
前回の記事ではサイトを設置しました。
とりあえずインターネット上にホームページが存在しているという状態です。
まだ中身は何も入ってない状態なので今回からホームページの中身となるページを作成していきます。
まだサイトの設置が完了していない方は先に下記の記事をご覧ください。
WordPressでサイトを作成する流れ
前回の作業で既にインターネット上にホームページは設置されています。
今回は、④と⑤です。
ページを作る前の初期設定や基本設定といったところです。
サーバーのプランを決める
無料独自ドメインがついてくるWINGパックで申し込みます。
WordPressかんたんセットアップ
希望のドメインが取得可能か即時確認できます。
ドメイン名、サイト名、WordPressユーザー名&パスを入力
決済してセットアップ完了!
これだけでサイトの設置は完了です。
WordPressにログイン
インターネット上に反映されたらWordPress管理画面にログインできます。
テーマとプラグインを入れる
テーマ=WordPressサイト見た目と基本機能を構成するテンプレのようなものです。
プラグイン=WordPressの機能を拡張するアドオンです。
今回使用するテーマ⇀Lightning(無料)
プラグイン⇀Lightning推奨プラグイン、Ninja Forms
固定ページ、お問合せフォームなど作成
固定ページに商品サービスの内容や会社紹介に必要な内容をいれます。
ここまででホームページは完成です!
投稿ページやお知らせなどカスタム投稿の作成(任意)
更にお知らせ、ニュース、ブログなどを追加したい場合は投稿ページを使います。
サイトのチェックとブラッシュアップ(任意)
ホームページを使って集客をしたい方は、ページ改善を繰り返してブラッシュアップを繰り返して運用を続けます。
WordPressにログインして管理画面を触ってみる
インターネット上にサイトが立ち上がったらまずはWordPressの管理画面を開いてみましょう!
WordPressの管理画面を開く方法はいくつかあります。
ここでは2つ紹介します。
①取得したドメインの後ろに/wp-admin/をつけたURLを開く。
②コノハウイングの管理画面から開く
①取得したドメインの後ろに/wp-admin/をつけたURLを開く。
前回取得したドメインをご確認ください「〇〇〇.com」「〇〇〇.net」などです。
〇〇〇の部分は任意(社名、店舗名、商品名などが一般的)で選んでいただいてます。
例えば、「next.com」というドメインを取得してこちらのアドレスでWordPressを設置している場合は、「next.com/wp-wdmin/」とブラウザに入力してもらうとご自身のWordPressの管理画面のログイン画面が開きます。


