
前回の記事ではテーマとプラグインを入れ⑤まで完了しました。
まだ中身は入っていませんがインターネット上でホームページとして見れる状態です。ネット上に自分のサイトがアップされたと思うとちょっとワクワクしますね!
まだサイトの設置とWordPressの初期設定が完了していない方は先に下記の記事をご覧ください。
WordPressでサイトを作成する流れ
今回は⑥です。いよいよサイトの中身を作ります。
今回の作業まででホームページとしては完成します!
サーバーのプランを決める
無料独自ドメインがついてくるWINGパックで申し込みます。
WordPressかんたんセットアップ
希望のドメインが取得可能か即時確認できます。
ドメイン名、サイト名、WordPressユーザー名&パスを入力
決済してセットアップ完了!
これだけでサイトの設置は完了です。
WordPressにログイン
インターネット上に反映されたらWordPress管理画面にログインできます。
テーマとプラグインを入れる
テーマ=WordPressサイト見た目と基本機能を構成するテンプレのようなものです。
プラグイン=WordPressの機能を拡張するアドオンです。
今回使用するテーマ⇀Lightning(無料)
プラグイン⇀Lightning推奨プラグイン、Ninja Forms
固定ページ、お問合せフォームなど作成
固定ページに商品サービスの内容や会社紹介に必要な内容をいれます。
ここまででホームページは完成です!
投稿ページやお知らせなどカスタム投稿の作成(任意)
更にお知らせ、ニュース、ブログなどを追加したい場合は投稿ページを使います。
サイトのチェックとブラッシュアップ(任意)
ホームページを使って集客をしたい方は、ページ改善を繰り返してブラッシュアップを繰り返して運用を続けます。
サイトの中身をつくるページ作成
いよいよサイトの中身を作っていきます!
本来ですとワイヤーフレームといわれるサイト構成図、つまりホームページのページ構成を組み立てる設計図のようなものをつくりますが、今回はあくまでもシンプルなホームページを作成するといった趣旨なのでワイヤーフレームの作成は割愛しております。
>ワイヤーフレーム作り方
WordPressのページの種類
まずはじめにWordPressのページの種類について理解しておきましょう。
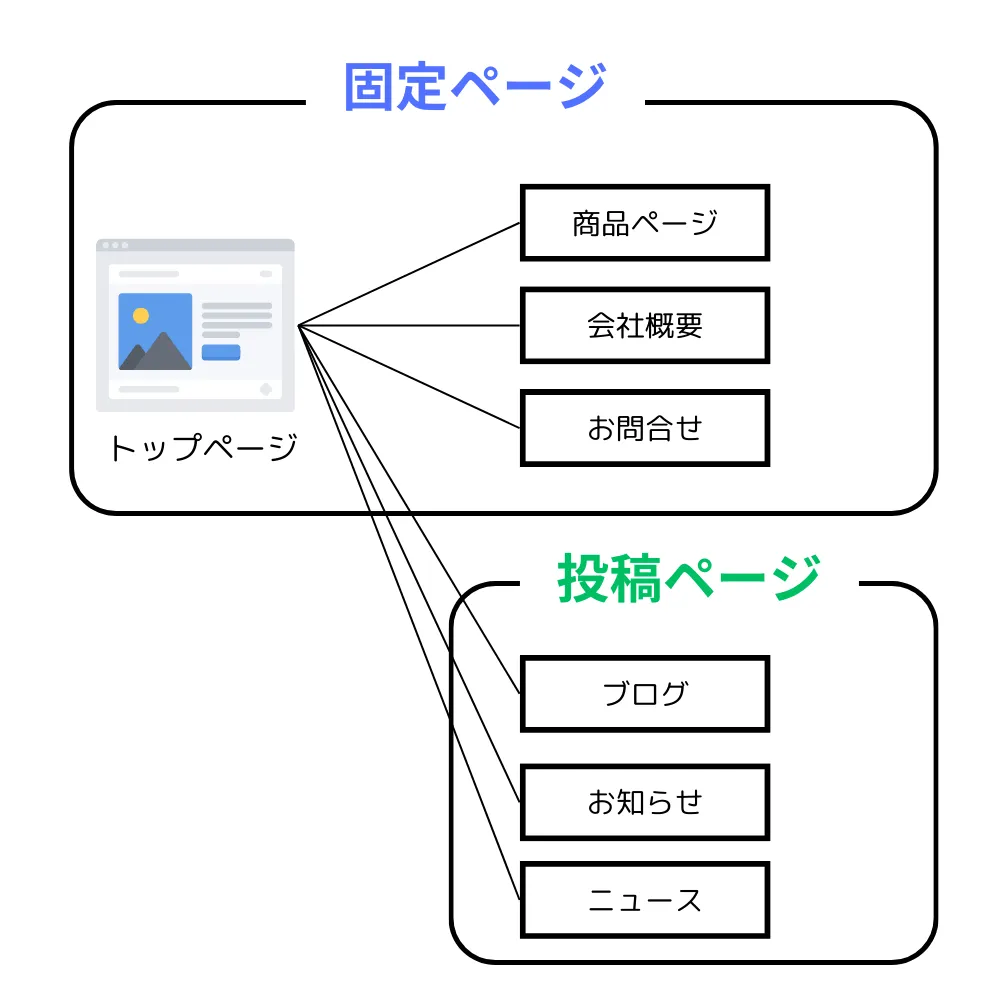
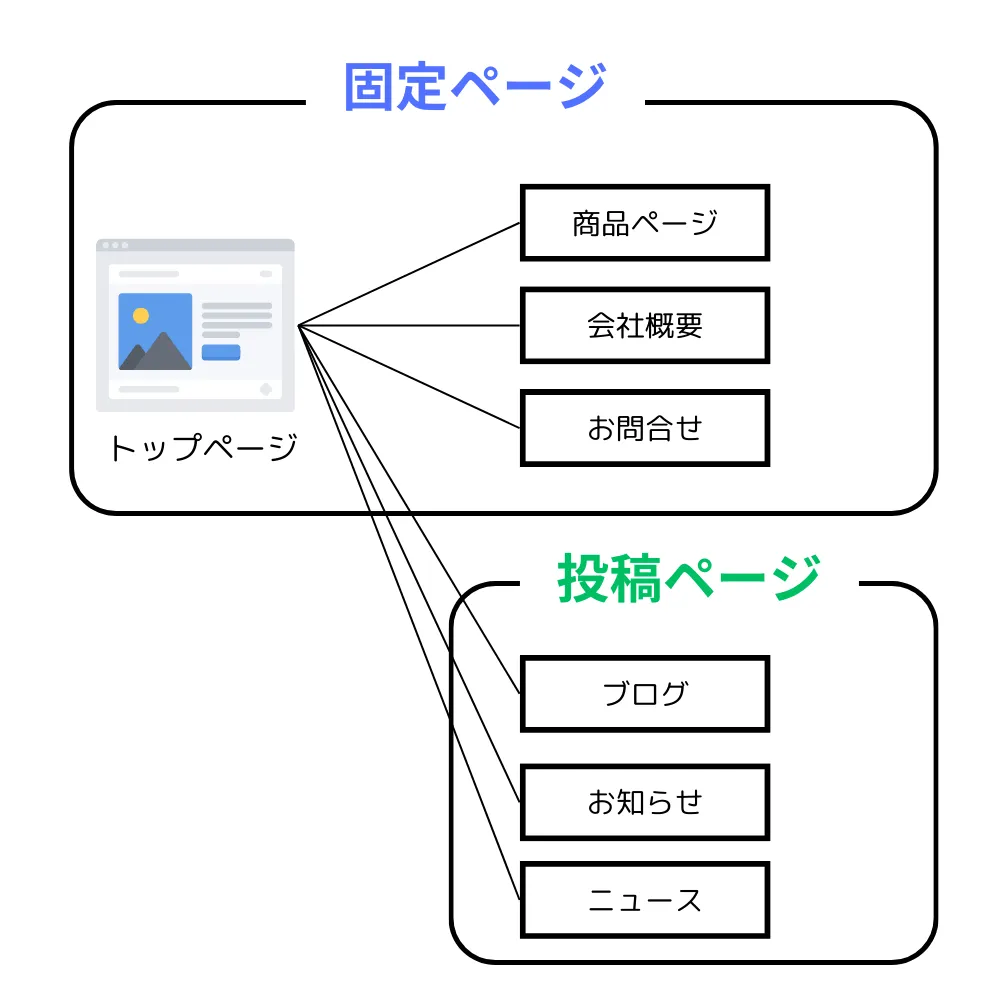
WordPressには、基本機能として「固定ページ」と「投稿ページ」の2種類の投稿タイプがあります。
その他にテーマやプラグインにより異なりますが、カスタム投稿タイプなどがあります。


固定ページは、ホームページの中で固定の項目、具体的には商品サービスの内容や詳細、会社概要など頻繁に変わらない内容を表示させるのに使います。
投稿ページは、更新される内容、「ブログ」「お知らせ」「ニュース」などに使用します。
定期更新をしない名刺代わりのホームページの場合は投稿ページは使用しない場合もあります。
ホームページのベースは固定ページで作る
企業やお店などビジネスのホームページの場合、基本的なページは固定ページを使用してつくります。
あくまでも一例ですが固定ページとして必要なページは以下のようなかたちになります。
※タブで切り替わります。
- 会社の特徴と提供サービスの紹介ページ
- サービス、業務内容などの詳細ページ
- お問合せ
- 会社概要
- プライバシーポリシー
トップページの作成
トップページにはあなたの商品サービスのおおまかな内容、ターゲットとなるお客様に訴求したいメッセージ、会社やお店の特徴やウリなどをいれます。
ページにたどりついたお客様が最初に見るページなのでホームページの場合は最も重要なページになります。
Lightningの場合はテーマを入れた時点でサンプルページが入っています。
不要なものは削除しても構いませんし、そのまま使うこともできます。
今回はサンプルページは削除し、新しく作っていきます。
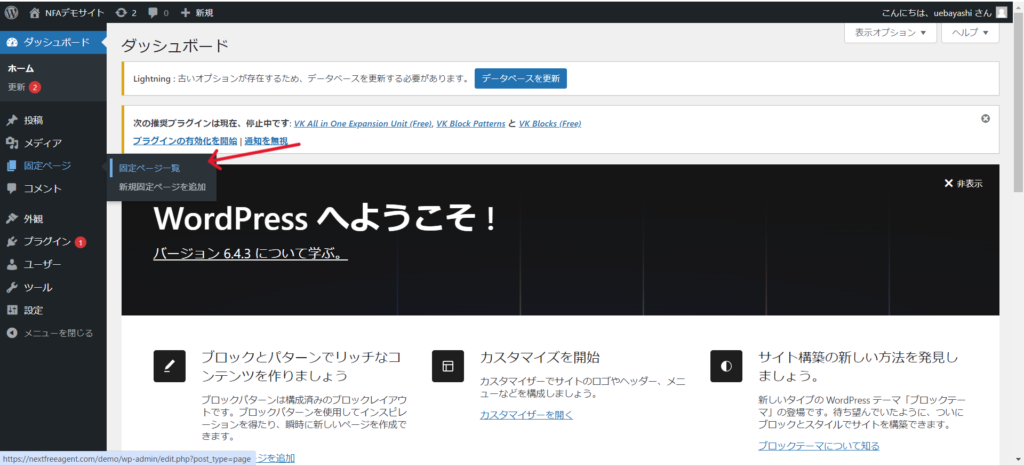
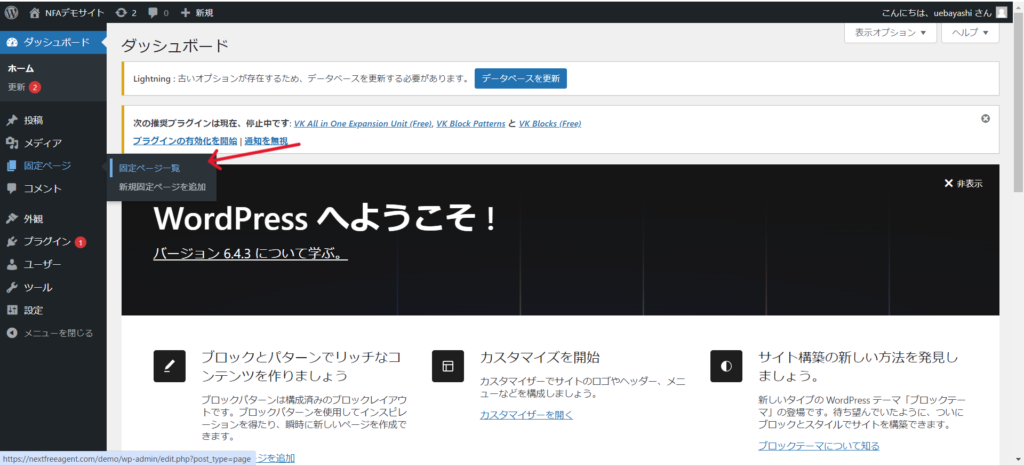
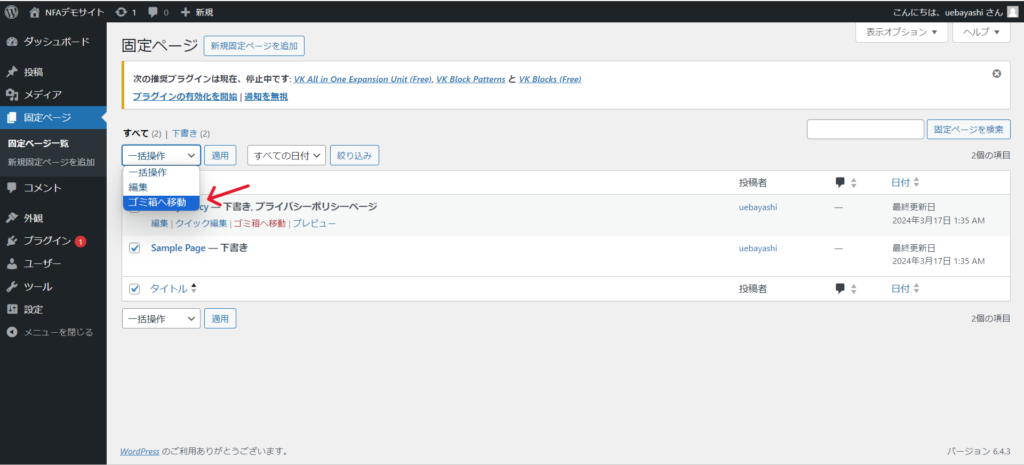
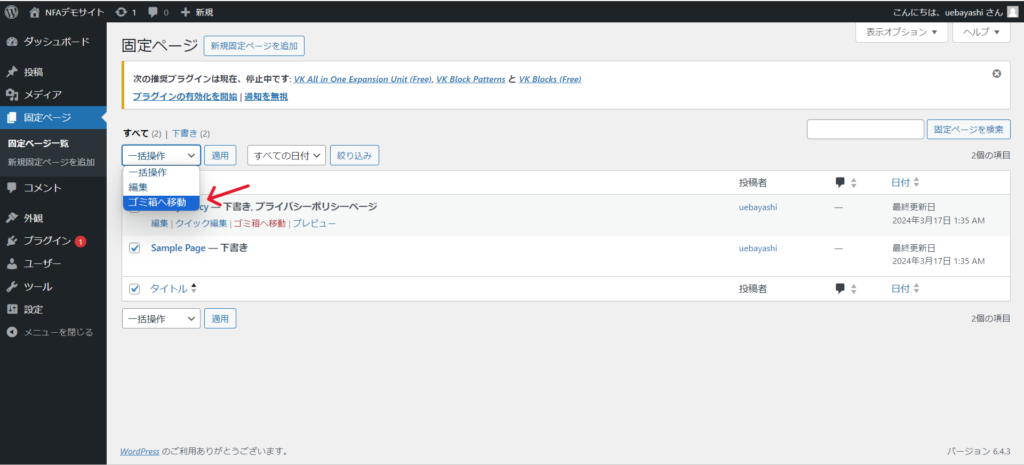
管理画面から「固定ページ」>「固定ページ一覧」を開きます。


