
投稿ページを開き記事タイトルをつける
まずはダッシュボードの「投稿」>「新規投稿を追加」から投稿画面を開きます。

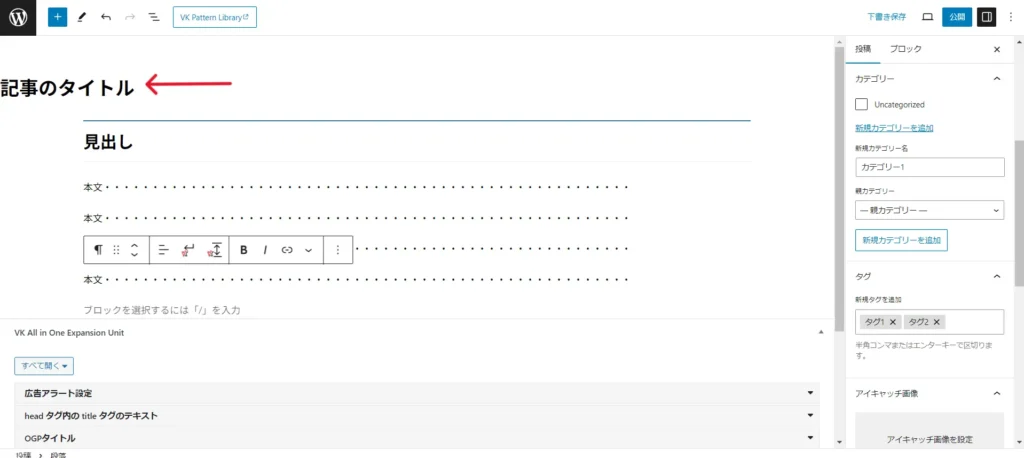
最初に記事タイトルをつけます。
記事タイトルは投稿画面の一番上太文字部分での文字入力箇所です。

記事タイトルを付けたら本文の作成です。
投稿記事本文の作成
記事の構成は、基本的に見出しがあって本文というのが一般的です。
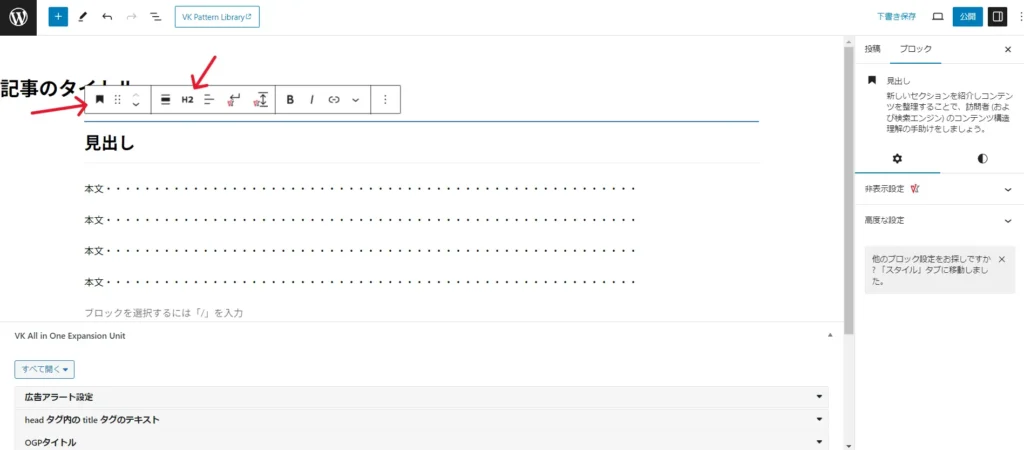
見出しには見出しブロックH2を使用します。
ブロックの上に出てくるメニューの左端をクリックするとブロックタイプを変換できるので「段落」から「見出し」に変更してください。