もし開かない場合は2つ目の方法で開いてください。
②コノハウイングの管理画面から開く
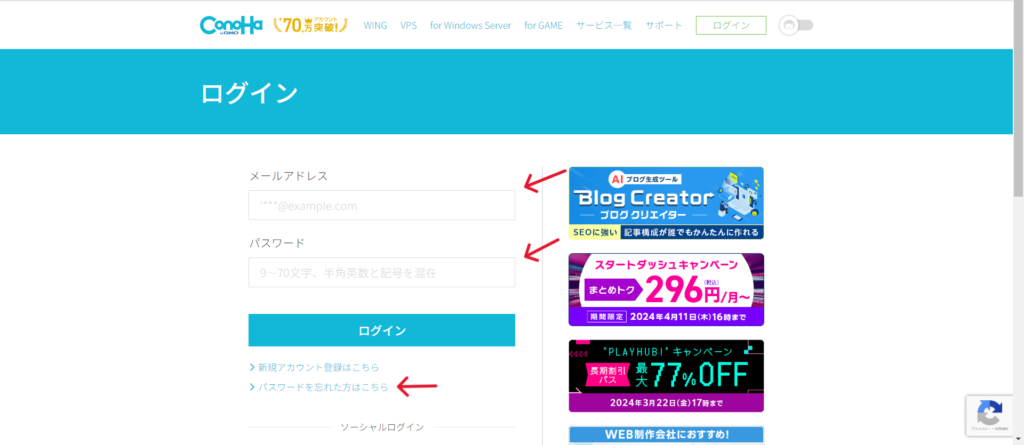
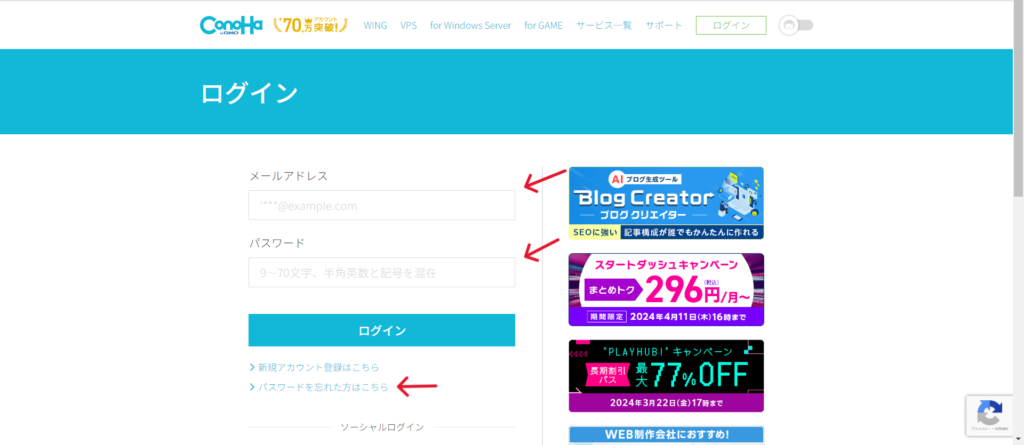
コノハウイングの管理画面にログインしてください。


ここで入力するメールアドレスとパスワードはコノハウイングの申し込みの時一番最初に設定したものです。
WordPressのログイン情報とは別なので混同しないようにしてください。
ログインできない方は、ログインボタンの下にある「>パスワードを忘れた方はこちら」からご確認ください。
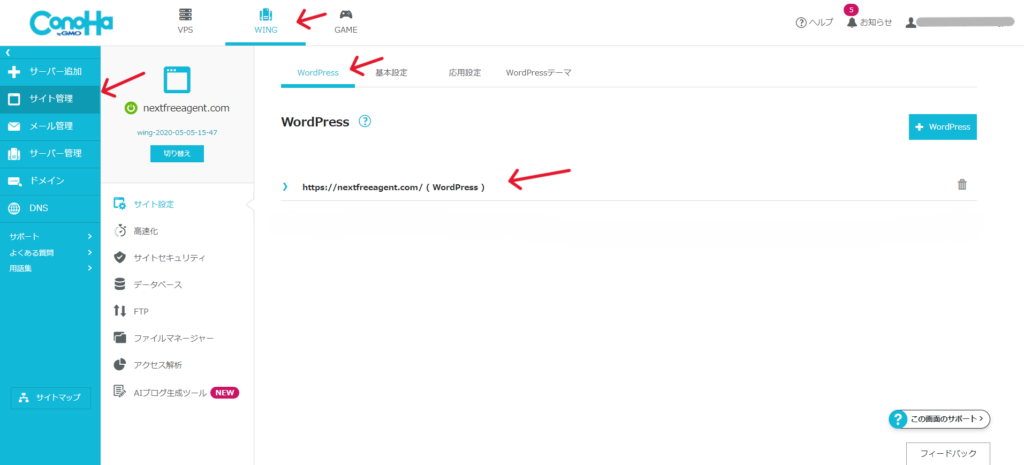
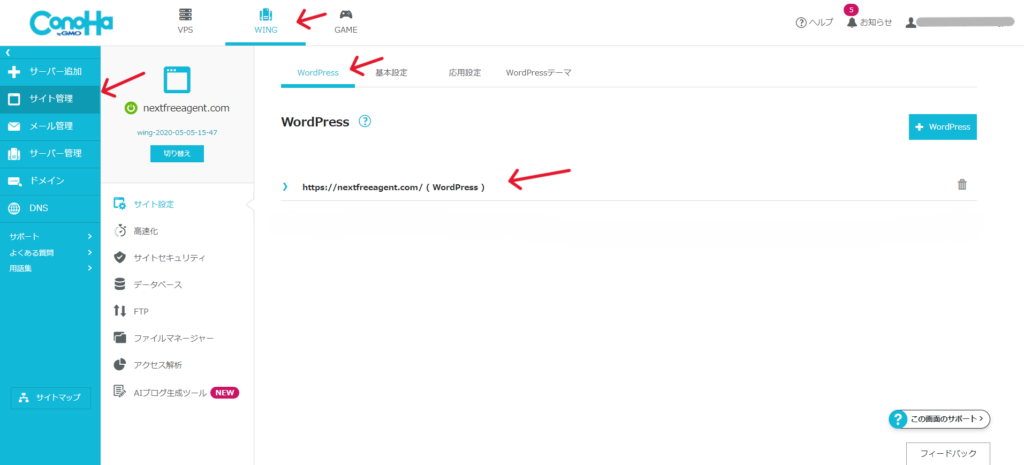
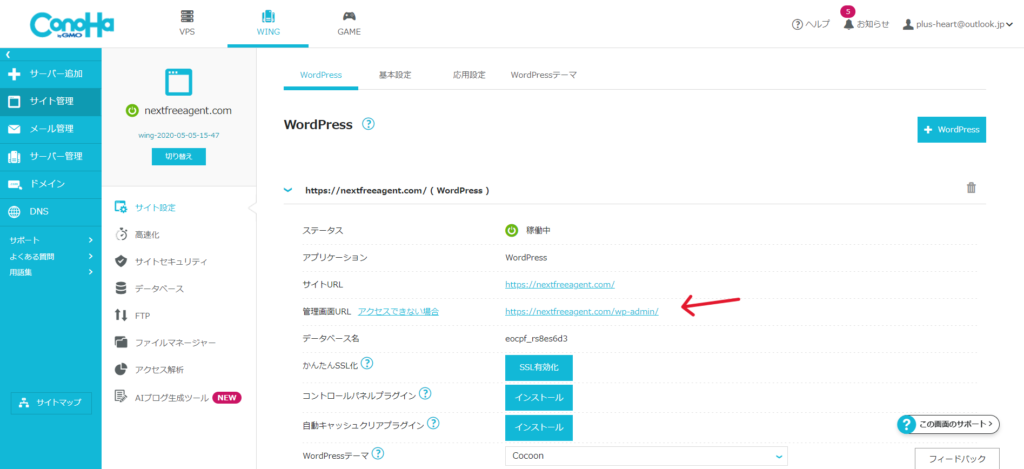
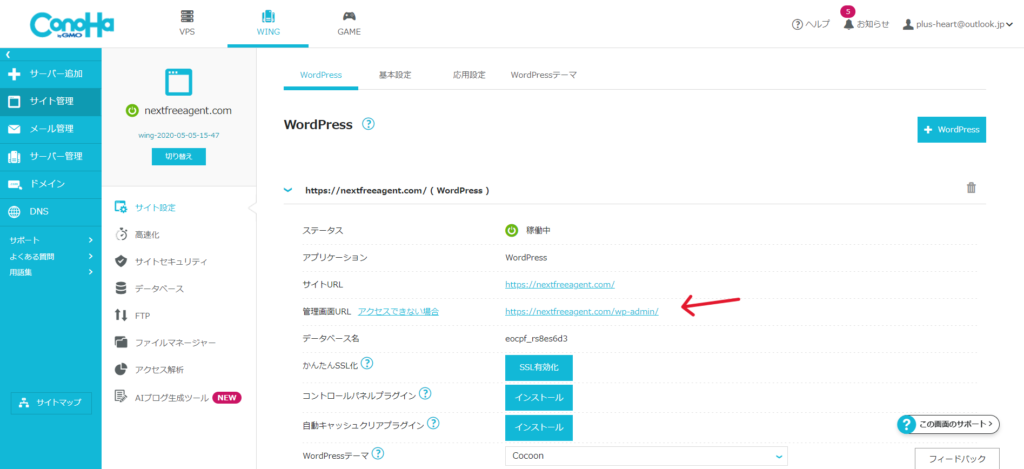
ログインしたら画面上部のタブから「WING」を選び、左のメニューから「サイト管理」、操作画面内のタブから「WordPress」を選びます。


ご自身のドメインをクリックすると折りたたみメニューが開きます。