ページの一覧が表示されますのでチェックをつけて「ゴミ箱へ移動」を選び適用を押します。


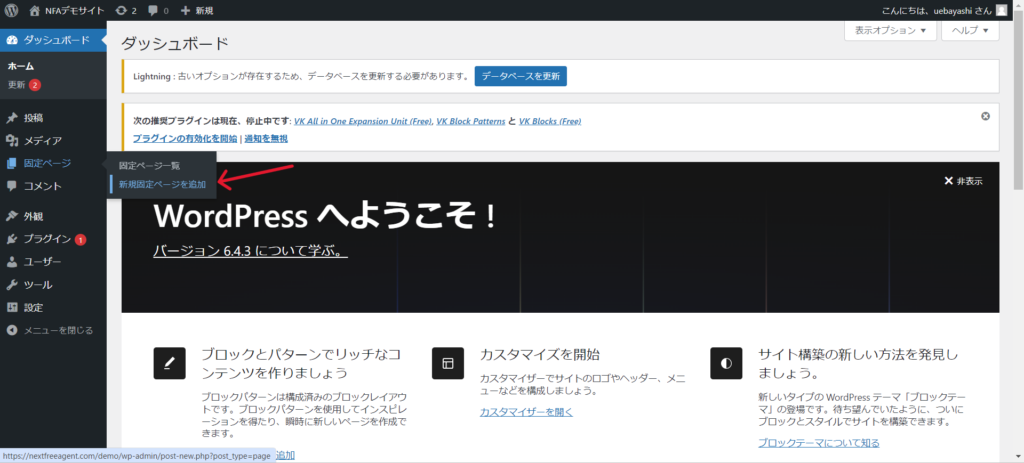
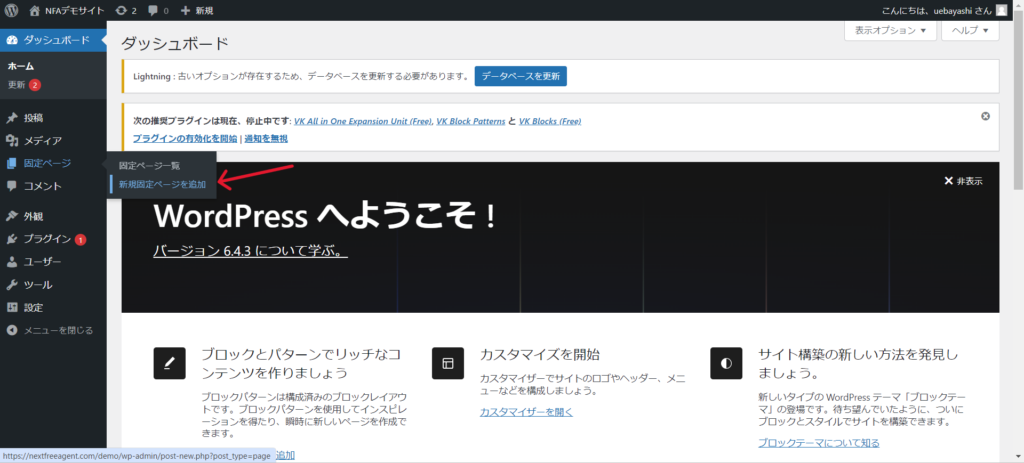
新しいページは「固定ページ」>「新規固定ページ」を追加から追加することができます。


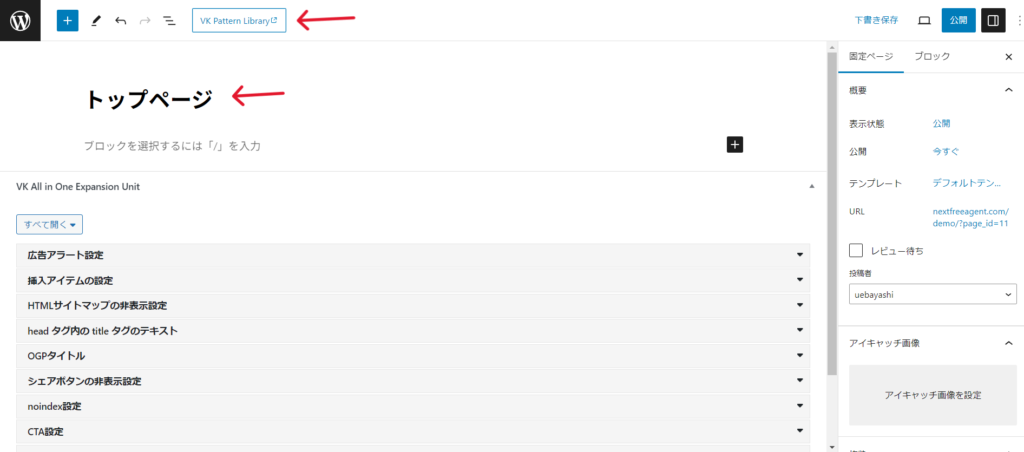
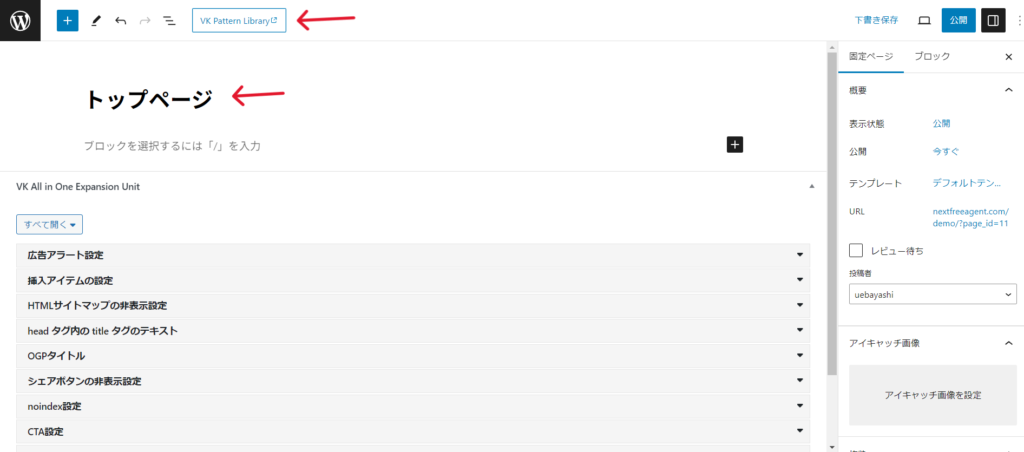
新規ページのタイトルは、「トップページ」などとしておいてください。
ここから各要素をいれていくわけですがLightnigにはパターンライブラリーという素晴らしい機能があります!
簡単に言うとよく使うパターンをフォーマットとして用意してくれているのでそれをそのままコピーするだけという機能です。
画面上の「VK Pattern library」を開いてください。


色々なブロックパターンが用意されていて業種、使用目的などで絞り込むこともできます。


左上に「プレミアム」と表示されたものは有料のプランを購入している場合に使用可能です。
無料のパターンでもわりと種類があるのでご自身のビジネスに合うものを探してみてください。
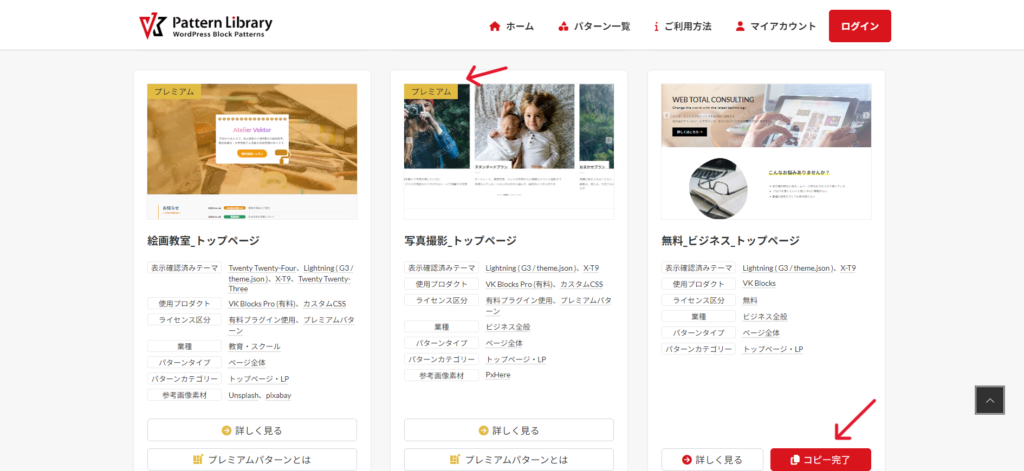
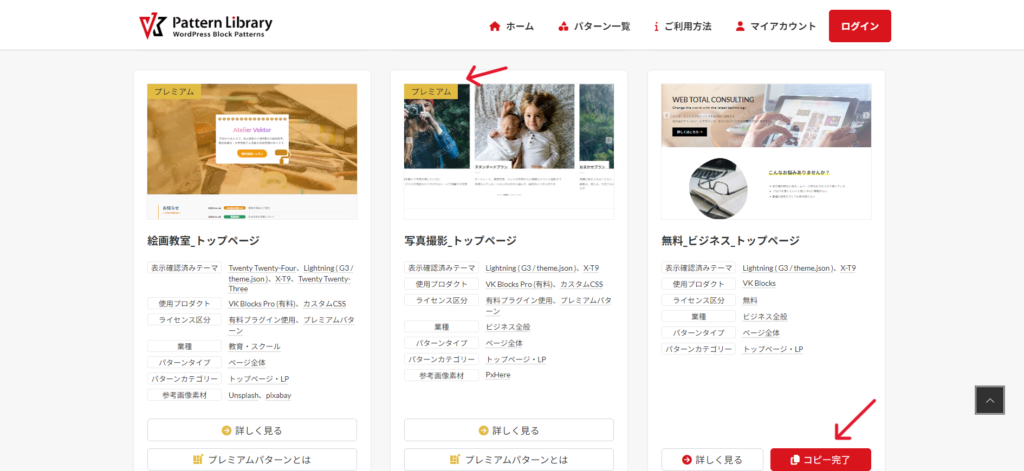
ここでは「トップページ・LP」の中にある「無料ビジネストップページ」を選びます。
右下のコピーを押してください。