お店の「お知らせ」などで見出しが必要ない場合は、タイトルと本文だけでも問題ありません。
逆に長文のブログ記事などの場合は小見出しとしてH3を使うケースもあります。
H1タイトル
H2見出し
本文・・・・・・・・・・・・
H2見出し
本文・・・・・・・・・・・・
H3見出し
本文・・・・・・・・・・・・
H3見出し
本文・・・・・・・・・・・・
初心者の方はそもそもH1、H2、H3ってなんだ?
といった感じだと思います。
HTMLの見出しタグのことですが説明をすると長くなるのでまた別記事で説明させていただきます。
ここでは、タイトルはH1、見出しはH2、小見出しが必要な場合はH3とだけ覚えておいてください。
H3はH2より上の階層に来てはいけませんので使うのはH2は以下に小見出しが必要な場合のみ使用します。
よくわからない方はひとまずH2のみの使用しましょう。
H2もよくわからない場合は、ひとまずタイトルと本文記事だけで大丈夫です。
その他、必要に応じて記事内に画像などを挿入します。
見出しごとに画像やバナーを置く場合は、H2の後におくのが一般的です。
全体のレイアウトやバナーの配置についてはこのブログの他の記事や検索上位であがっている有名なブログ記事などを参考に見てみてください。
大きすぎる(重い)画像を大量にアップロードしすぎるとサイト自体の表示速度が落ちることがありますので画像は圧縮ツールなどで軽量化するのがベストです。個人的には2024年時点ではWebpに変換するのが良いと思っています。
※Webp=Googleが開発したウェブ専用の拡張子です。PNGやJPEGより軽くなります。
>>おすすめのWebp変換ツール(無料)
パーマネントリンクの設定
記事作成が終わったらパーマネントリンクを設定します。
パーマネントリンクというのはページのアドレスのことです。
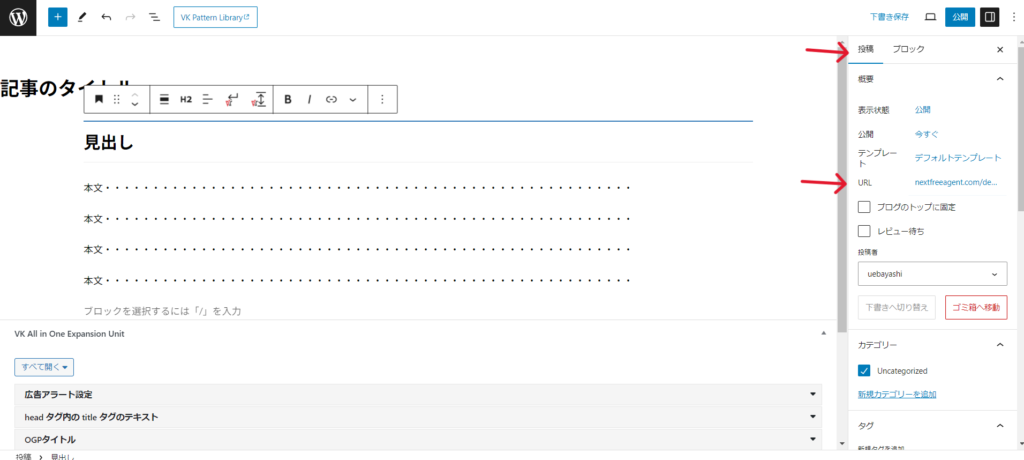
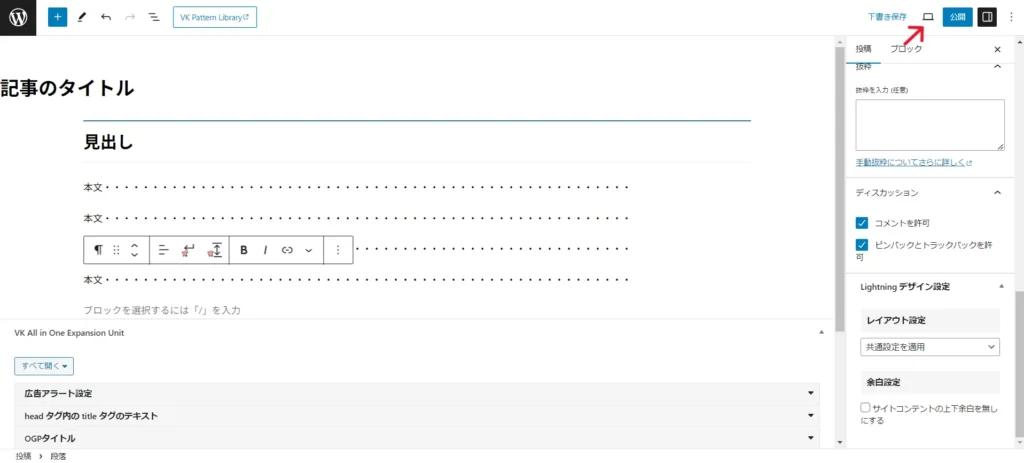
右側の操作画面、上部のタブが「投稿」になっている状態でURLと書かれた項目の青文字になっている部分(サイトのアドレス+記事のタイトルになっています)をクリックします