メニューの中央あたりに「管理画面URL」というのがあります。こちらがWordPressの管理画面のURLです。
URLをクリックして開きます。
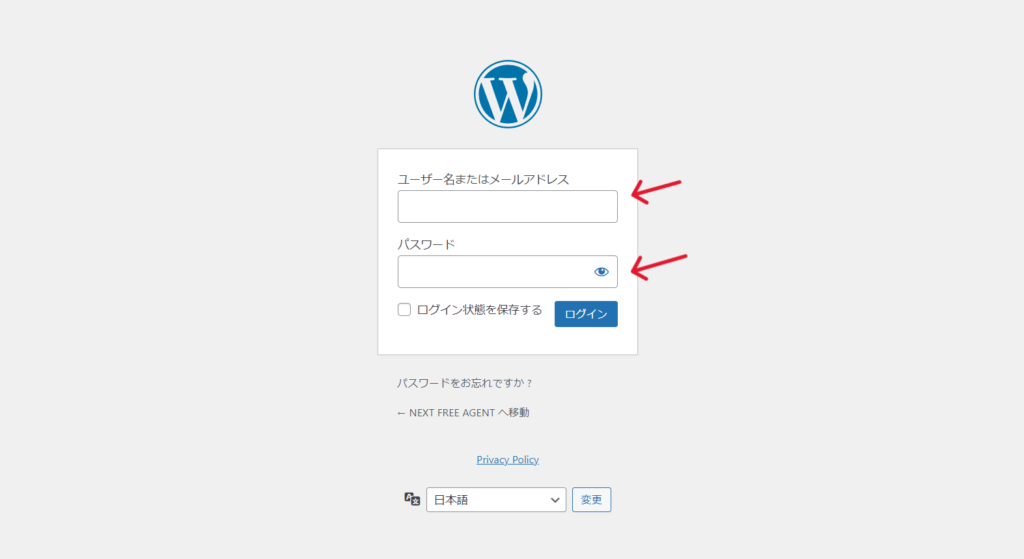
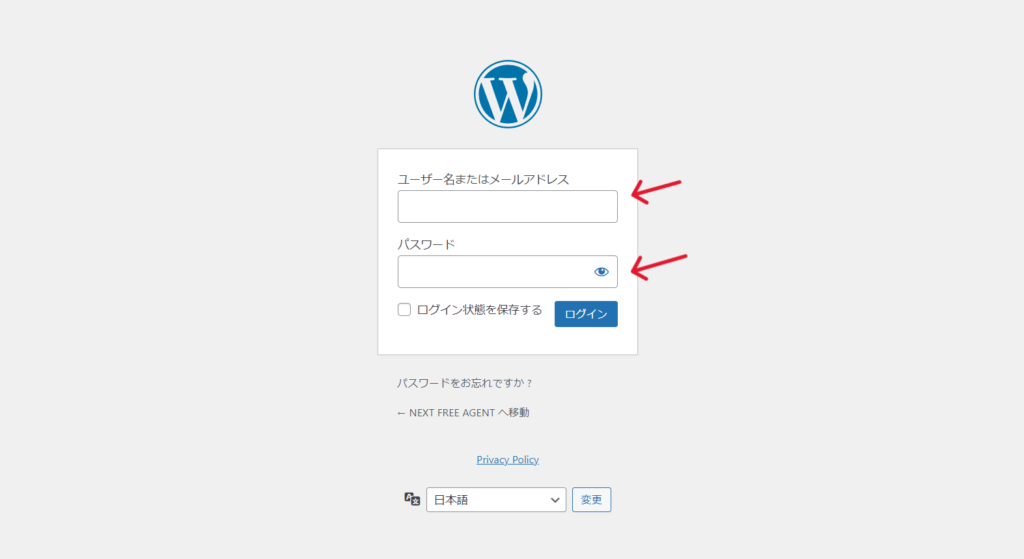
WordPressのログイン画面が開いたら設定している「ユーザー名」もしくは「メールアドレス」と「パスワード」を入力します。


パスワードがわからいないという方はこちらもログイン画面下の「パスワードをお忘れですか ?」から再設定してください。
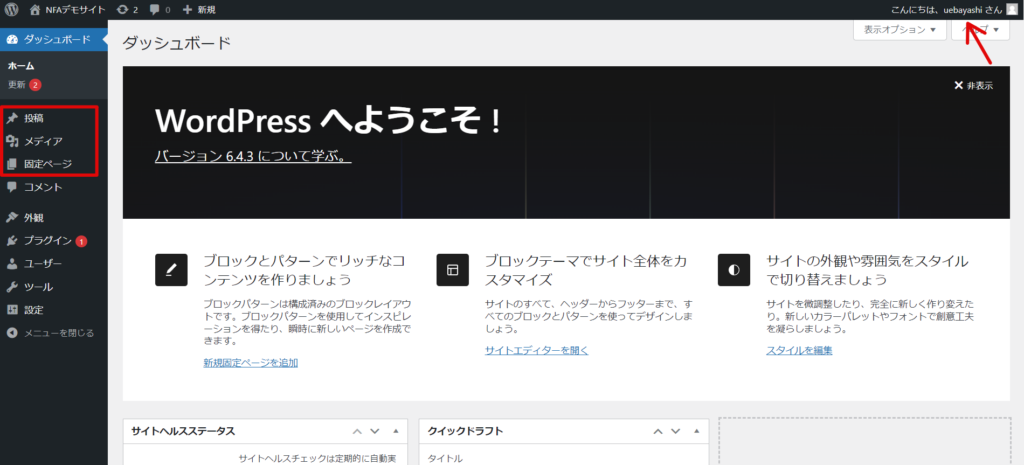
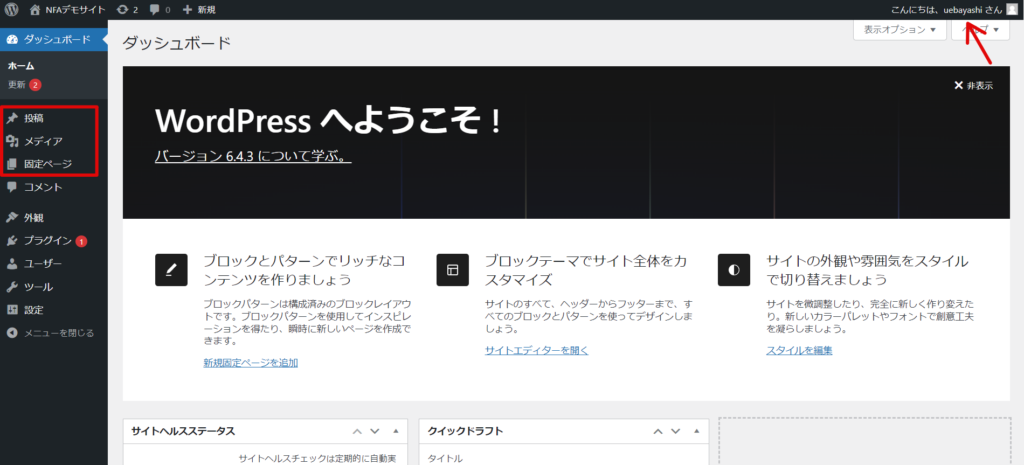
管理画面を開くとこのような画面になります。


右上に登録した名前が表示されています。
違う画面になっている人は左の「ダッシュボード」をクリックしてください。
画面中央に表示されているのはWordPressやテーマ、プラグインに関する概要やお知らせです。
表示項目は使用しているWordPressのバージョンやテーマ、プラグインにより異なります。
ユーザー名の下あたりにある表示オプションから表示内容を変えることができますが特に触る必要はありません。