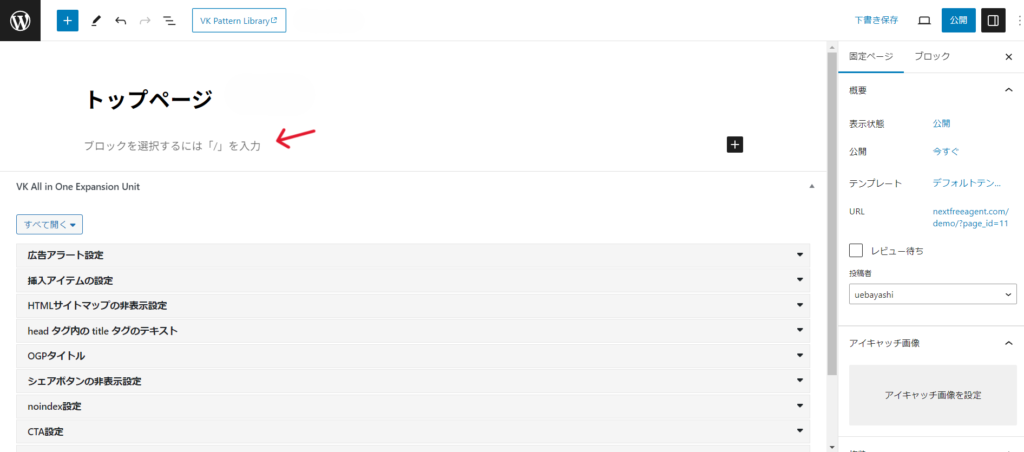
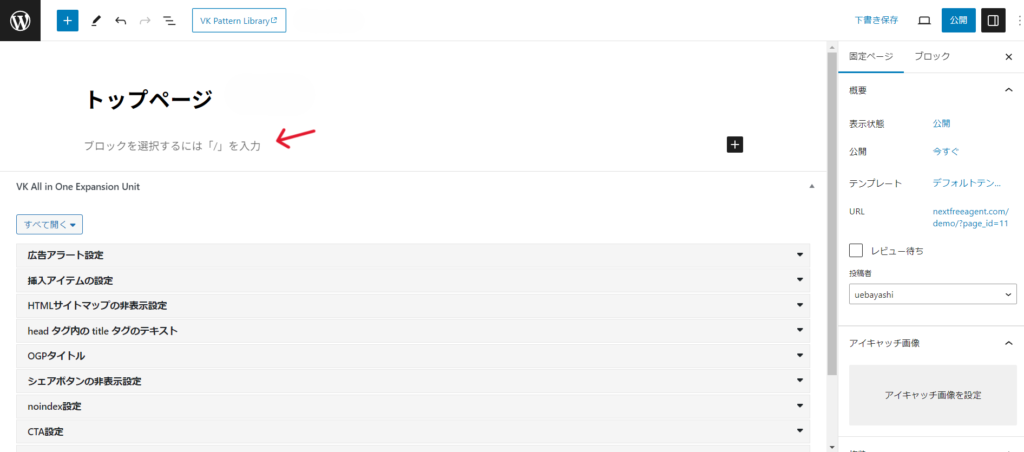
固定ページに戻り空のブロック(薄い文字でブロックを選択するには「/」を入力と書かれたところ)にカーソルをあわせて貼り付けます。


すると先ほど選んだパターンが固定ページに挿入されます。
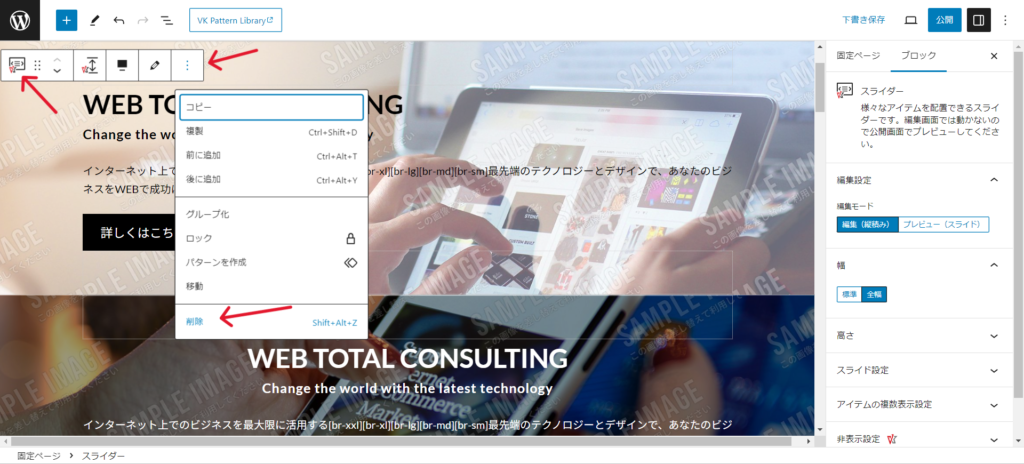
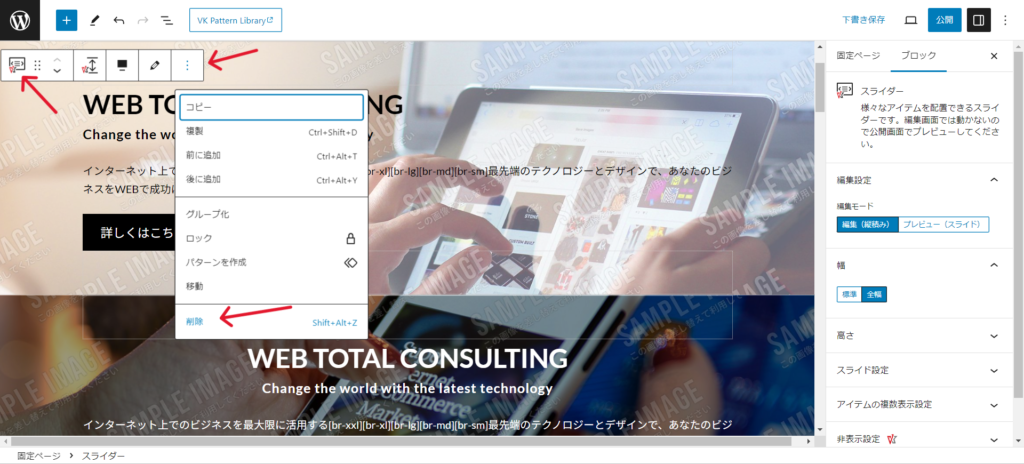
ただ一番上に入っているスライダーがLightnigデフォルトの機能のトップスライダーの機能と重複してしまいますので削除します。
一番上のブロック「スライダーブロック」を選択し縦に点が3つ並んだところをクリックすると削除がでてきます。
ブロックを選択した状態でDeleteもしくはショートカットキーShift+Alt+Zでも削除できます。


あとは画像や文字を変更していくだけでページがつくれます。
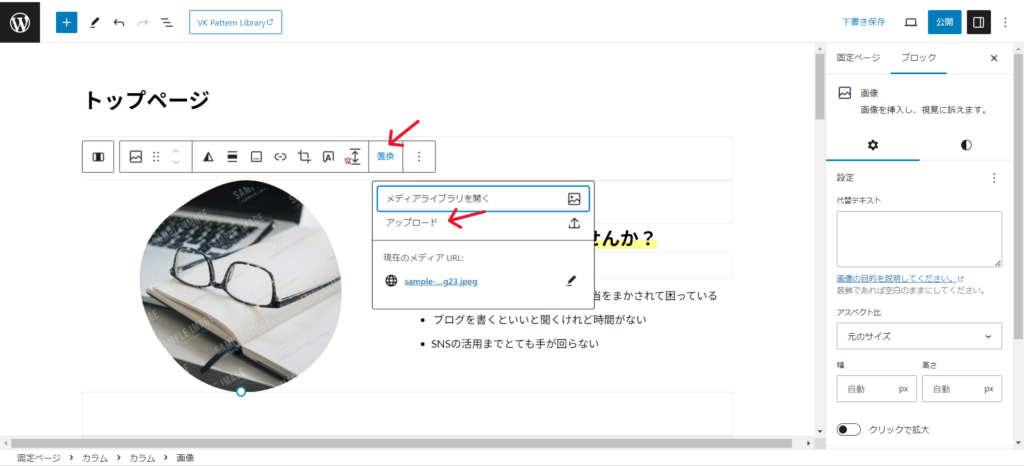
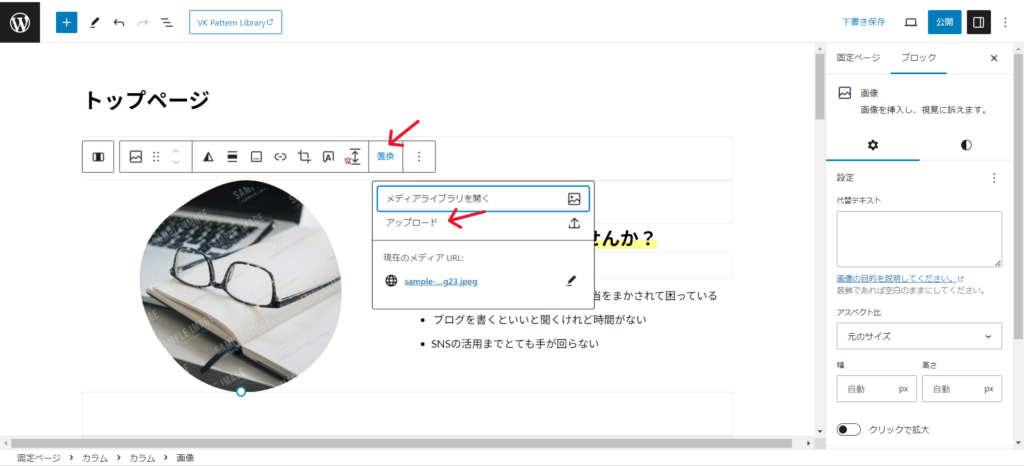
画像は画像ブロックを選択した状態で「置換」>「アップロード」で挿入したい画像をアップロードします。


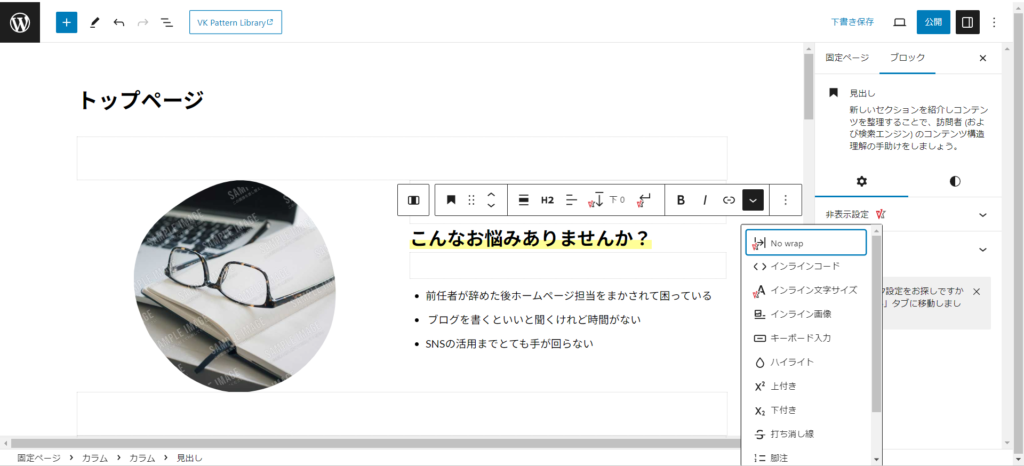
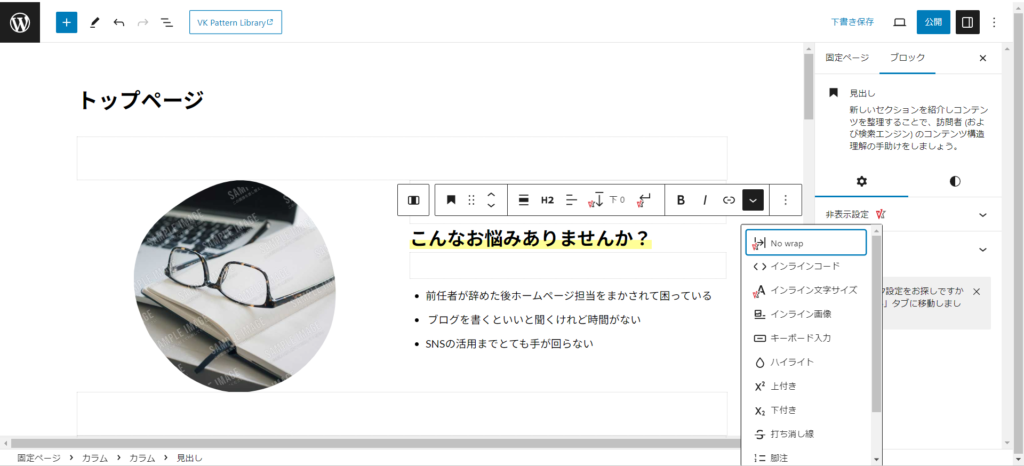
見出しやテキスト、箇条書きの文字はブロックを選択すると色々な装飾が出てきますのでこちらから文字の大きさ、太文字、斜め文字、マーカーなどを選択できます。