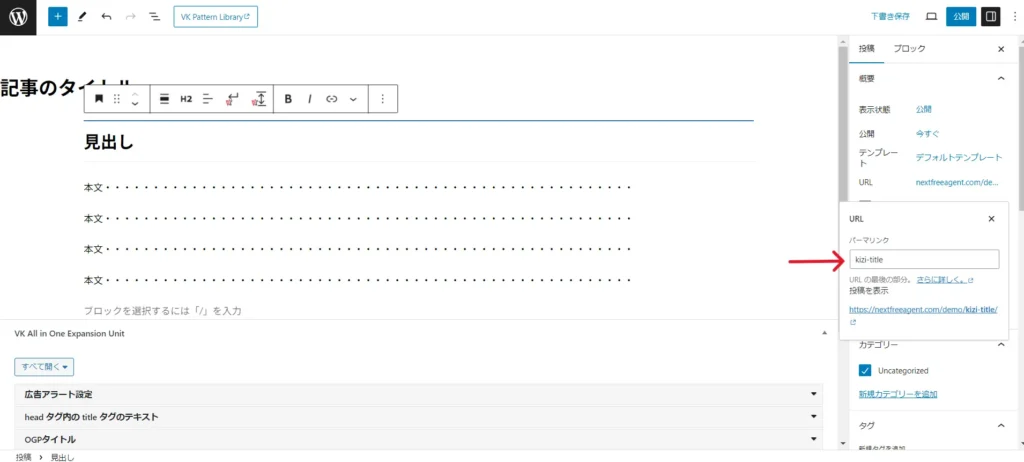
パーマリンクの枠内に最初は記事タイトルが日本語で表示されています。
こちらを削除し、半角英数文字に書き換えます。
例えば記事タイトルが「スタッフブログ1」の場合は「staff-blog1」のような感じです。
パーマリンクに入れる文字は何でも構いませんが、長すぎないようにしましょう。
また記事公開後に変更するとリンク切れ等のリスクがありますので一度設定したパーマリンクは後から変更しないと覚えておいてください。