WordPressの設定で使用するのは主に画面左の「投稿」「メディア」「固定ページ」などの項目です。
ひとまずダッシュボードにどんな項目があるのか、どこを触るのかだけわかっておけばOKです。
大体の見方がわかったところで事項からホームページの作成にとりかかります。
あとは触りながら慣れていく感じで大丈夫です。
テーマとプラグインを入れてホームページを作れる状態にする
テーマはサイト全体の外観を決めるテンプレのようなものです。WordPressサイトを立ち上げたらまず最初にテーマを決めます。
プラグインはWordPressの機能を拡張させるアドオンです。必要に応じて追加します。
最初にWordPressテーマを入れます。
ここでは無料で使えるLightningを使用します。
Lightningの導入方法
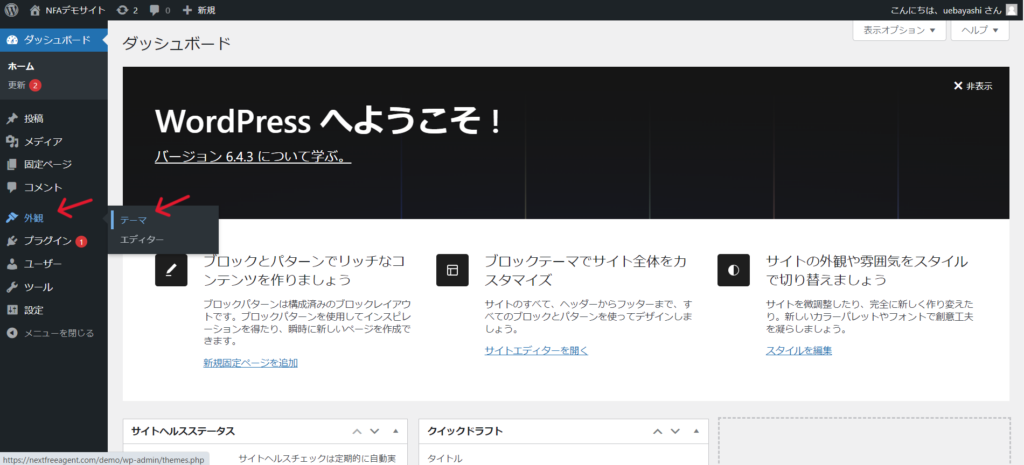
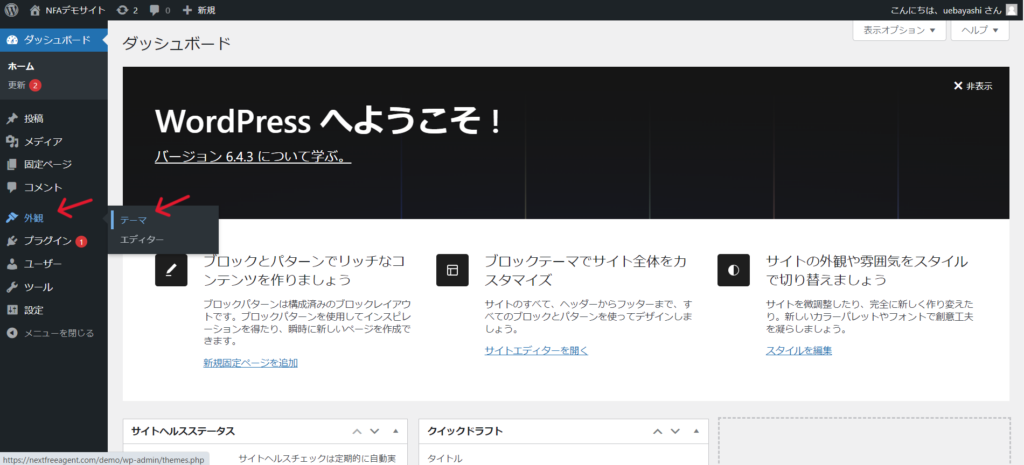
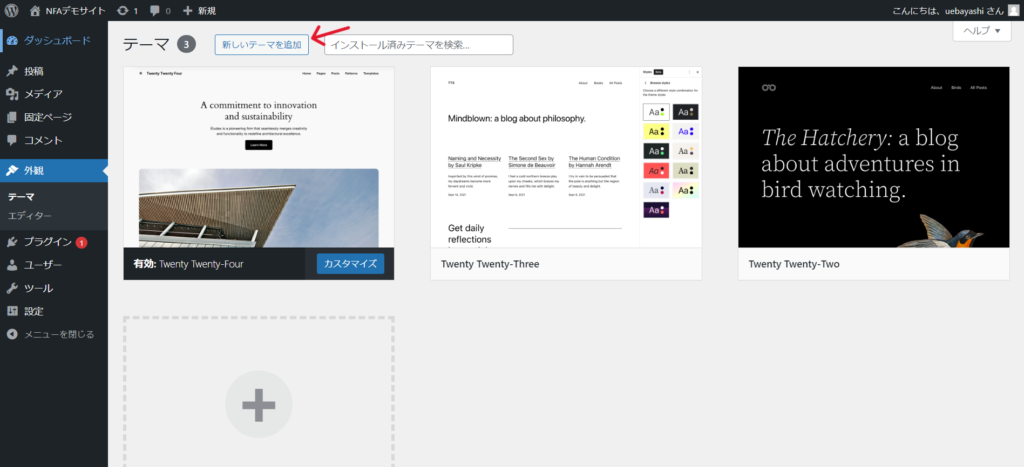
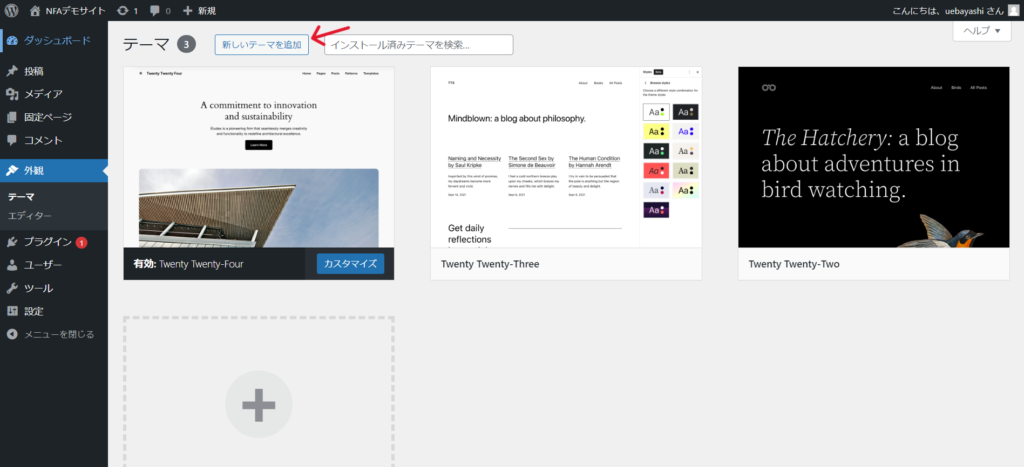
管理画面の左側から外観>テーマを開きます。


開いたら新しいテーマを追加」をクリックしてください。