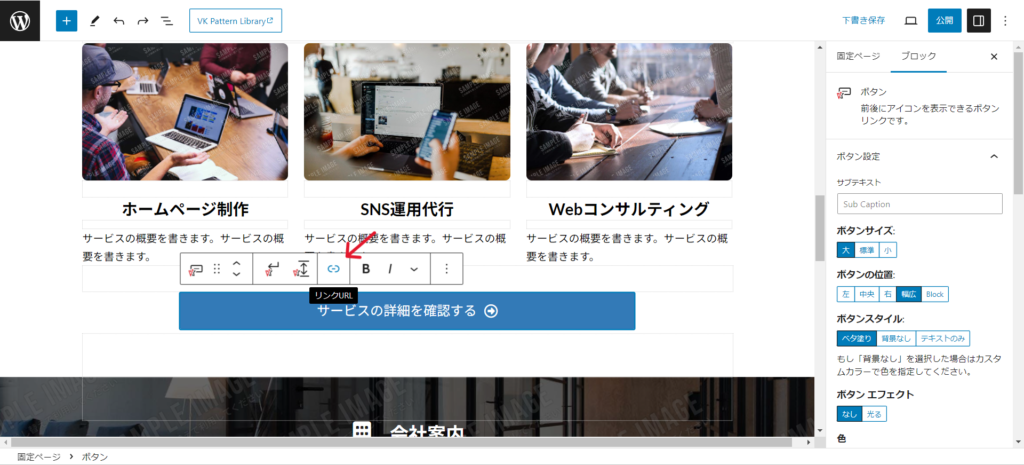
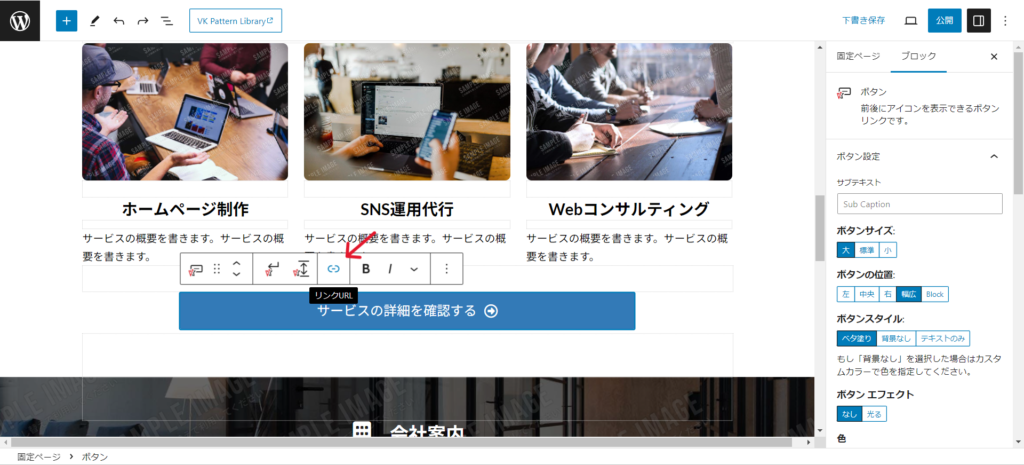
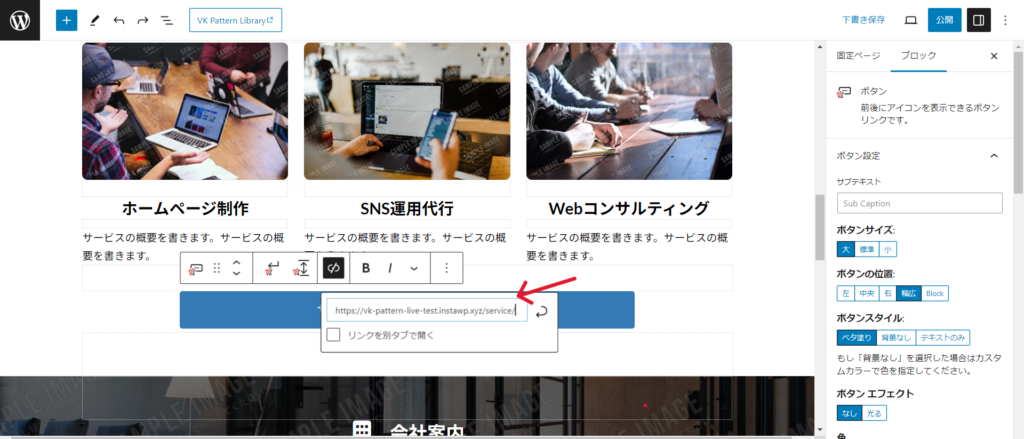
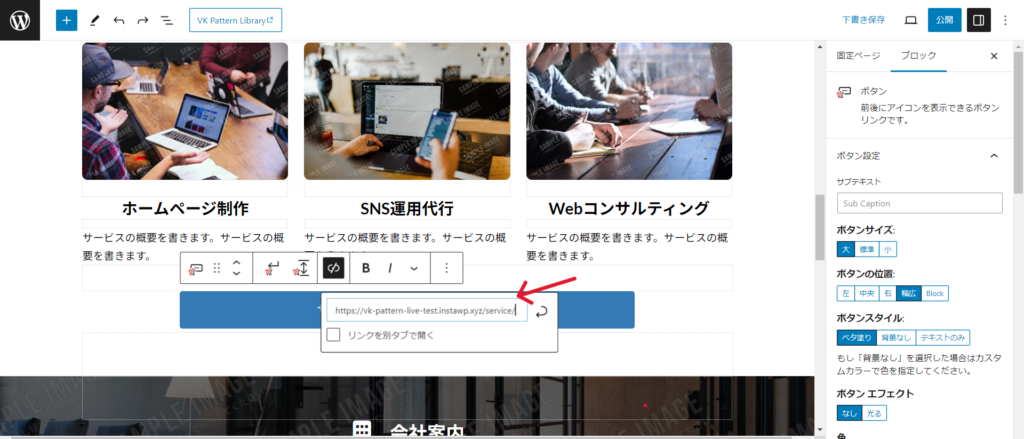
ボタンは別ページや別のサイトに遷移させるときなどに使います。
リンクマークからリンクを編集できます。




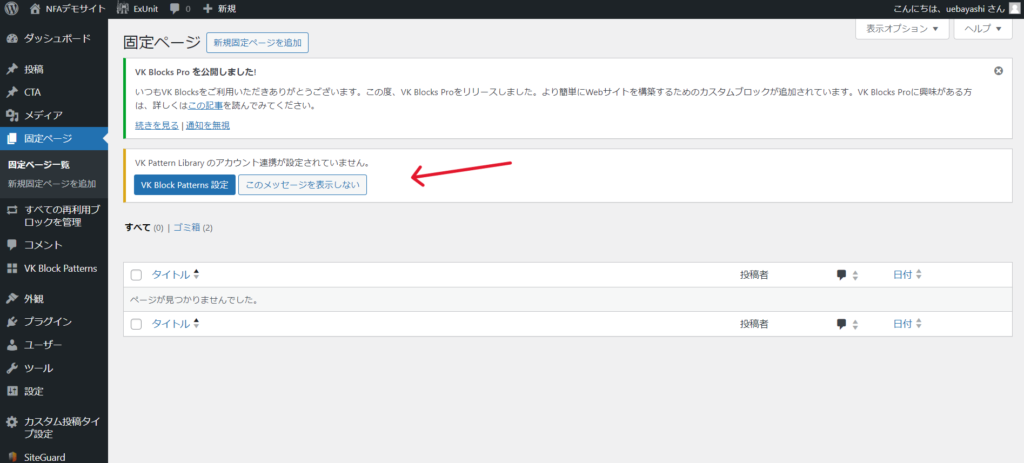
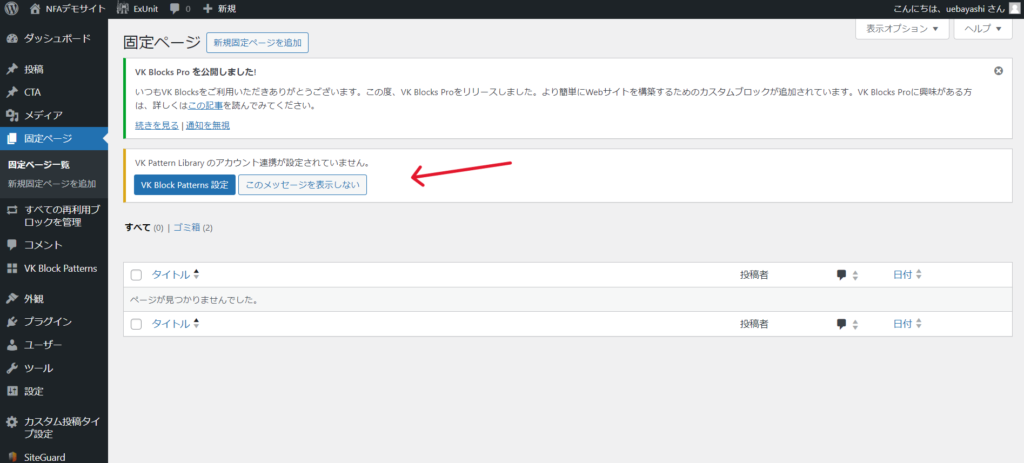
また「VK Pattern library」を使用していると管理画面で「アカウントの連携が設定されていません。」といったメッセージがでることがありますが、無料での使用にアカウント連携は必要ありませんので表示を消しても大丈夫です。


パーマリンク指定
ページが出来上がったらパーマリンクを指定して公開します。
パーマリンクとはページの個別のURL、アドレスのことです。
ホームページのアドレスなどを見るとわかると思いますが、日本語は使用できません。
日本語を指定した場合は、記号や英数字の意味不明な長いリンクアドレスになってしまうので半角英数字で希望の文字をパーマリンクに指定するようにしましょう。
スペースは使用できないので単語と単語の間を開けたいときなどは「ハイフン」や「アンダーバー」を使用するのが一般的ですが、Googleは「ハイフン」を推奨しています。
https://ドメイン/top-page/
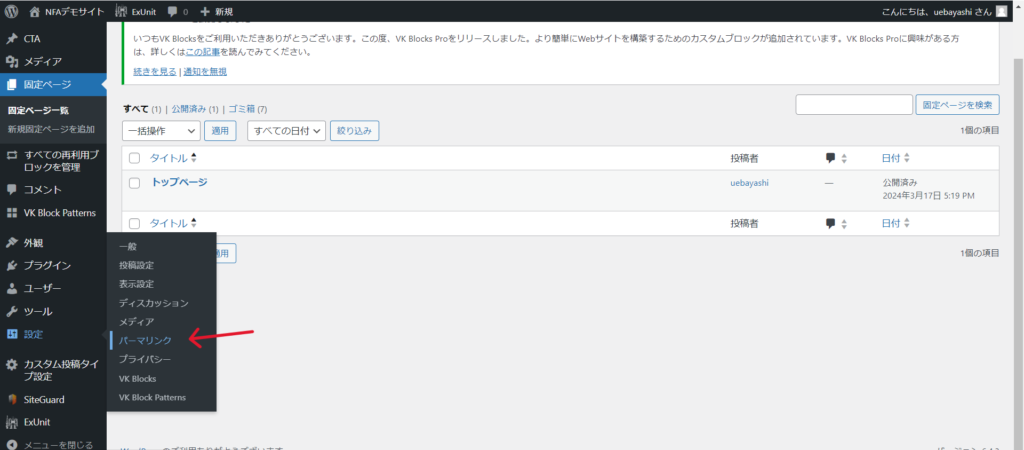
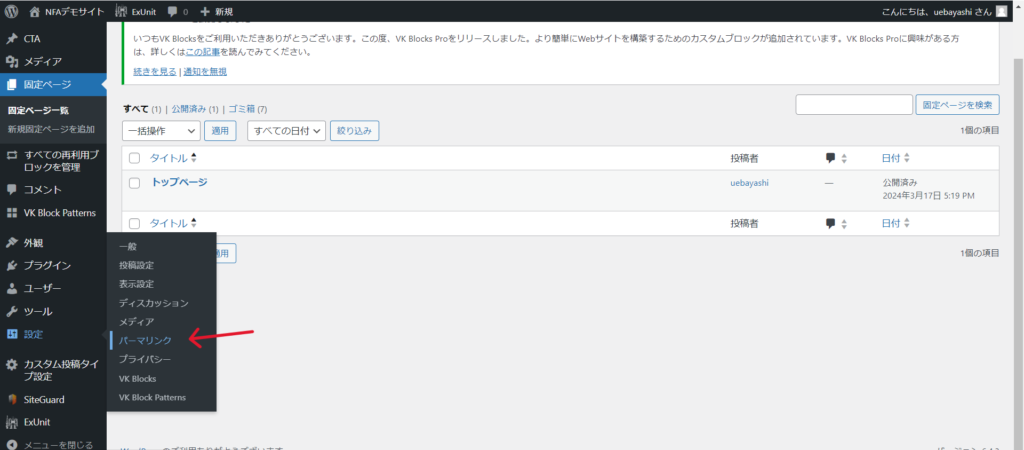
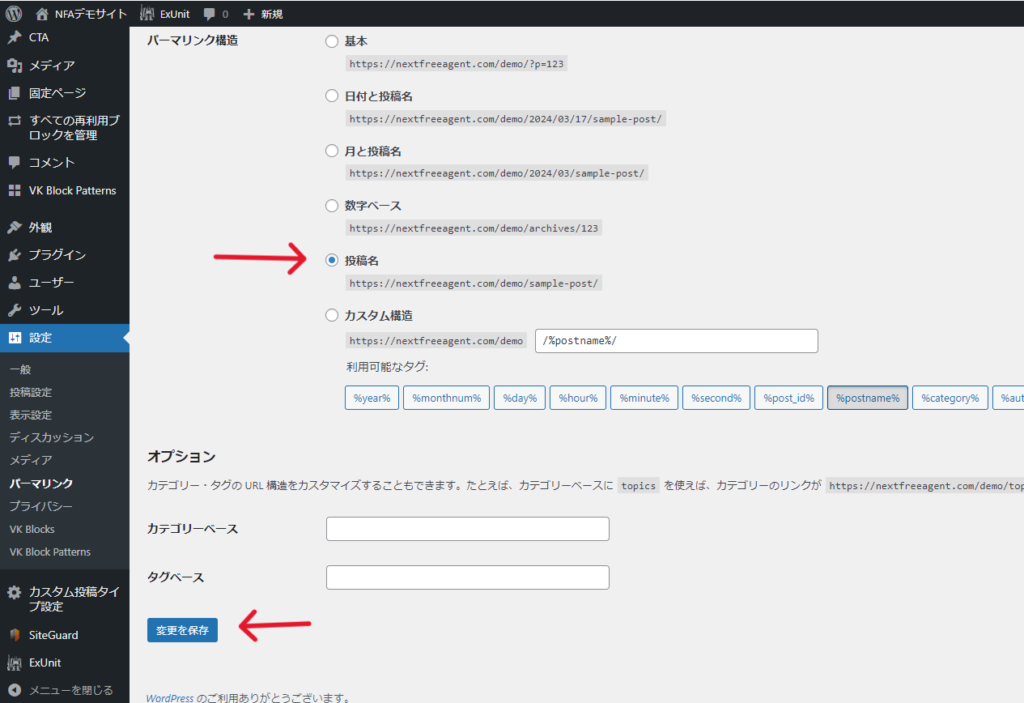
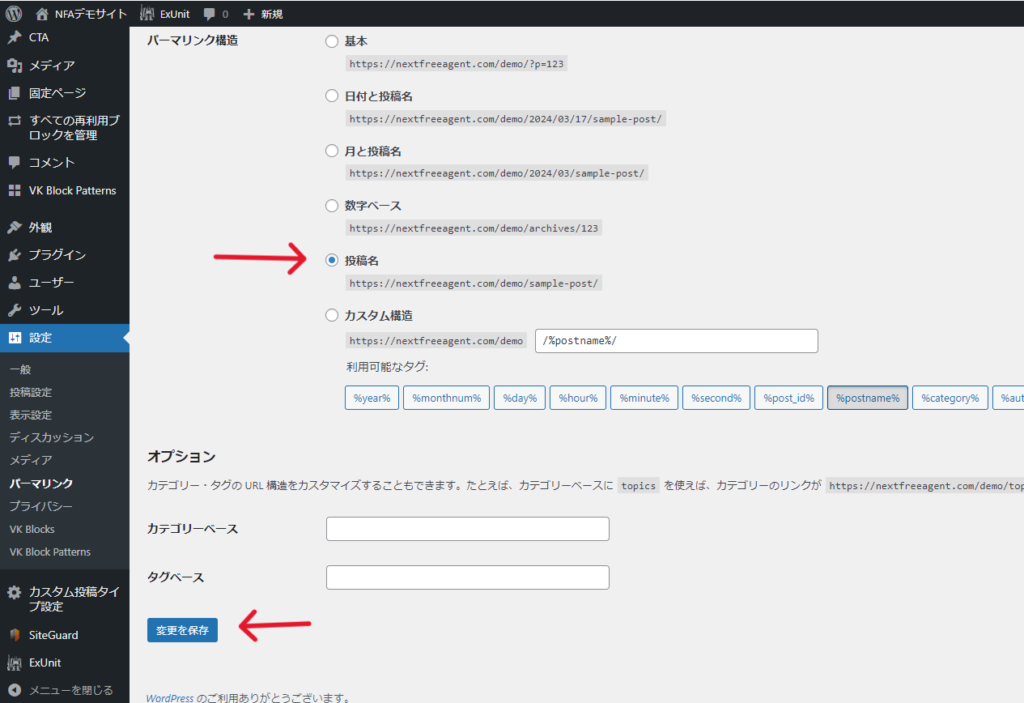
まずは左の「設定」から「パーマリンク」を開きます。