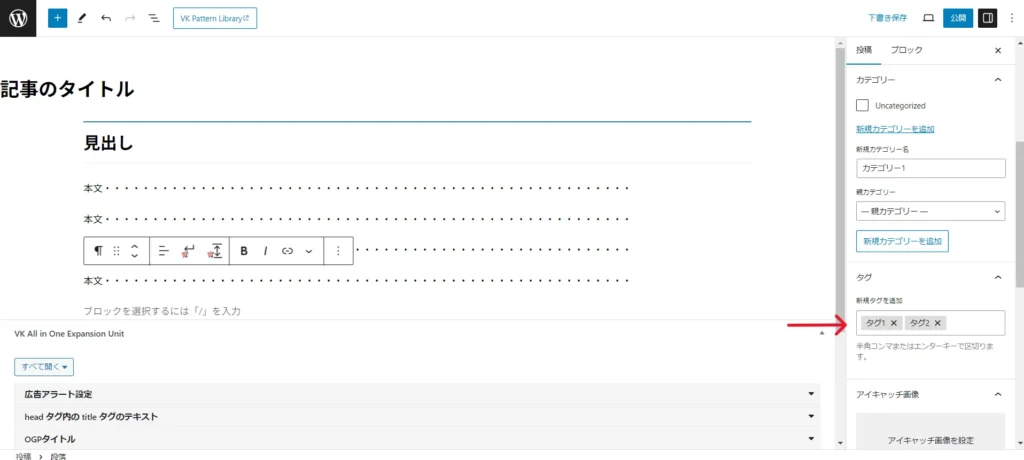
カテゴリーとタグを入れる
つづいてカテゴリーとタグの設定です。
カテゴリーとタグのつけ方は先ほど説明しましたのでここでは設定方法だけをお伝えします。
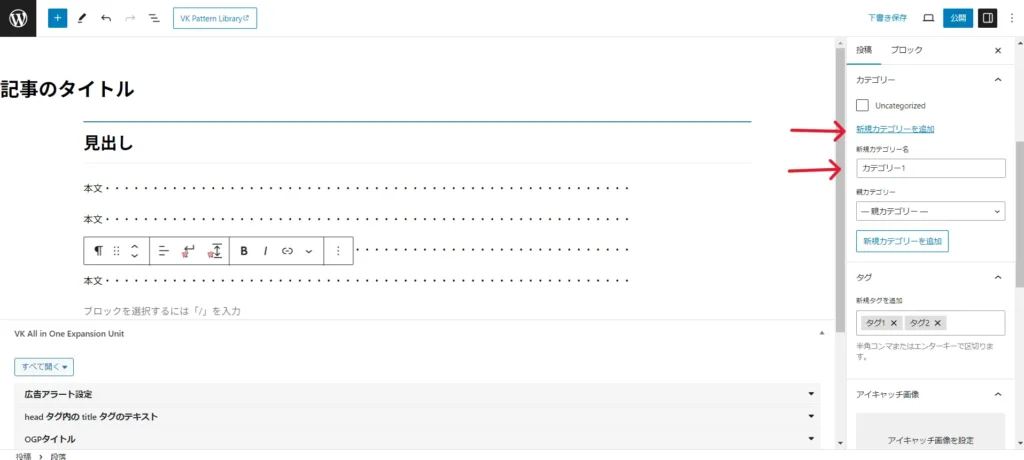
「カテゴリー」>「新規カテゴリー」からカテゴリーを追加します。
すでに登録されているカテゴリーがある場合はその中から選択することが出来ます。
その下の親カテゴリーを使うと親子関係の階層になったカテゴリーを作ることが出来ますが初心者の方はひとまず1階層で使用することをおすすめしますので親カテゴリーは触らなくてOKです。