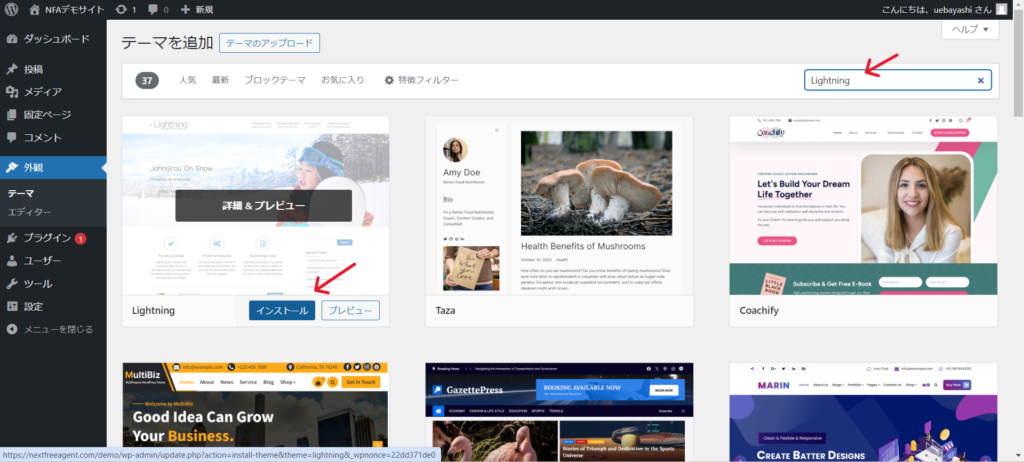
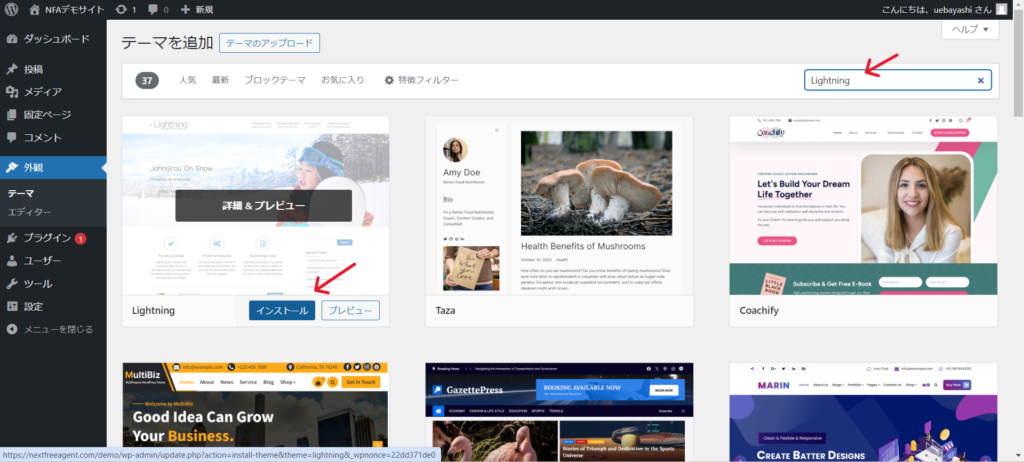
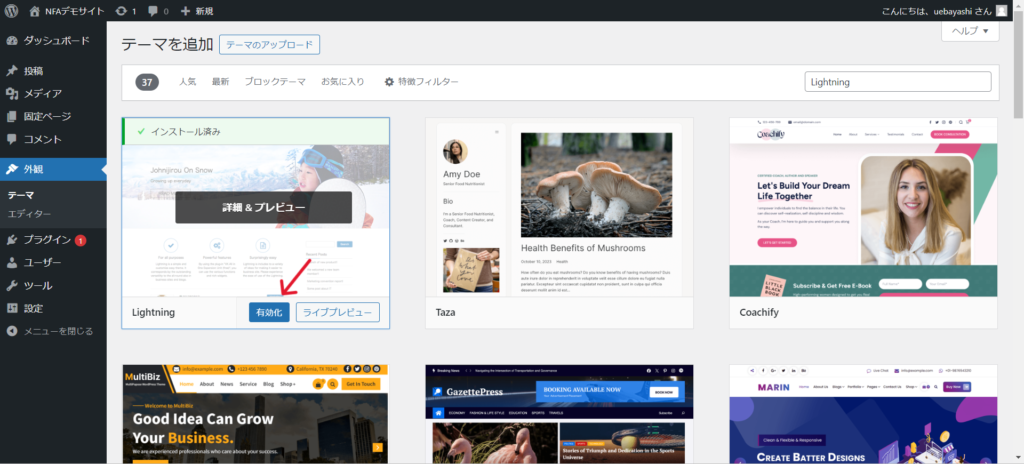
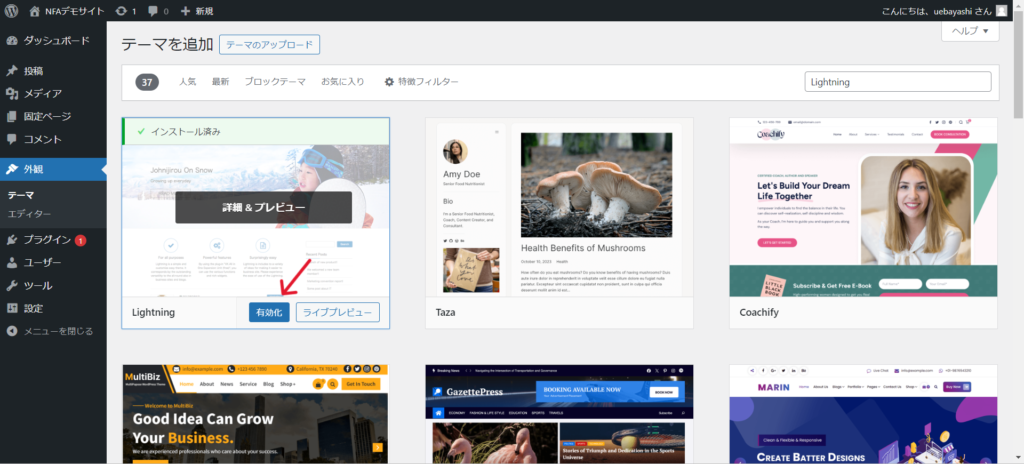
LightningはWordPressの公式ディレクトリに登録されていますので右上の検索に「Lightning」と入力するとでてきます。
インストールを開始し、インストールされたら有効化します。




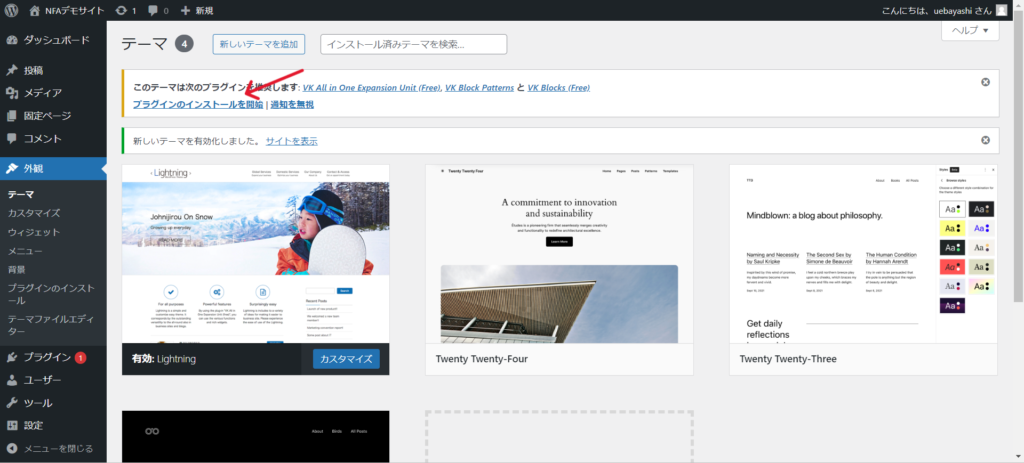
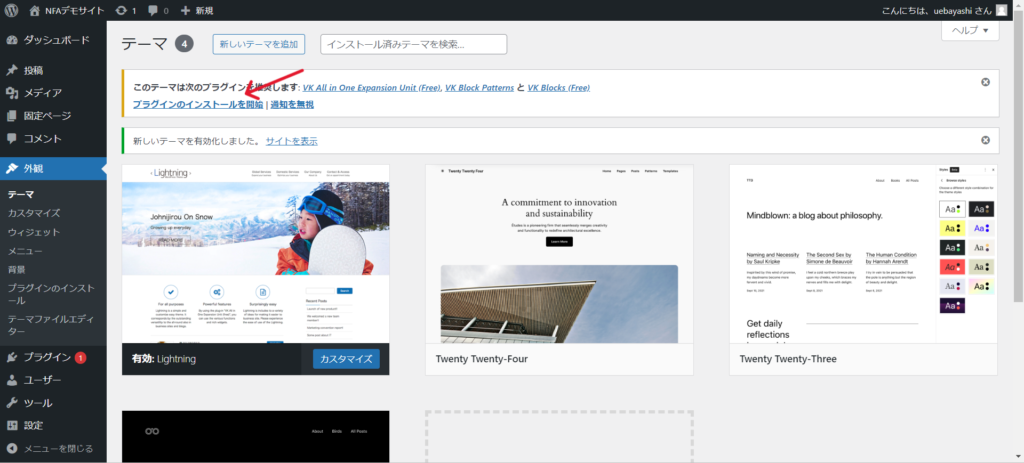
Lightingはテーマを有効化すると推奨プラグインが表示されます。Lightingを作っている会社のBizVektorさんが提供されているプラグインです。
無料ですし機能も大幅に増えますのでこちらもインストールしておきましょう。
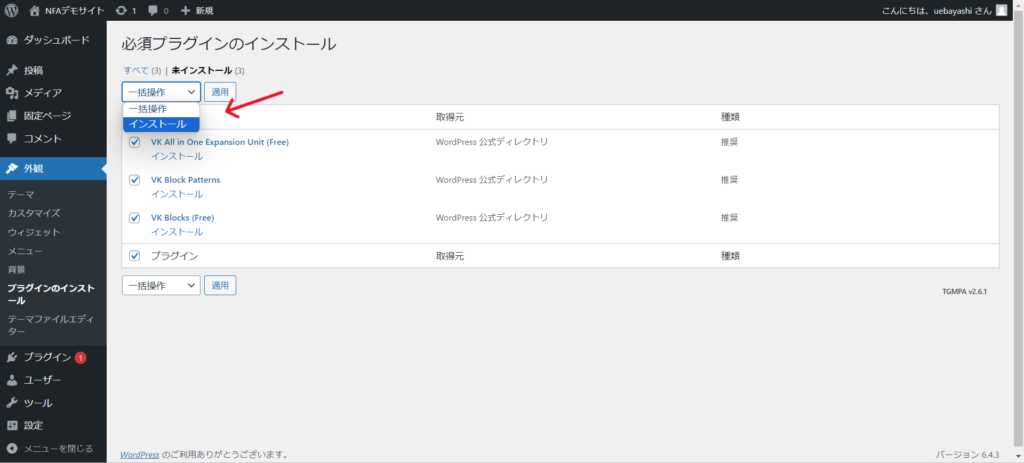
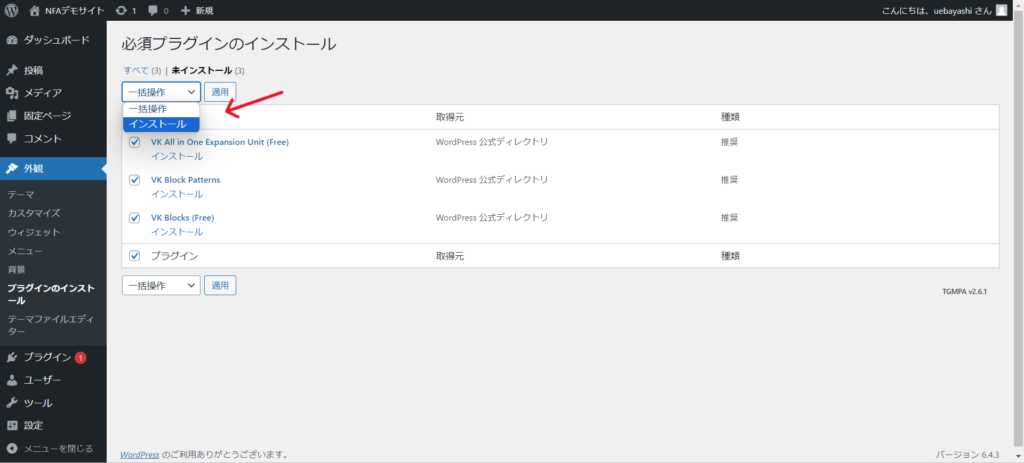
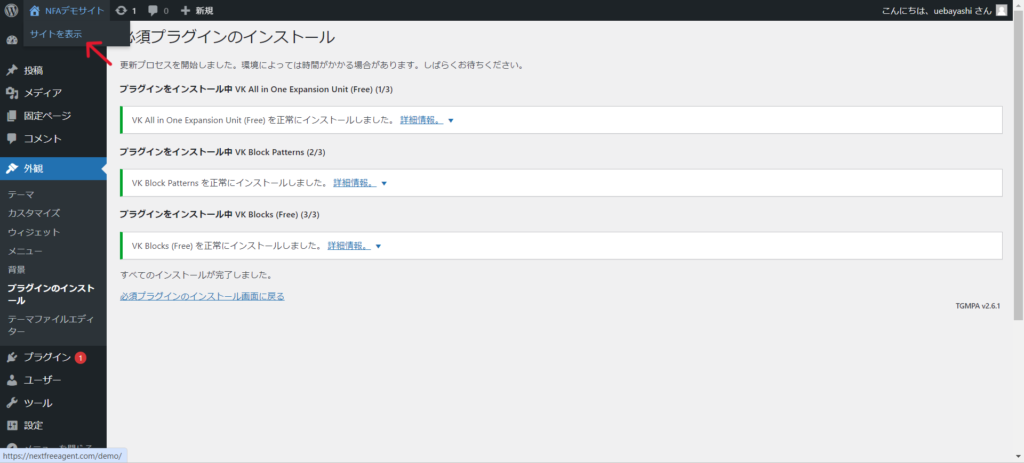