パーマリンク構造の中から「投稿名」にチェックをつけ「変更を保存」をクリックします。


これでパーマリンクを編集できるようになりますので固定ページからパーマリンクを編集します。
固定ページを開き右側の設定の中の「URL」の横の青い文字のところをクリックします。


編集用のウインドウが出てきますので「パーマリンク」の枠の中に文字を入力します。
パーマリンクは何でも構いませんが半角英数字でページの内容を表すものが適切です。
ここでは「top-page」とします。


ここまで終わったら右上の「公開」を押してページを公開します。


パーマリンクの意味について
パーマリンクは、「恒久」を意味する「パーマネント」と「リンク」組み合わせた造語です。
つまり恒久的でなければなりません。途中でリンクを変えてしまうと404エラーなどリンク切れのリスクがある他SEO的にも良くないので一度設定したらむやみに変更しないように注意が必要です。
サービスや商品の詳細ページの作成
同じ要領でサービスや商品の詳細ページが必要な場合は引き続きページ作成していきます。
同じ繰り返しになるので省略しますが、ここでは「商品詳細ページ」というページを1つ作ったものとします。
後ほどメニュー設定で必要になりますので必要なページがある場合は実際に作成してください。
会社概要とプライバシーポリシーページの作成
つづいて会社概要、プライバシーポリシーページの作成をおこないます。
こちらもページ作成の手順は同じです。
これらのページは業種、業態によりますがお客様向けというより法律上の問題などで作成が必要ということになります。
会社概要についてはサイト上で商品やサービスを販売する場合は販売者情報として公開が必要ですし、そうでない場合も企業やお店、ビジネス上の信頼性を担保するためにも正しい情報を公開する必要があります。
プライバシーポリシーページは個人情報保護法にもとづいて作成しましょう。
「VK Pattern library」にもテンプレがありますのでそちらを利用するのもよいでしょう。
表示内容についてはご自身でしっかりとご確認の上、リーガルチェックが必要な場合は法律の専門家に相談されることをおすすめします。
固定ページをトップページに指定する
固定ページが出来たらトップページに表示するページを設定する必要があります。
ここでは先ほど作成した「トップページ」という固定ページを表示させます。
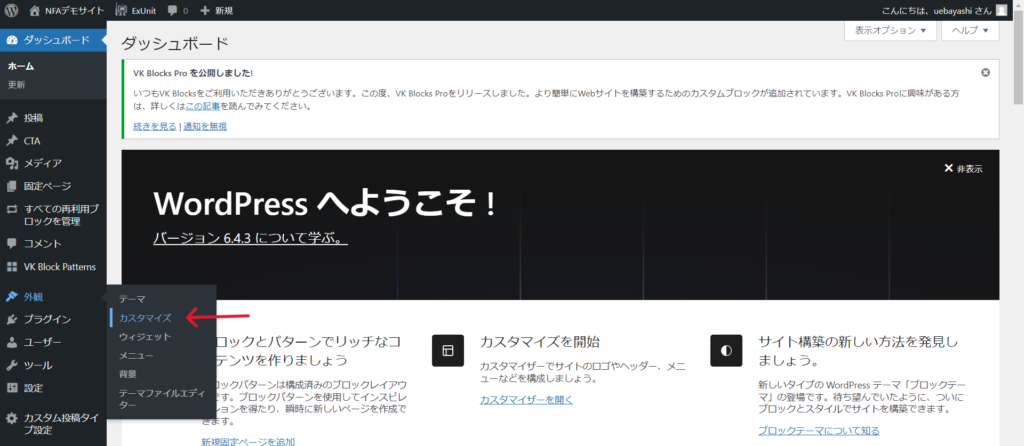
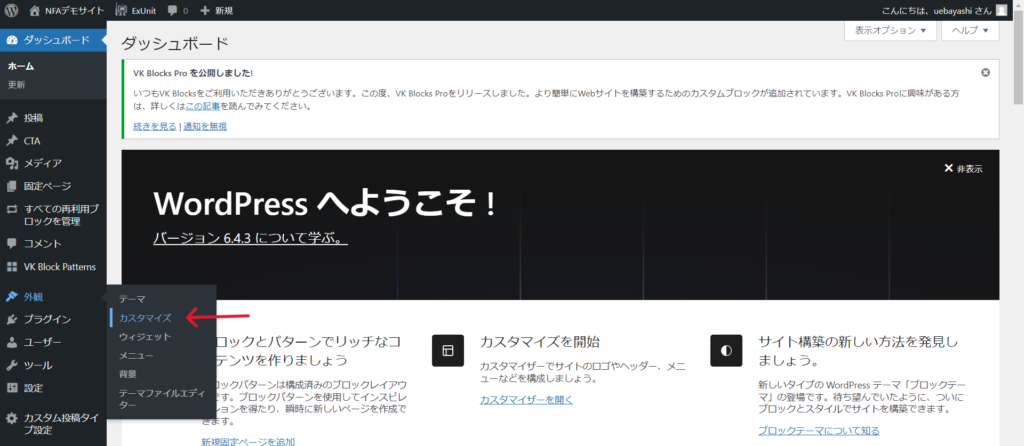
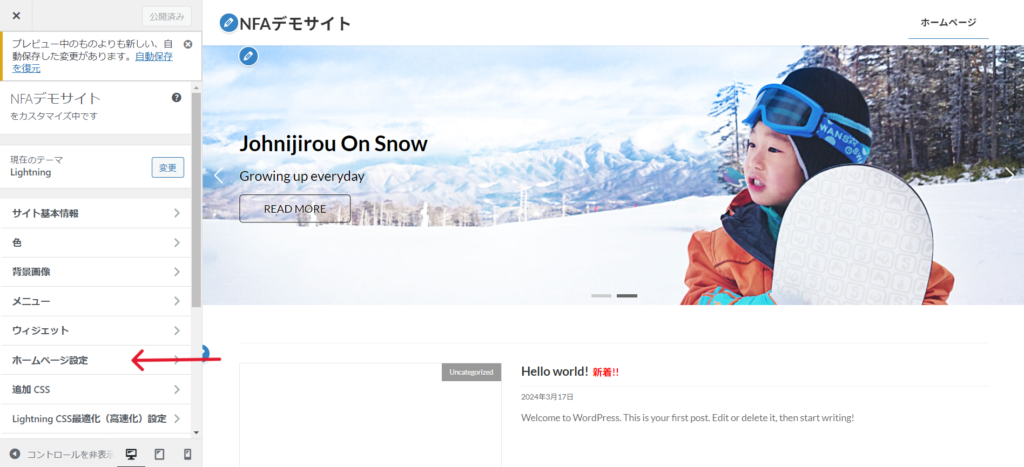
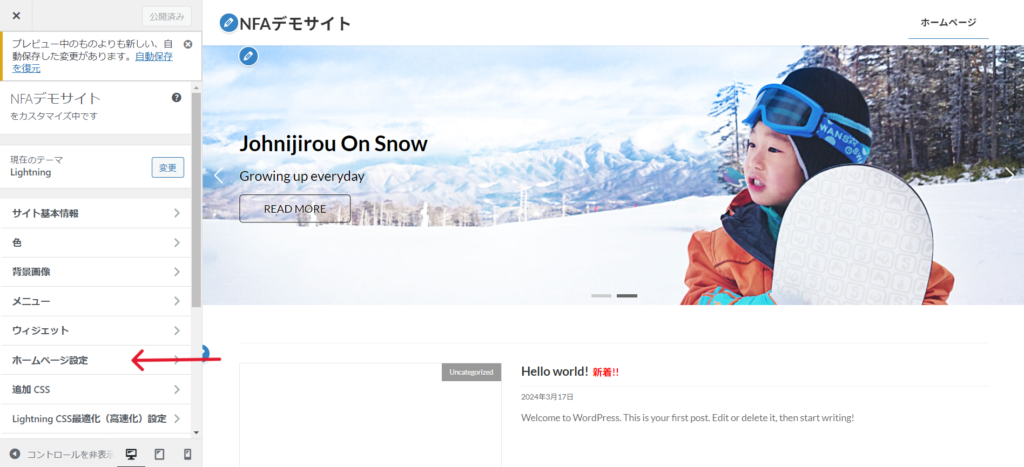
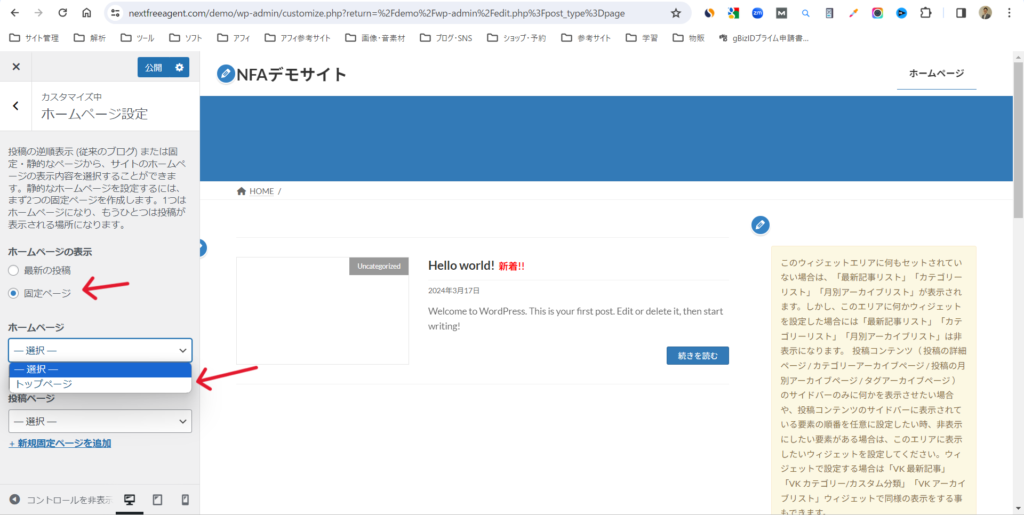
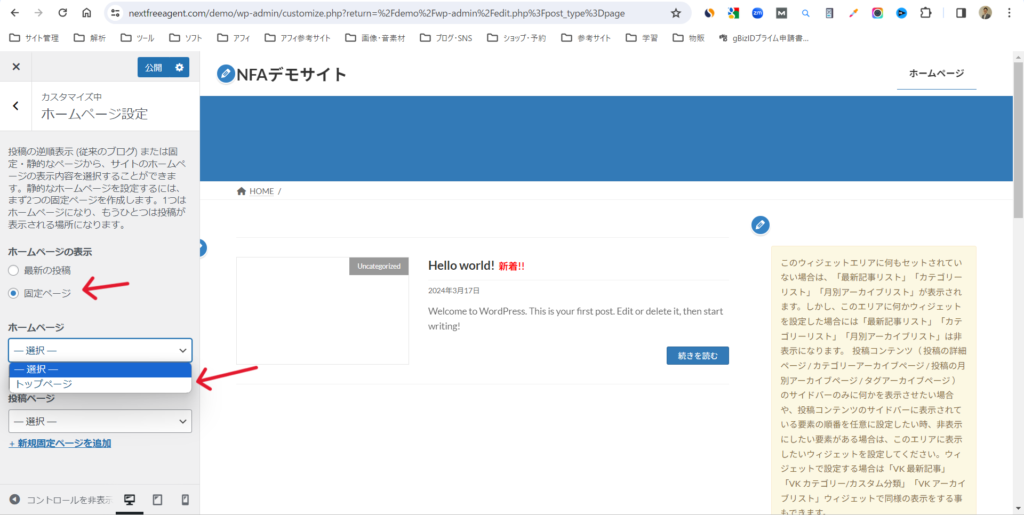
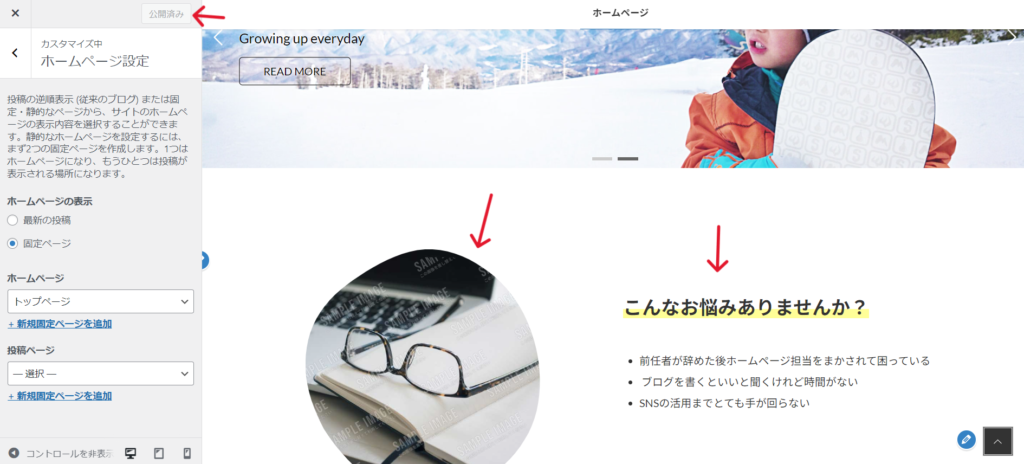
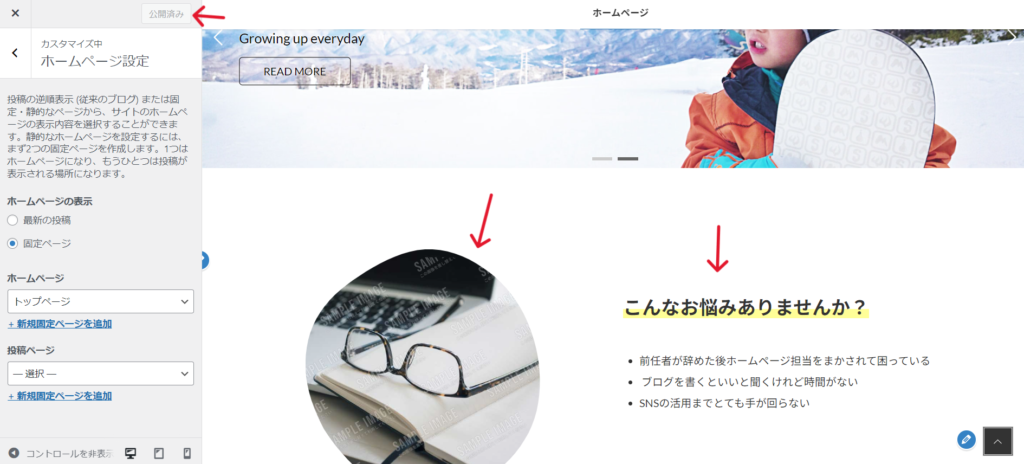
「外観」>「カスタマイズ」から「ホームページ設定」を開きます。