つづいてタグです。
新規タグ追加の枠内にタグで入れたい文字を入力します。
タグは1つの記事に複数つけることが出来ます。

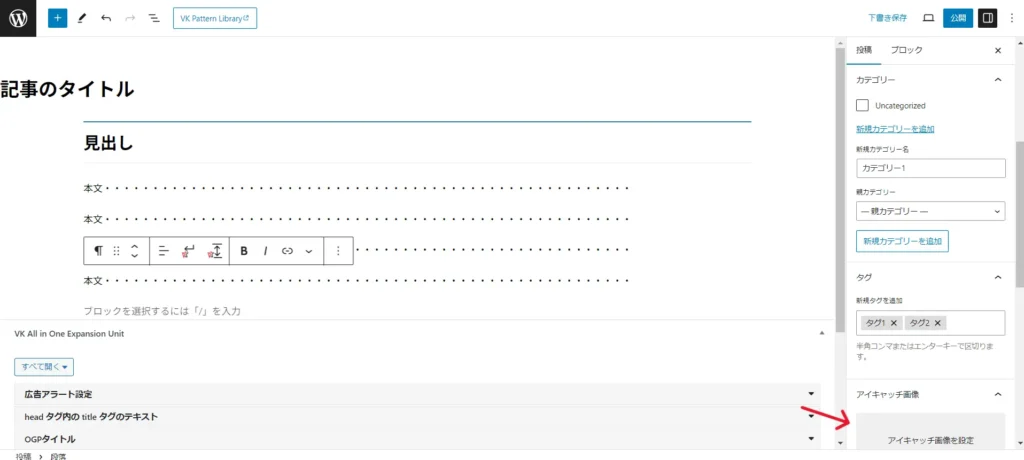
次にアイキャッチです。
アイキャッチ画像はサイト内に記事一覧などを表示した際にアイキャッチとして表示されます。
イメージに合う画像だけでも構いませんし、ブログなどの場合は画像の上にタイトルを文字でいれたバナーのような感じにするのもおすすめです。
アイキャッチ画像を設定のところから画像をアップロードします。
画像サイズは使用するテーマによって異なります。
Lightningの場合は、公式で指定されておりませんが幅1200px×縦630pxを使用されることが多いようです。

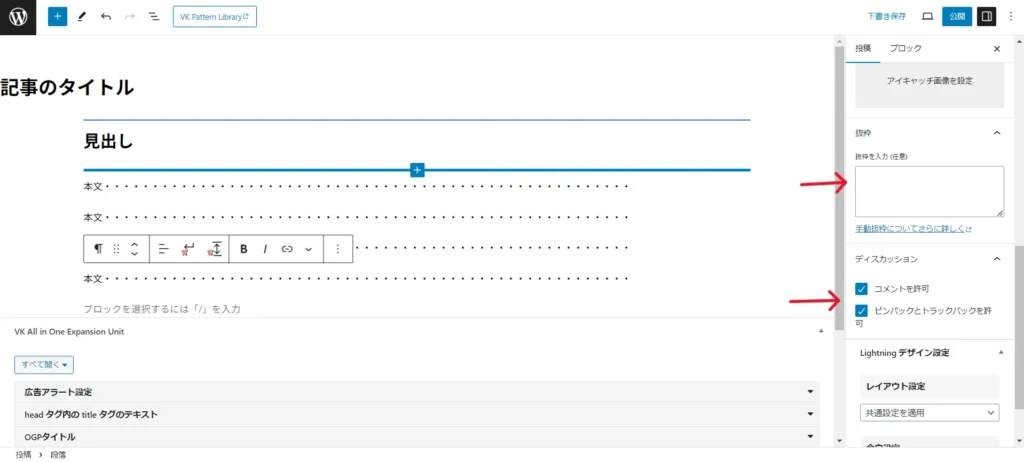
抜粋、コメント許可の設定
抜粋を入力の枠に記事の抜粋分をいれておくと検索上で抜粋内容が表示されます。
こちらは初心者には不要なので空欄のままで大丈夫です。
観覧者が記事へコメントしてもよい場合は「コメント許可」にチェックをつけます。
その下の「ピンバックとトラックバックを許可」にチェックをつけるとリンクを貼った記事の運営者に通知することができます。通知を受け取った運営者が承認すると、相手のサイトにもリンクが設定され、相互リンク状態になります。
これらも任意となりますが、初心者の方はわからなければひとまずチェックなしで大丈夫です。