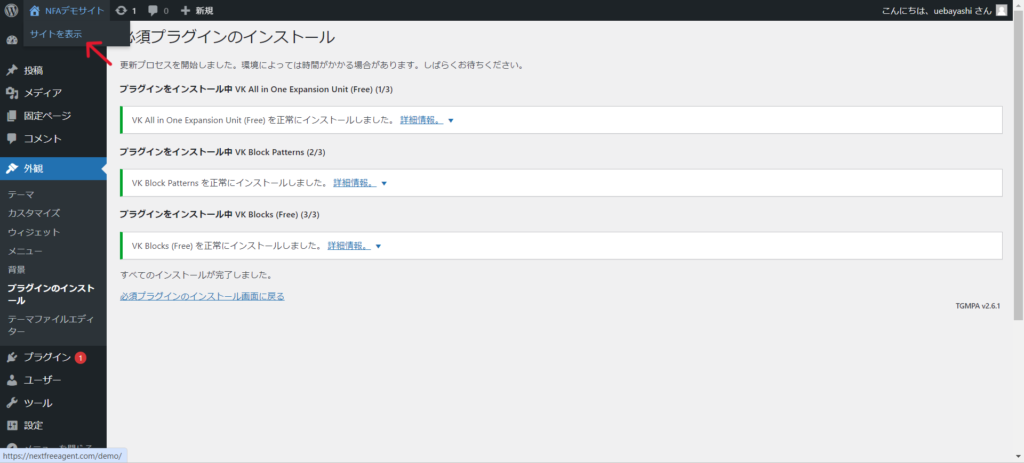
「プラグインのインストールを開始」をクリックするとインストール画面が開きます。
3つ全てにチェックをつけて一括でインストールします。




プラグインを追加したら「有効化」する必要があります。
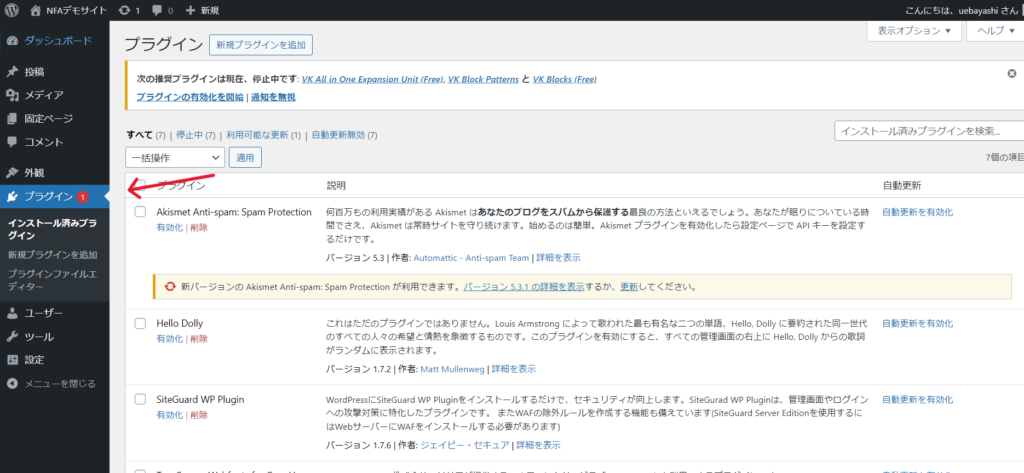
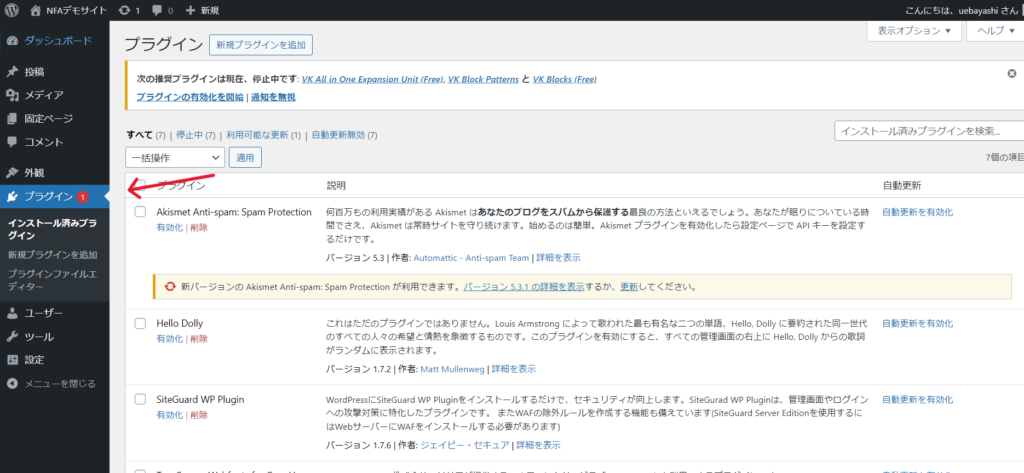
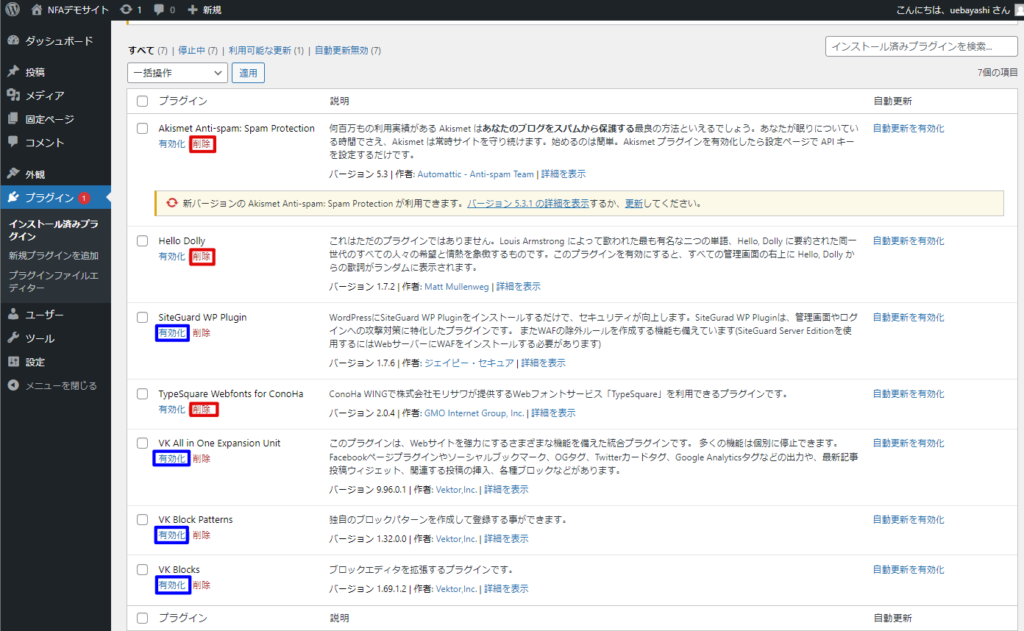
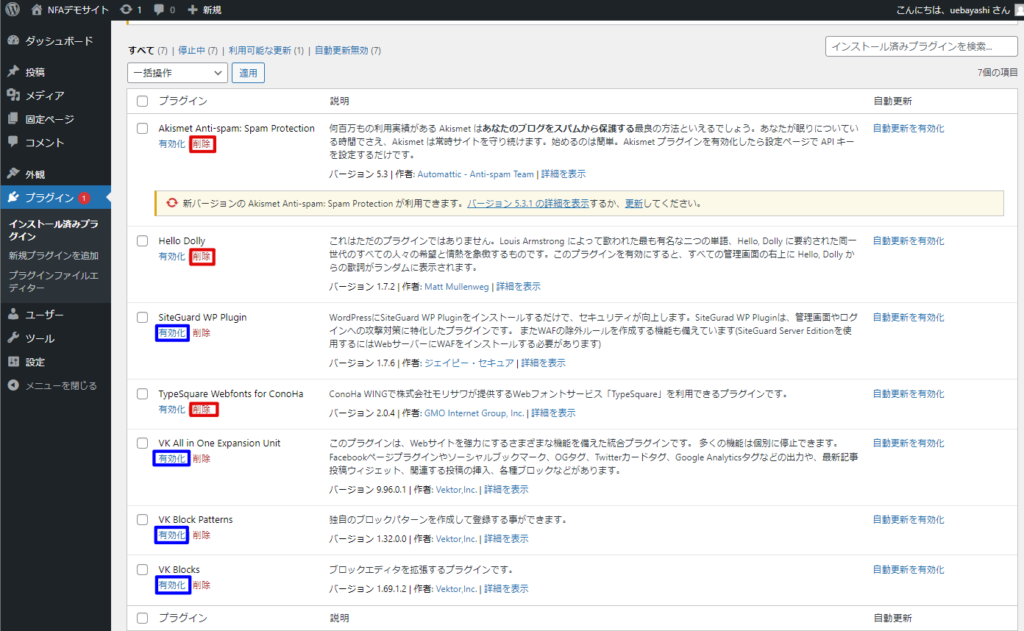
ついでに不要なプラグインを削除したいので左側の「プラグイン」からプラグイン一覧を開き、不要なものは削除し必要なものを有効化します。
1つずつ「有効化」もしくは「削除」を選んでも構いませんし、チェックをつけたものに対して一括で「有効化」もしくは「削除」を適用することもできます。
ここでは先ほどインストールしたLightning推奨プラグイン3つとSiteGuard WP Pluginのみを有効化し他は全て削除します。
SiteGuard WP Pluginは不正アクセスなどを防ぐセキュリティのプラグインです。