ラジオボタンの「固定ページ」にチェックをつけ「トップページ」を選びます。


トップページが表示されたことを確認したら公開を押します。


トップスライダー
Lightningは無料版でもトップスライダーを表示することが出来ます。
LPとしての機能やSEO的な観点でトップスライダーは望ましくない場合もありますが、今回は簡単にホームページを作るといった趣旨なのでこちらの機能を使用します。
Lightningのトップスライダーでは画像を入れてその上に文字や他のページにつながるリンクボタンなども入れることもできます。
もちろん無理にボタンなどを使用する必要はないので最初は画像だけでもOKです。
枚数も3枚入りますが無理に3枚すべて使い切る必要はありません。
Lightning公式で推奨されている画像サイズは横幅1900px、高さ600pxですが、やや細く感じるので個人的にはもう少し縦が長くてもよいかと思います。
必ず推奨サイズの横幅1900px、高さ600pxでないといけないわけではないので、私は横幅1900px、高さ1000px程度にすることが多いです。
またPC、スマホで見た目を自動で切り替えてくれるレスポンシブ対応なのでモバイル用の画像も入れることが出来ます。
業種にもよりますがほとんどの方はスマホで見るので出来ればスマホ用( モバイル用スライド画像)も入れておきましょう。
モバイル用の画像サイズは公式では記載がございませんので任意のサイズとなりますが一般的には正方形の横幅1080px、高さ1080pxを使用されることが多いです。
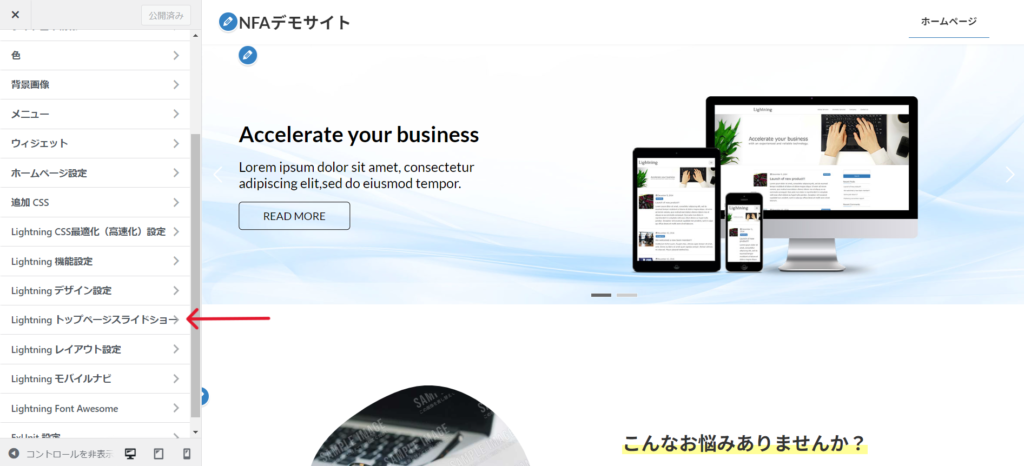
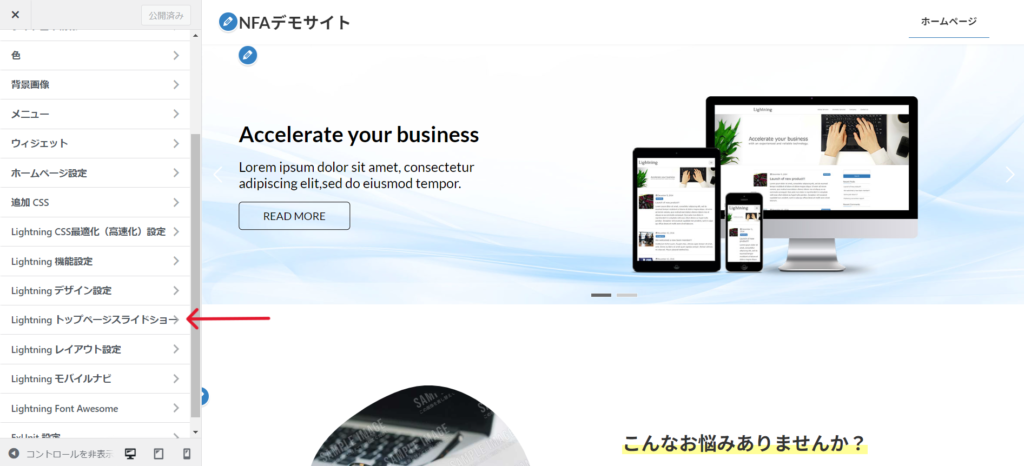
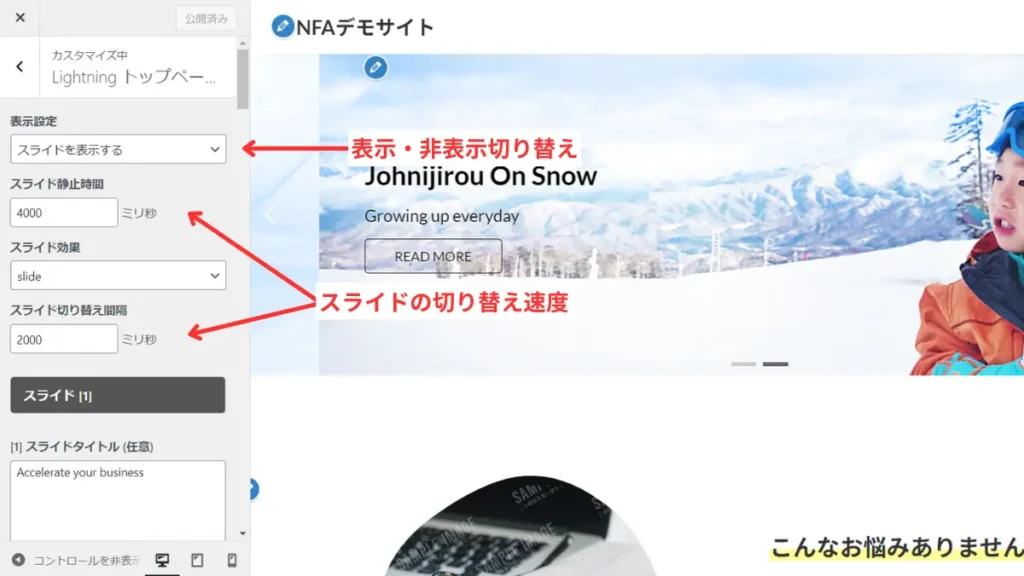
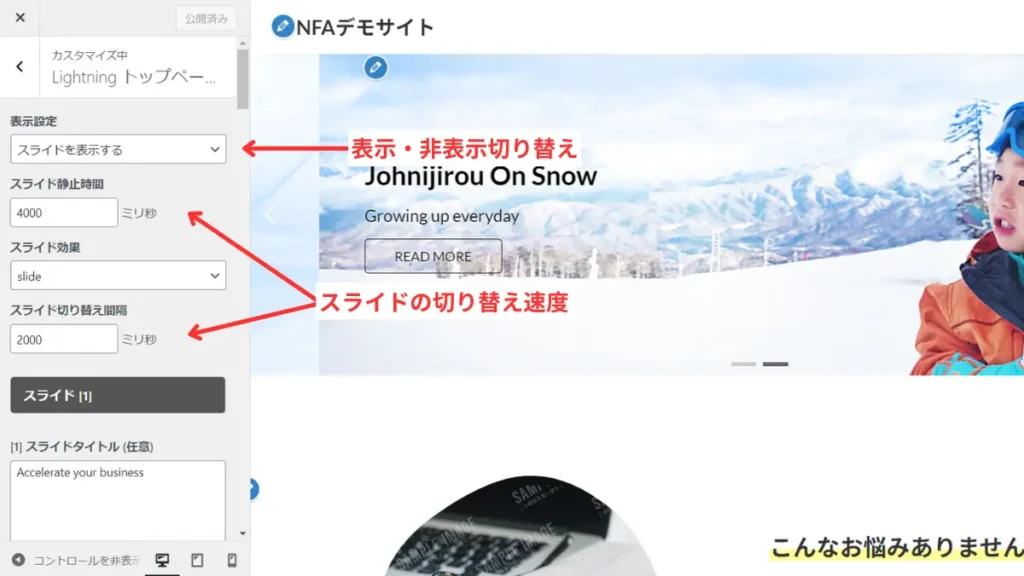
「外観」>「カスタマイズ」から「Lightnigトップページスライドショー」を開きます。