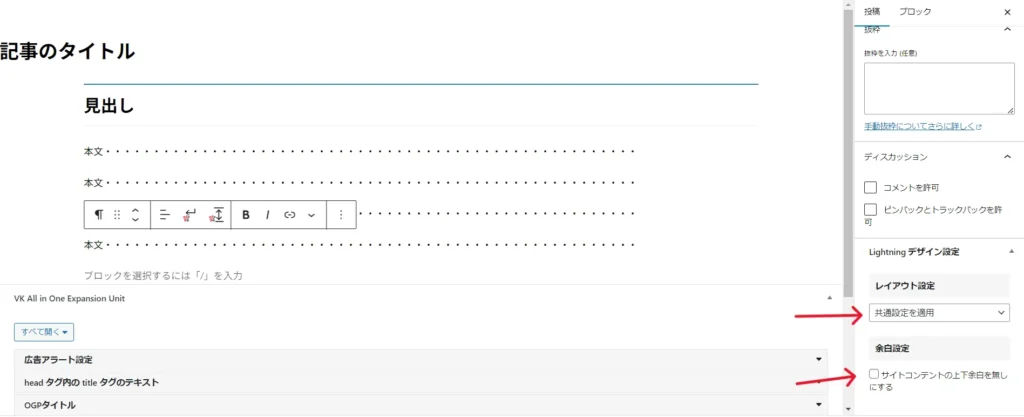
Lightningデザイン設定
最後にLightningデザイン設定の項目です。
こちらはテーマにより異なりますので、Lightningテーマを使用している場合のみ表示される設定項目です。
Lightningではレイアウト設定から1カラムか2カラムを選ぶことが出来るのと記事の上下部分の余白無しの設定をできます。

記事上下部分の余白は特にこだわりがなければそのままで大丈夫です。
最上部に画像を配置していて見栄え上、余白を無くしたい場合などに余白無しを選びます。
カラムは共通設定、2カラム、1カラム、1カラム(サイドバー要素あり)から選びます。
共通設定は、ダッシュボードの 外観>カスタマイズ>Lightningレイアウト設定>カラム設定から変更できます。
共通設定で1カラムにしている場合は1カラム、2カラムにしている場合は2カラムになります。
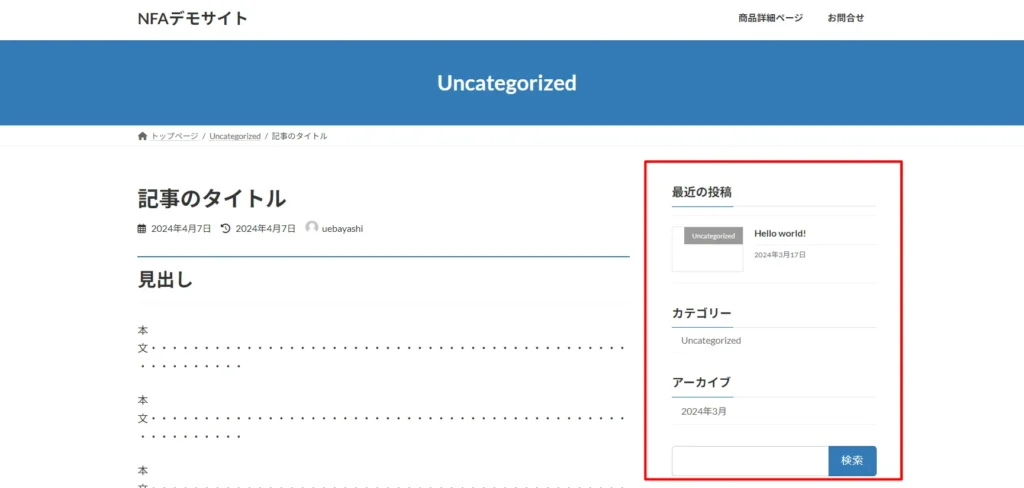
こちらも任意ですが、2カラムを選ぶと下の画像の赤枠内のように右側にサイドバー要素が表示されます。