ここまでの作業が終わりましたら現状どのようになっているか一度見てみましょう!
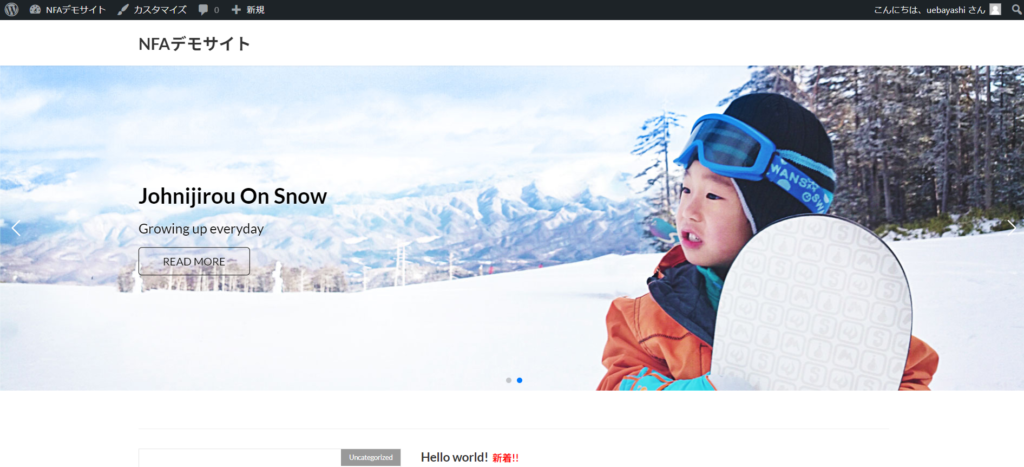
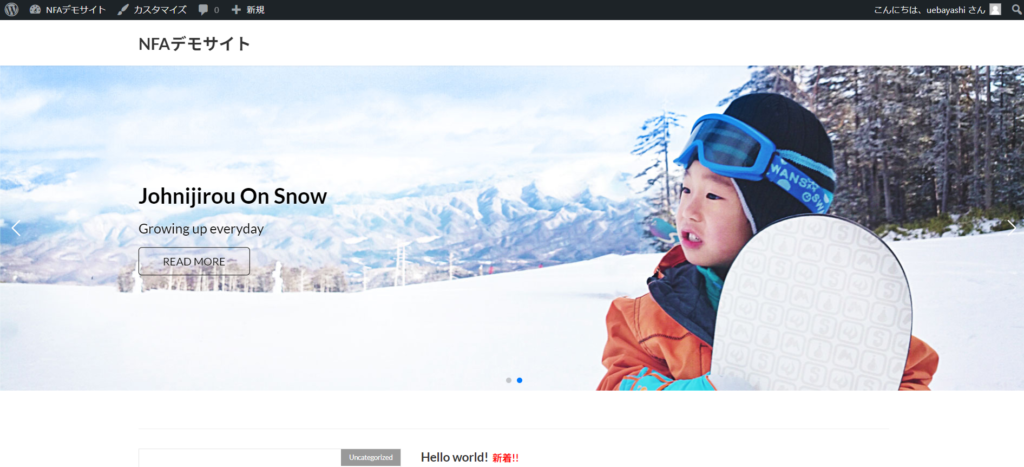
左上ホームアイコンにカーソルをもっていくと「サイトを表示」のタブが出てきますのでこちらをクリックします。




まだ中身はほとんど空ですがこれですでにホームページがインターネット上に公開されることになります。
はじめてホームページを作った方はちょっと感動しませんか?
自分の作ったホームページが全世界の人に見られる可能性があるということですからね!
「まだ中身が何もないのに公開して大丈夫かな?」
「中身のないホームページを見られるとかえってイメージダウンでは?」
もしかするとそう思われる方もいらっしゃるかもしれませんがご心配なく。
残念ながら出来立てのホームページのアクセスはしばらくはほぼゼロです…
まとめ
今回は実際にWordPressの管理画面を開きテーマとプラグインを入れてみました。
テーマを使って簡単にビジュアルを変更したりプラグインで機能を追加できるのがWordPressの特徴です。
WordPressの管理画面は頻繁に使いますのでブックマークしてすぐに開けるようにしておいてください。
次回からはいよいよホームページの中身を作っていきます。