「表示設定」ではスライドの表示、非表示の切り替えができます。
スライドの切り替わる速度も「スライドの静止時間」「スライド切り替え間隔」でそれぞれ調整可能です。


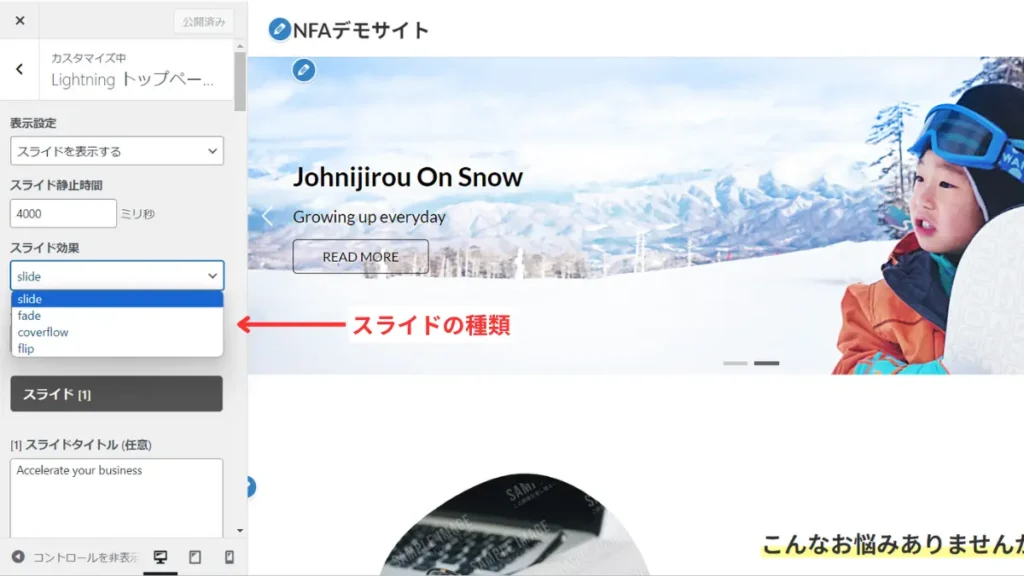
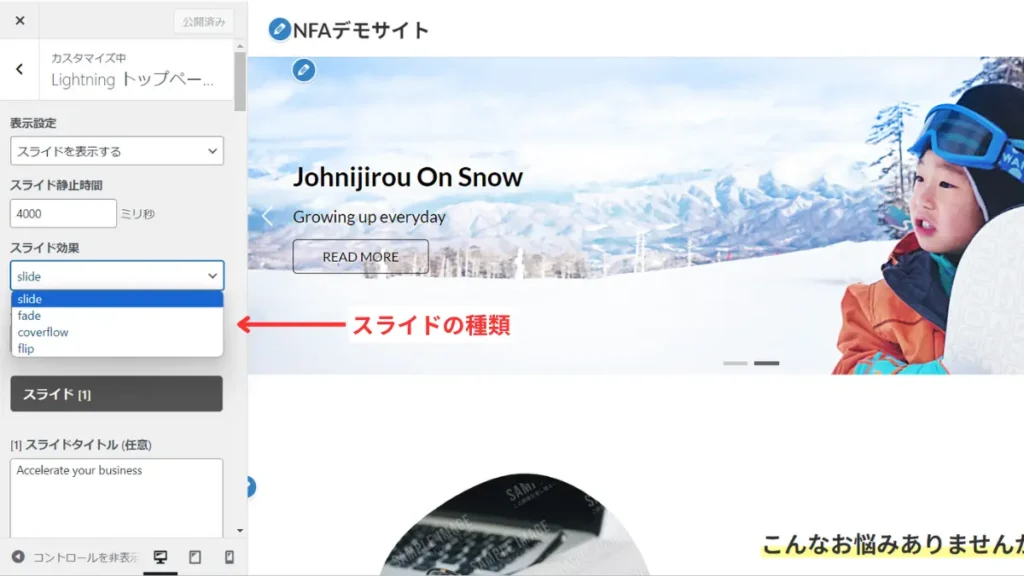
またスライダー以外の動きを選択できるようになっており「slide」「fade」「coverflow」「flip」の4種類から選択できます。
実際に動きを確認してみて選んでみてください。


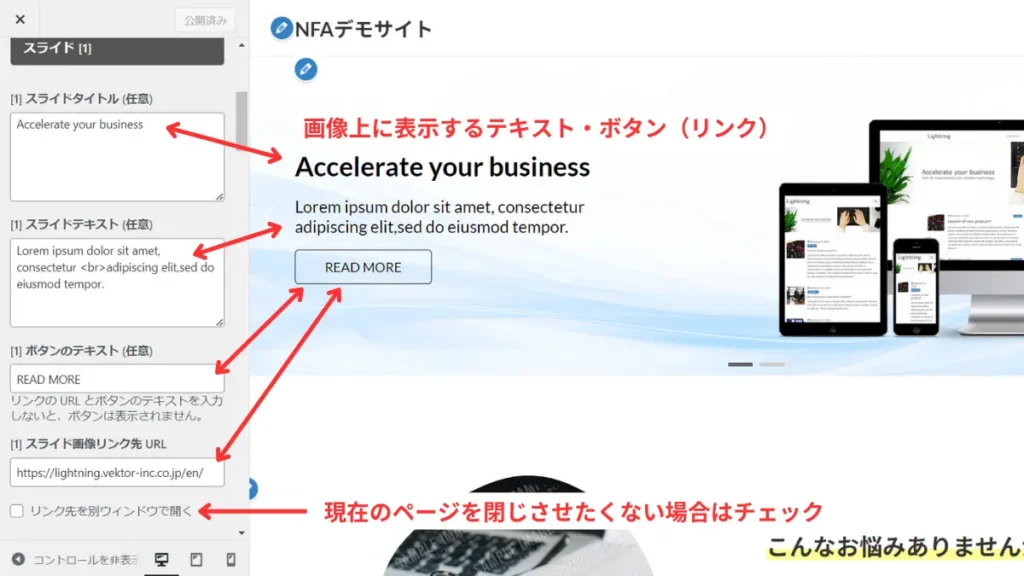
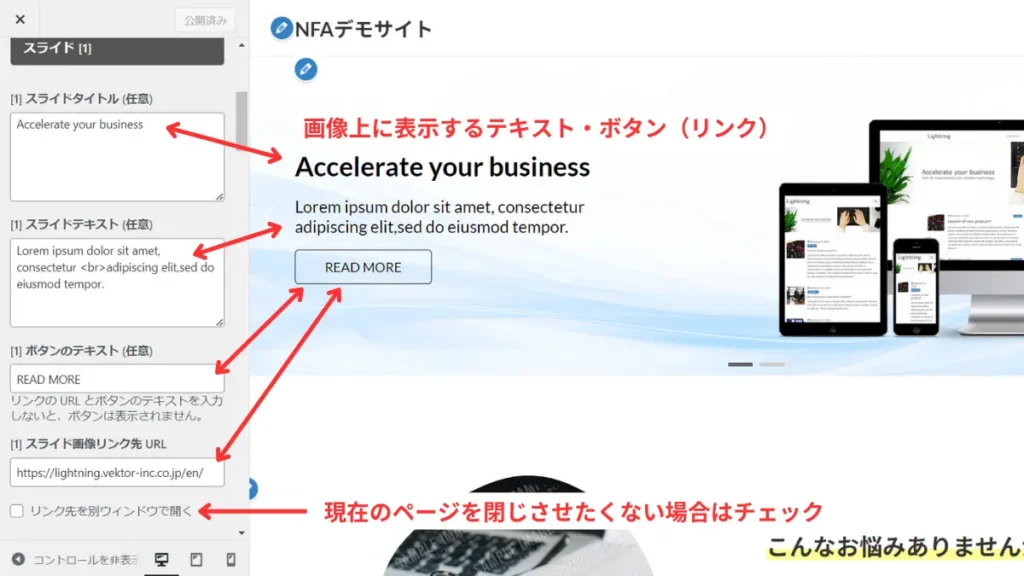
スライド[1]と書かれたところが1枚目のスライドの設定です。
画像上のテキストとボタン、リンク先をそれぞれ編集できます。
リンクボタンを使う場合に現在のページを閉じさせたくない場合は「リンク先を別のウィンドウで開く」にチェックをつけます。


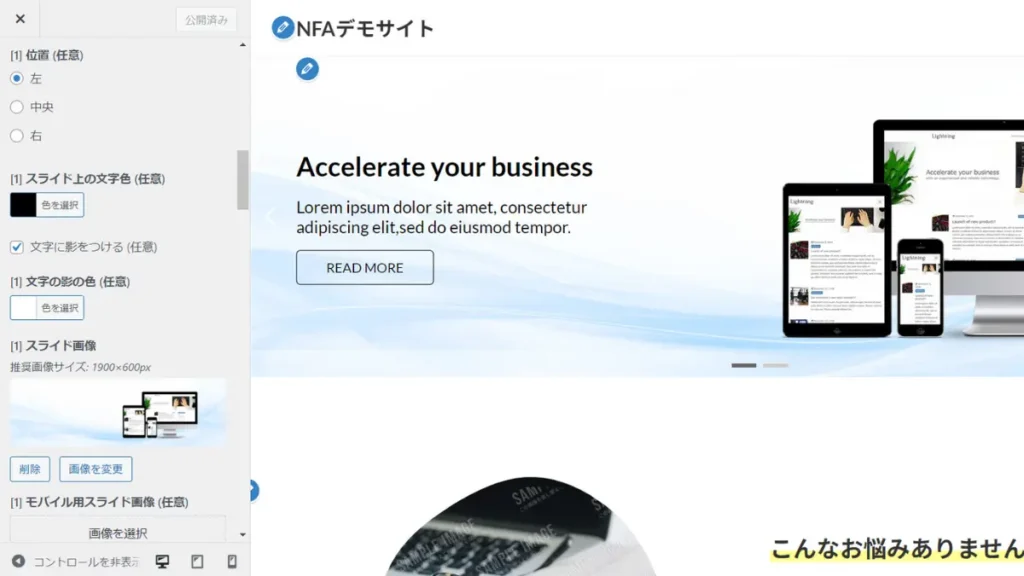
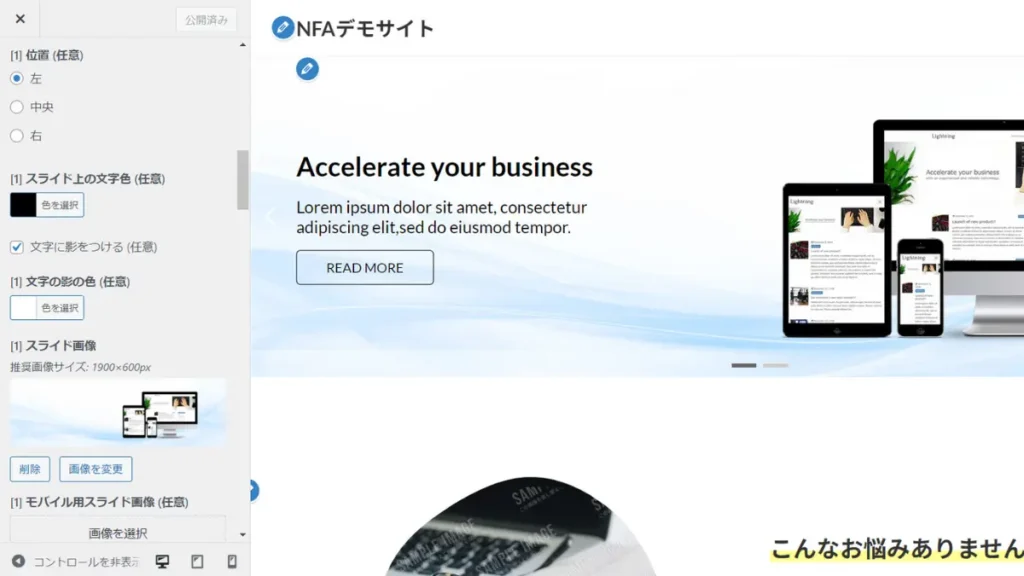
その他、「テキストの位置」「スライド上のテキストの文字の色」「影をつけるかどうか」などを選べます。