1カラムの場合はサイドバーの表示が無し、1カラム(サイドバー要素あり)の場合は1カラムのレイアウトで下部にサイドバー要素が表示されます。
| 共通設定を適用 | カラム設定で設定されている設定になる。 ※ダッシュボードの 外観>カスタマイズ>Lightningレイアウト設定>カラム設定 |
| 2カラム | サイドバー要素が表示される。 |
| 1カラム | サイドバー要素無しで記事内容のみ表示される。 |
| 1カラム(サイドバー要素あり) | 1カラムのレイアウトで記事の下部にサイドバー要素が表示される。 |
サイドバー要素を表示する場合はウィジェットの設定が必要なので、今回は1カラムを選んでおいてください。
プレビューで確認して公開
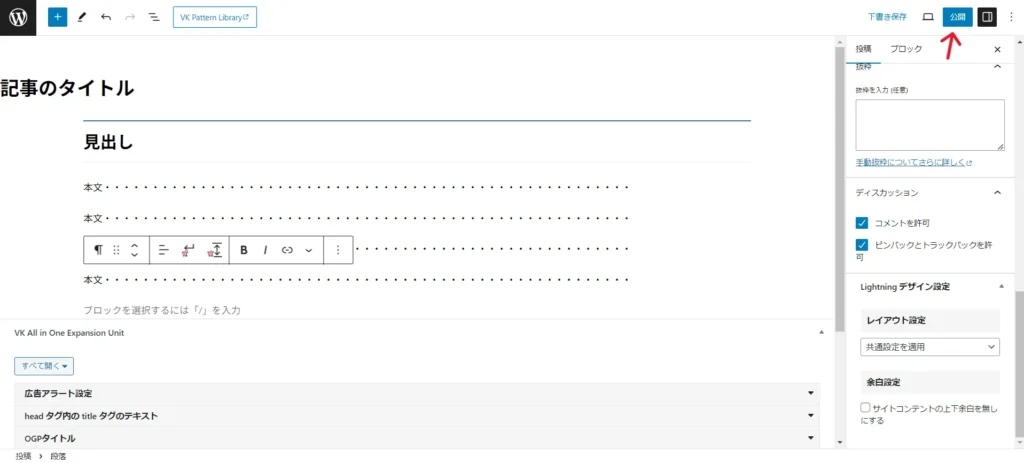
最後にプレビューで確認して問題なければ記事公開です。
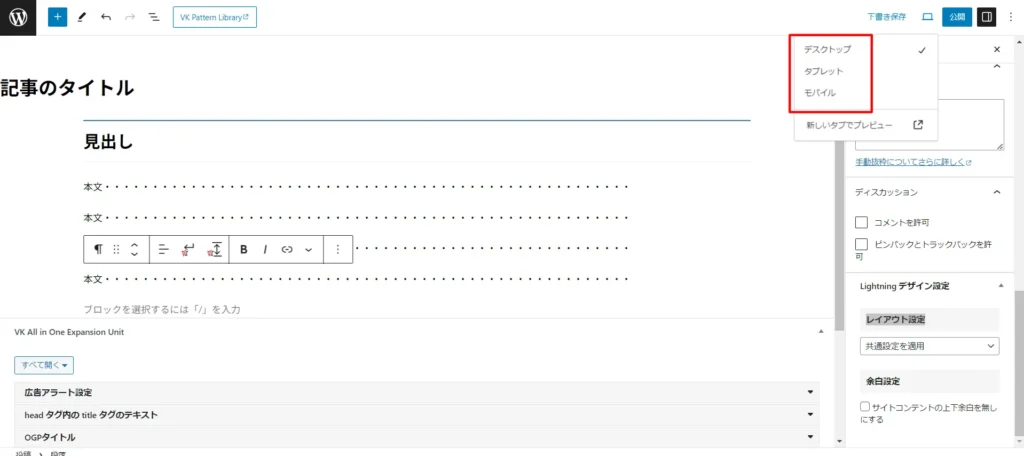
下書き保存と公開の間にあるPCのロゴマークをクリックするとデスクトップ、タブレット、モバイルを選ぶことが出来ます。
最低でもデスクトップとモバイルは表示を確認するようにしましょう。


公開をクリックして記事公開します!

お疲れさまでした!記事投稿完了です。
まとめ
今回は投稿の使い方について説明しました。
サイト運用としては投稿で記事をどんどん上げていくことが望ましいですが、会社やお店のホームページでいわゆる名刺代わりのホームページでサービス内容がわかればOKという場合は無理に投稿を使用する必要はありません。
投稿を使用する場合は使用目的を明確にして定期的に更新してきましょう!