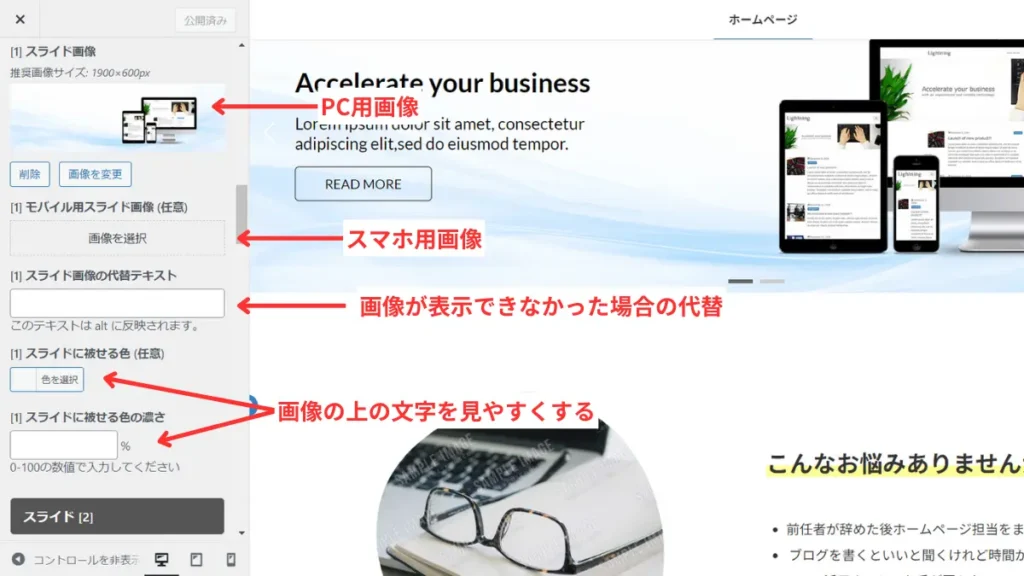
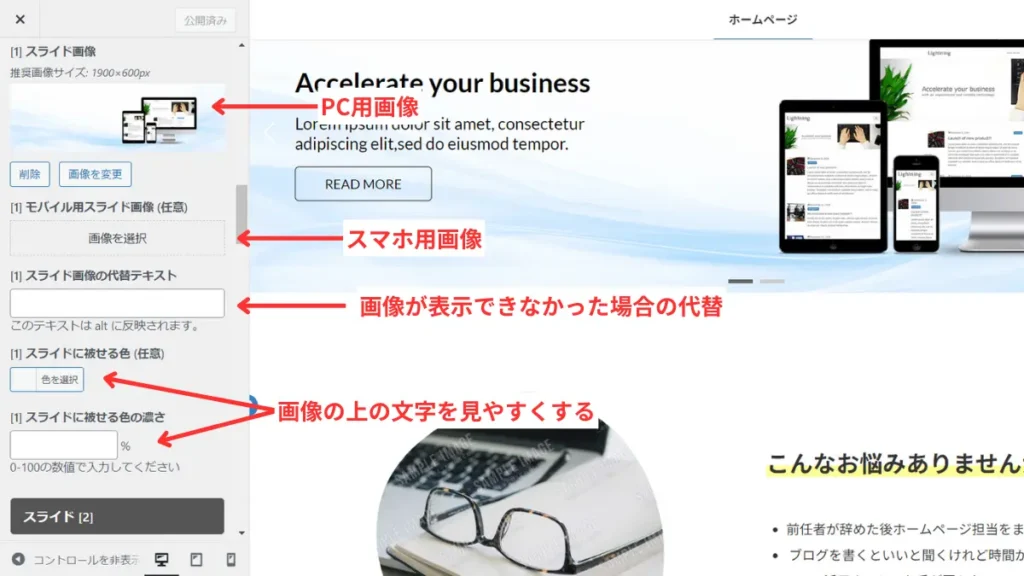
続いて画像の挿入です。
PC用画像は「画像を変更」からスマホ用画像は「画像を選択」からそれぞれ挿入します。
スライド画像の代替テキストはaltテキストとよばれるもので万が一画像が読み込まれなかった場合に代替で表示する文字になります。
「スライドに被せる色」と「スライドに被せる色の濃さ」は画像の上のテキストを見やすくするための表現効果です。
例えば画像に黒の部分があり、テキストを黒にしている場合に重なる箇所が見づらくなります。その場合画像全体に薄く白を被せたりします。


以上でスライド設定の手順の説明は終わりです。
2枚目、3枚目を設置したい場合はスライド[2]、スライド[3]も同じように設定します。
お問合せフォームの作成
最後にお問合せフォームです。
電話で問い合わせをもらう場合やメール、LINEなどで問い合わせをもらう場合、別の予約サイトへ遷移させる場合などは不要ですが、お問合せフォームを使用することでユーザーも入力内容がわかりやすく、こちらも聞きたい内容を聞けるといった点で双方にメリットがありますので出来れば設置しておきましょう!
お問合せフォームの設置にはプラグインを使用します。
プラグインはいくつもありますが、今回はもっとも有名なプラグインの1つでLightningでも推奨されている「Contact Form 7」を使用します。
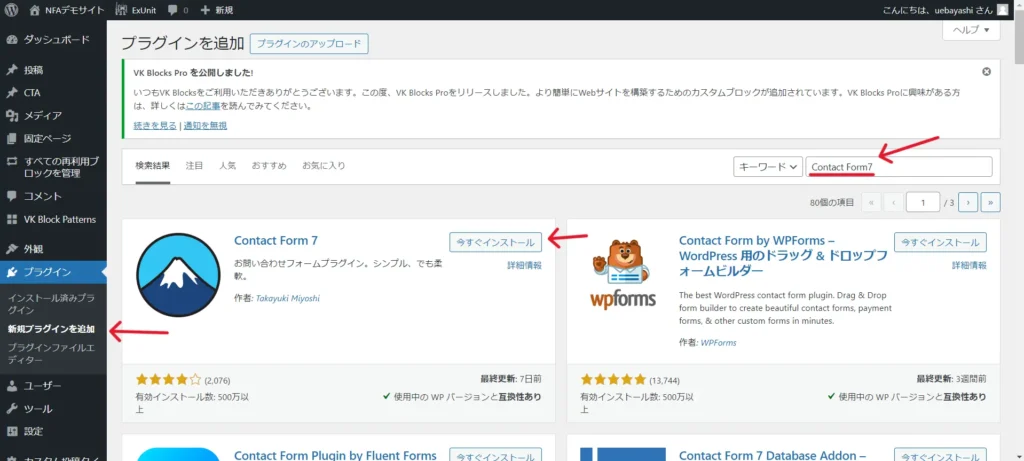
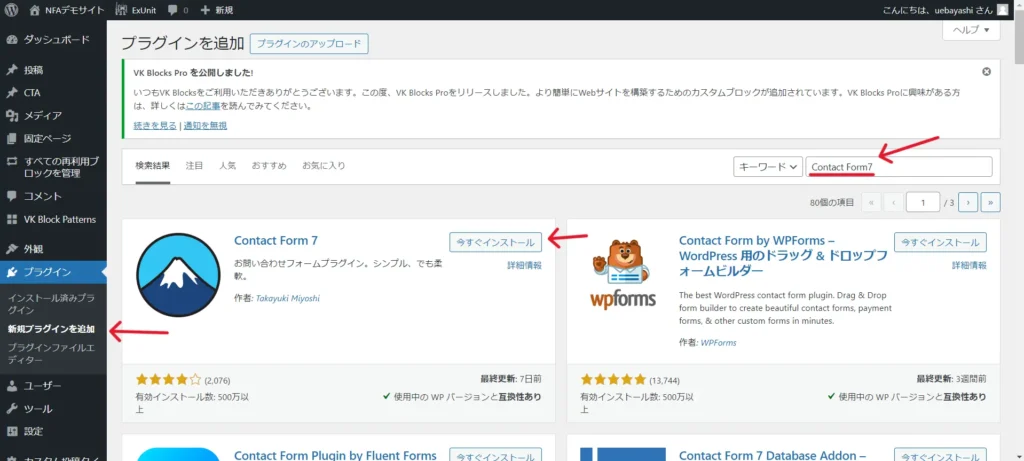
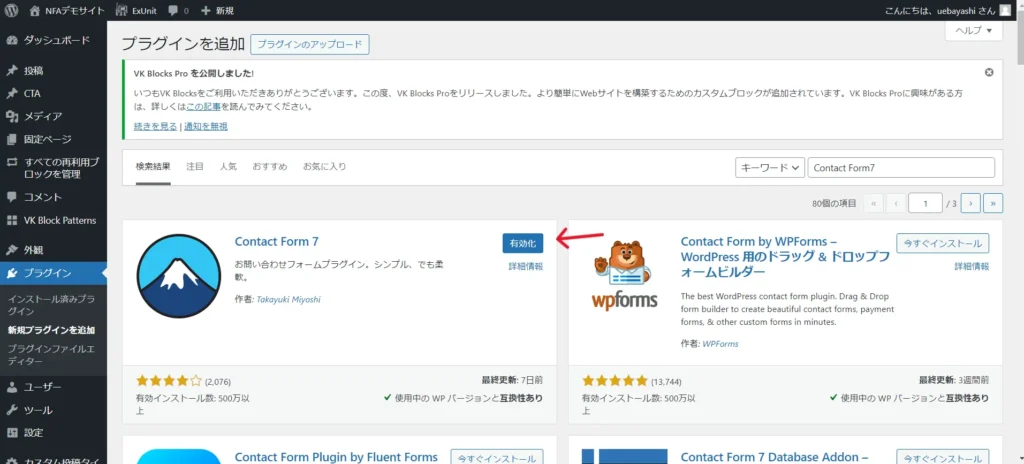
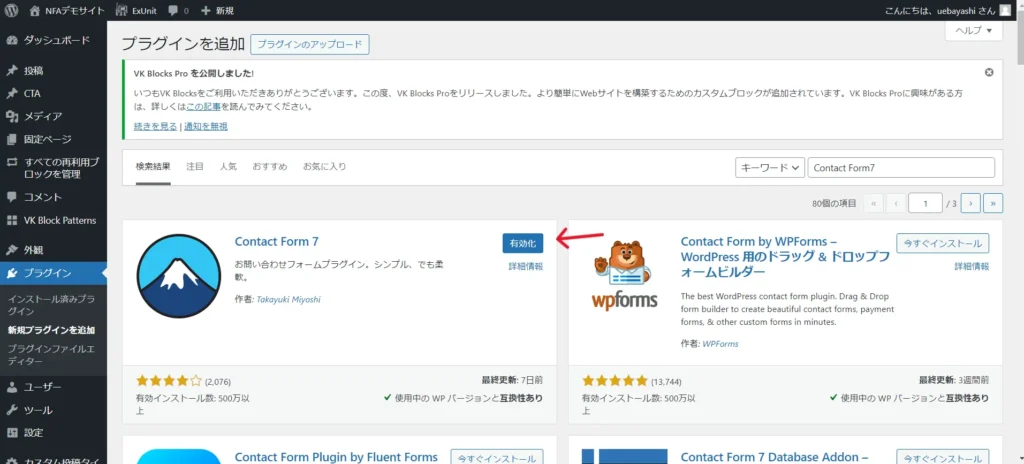
ダッシュボードの「プラグイン」>「新規プラグインを追加」を開きます。
キーワード検索に「Contact Form 7」と入力すると富士山のロゴのContact Form 7が出てきますので「今すぐインストール」を押してインストールします。


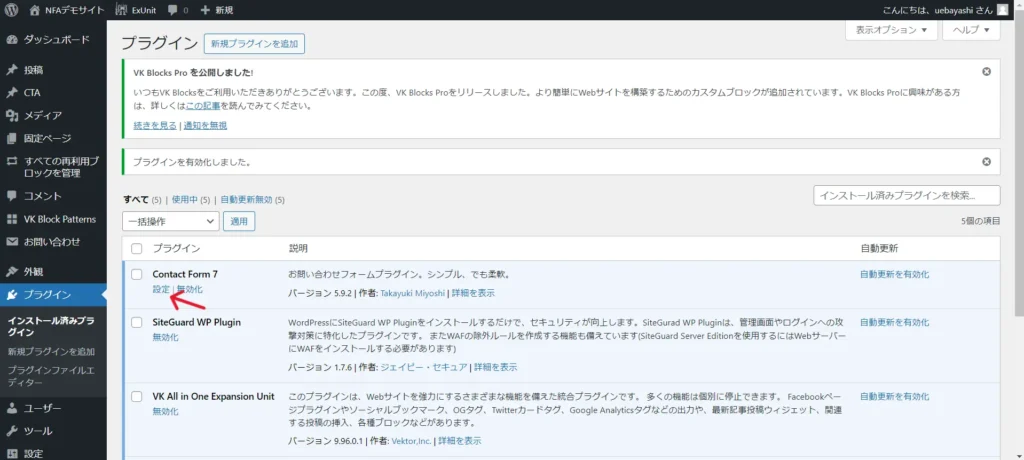
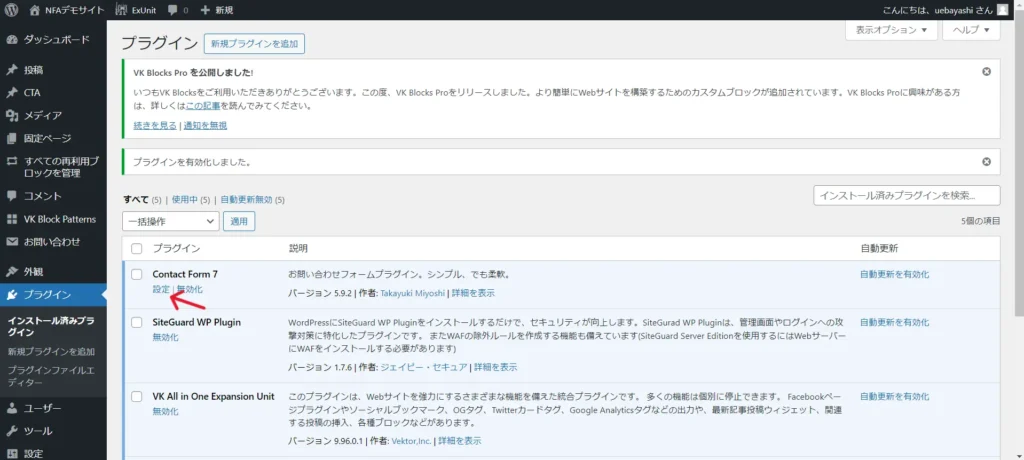
そのまま「有効化」を押してプラグインを有効化します。


有効化したら「Contact Form 7」の「設定」を開きます。


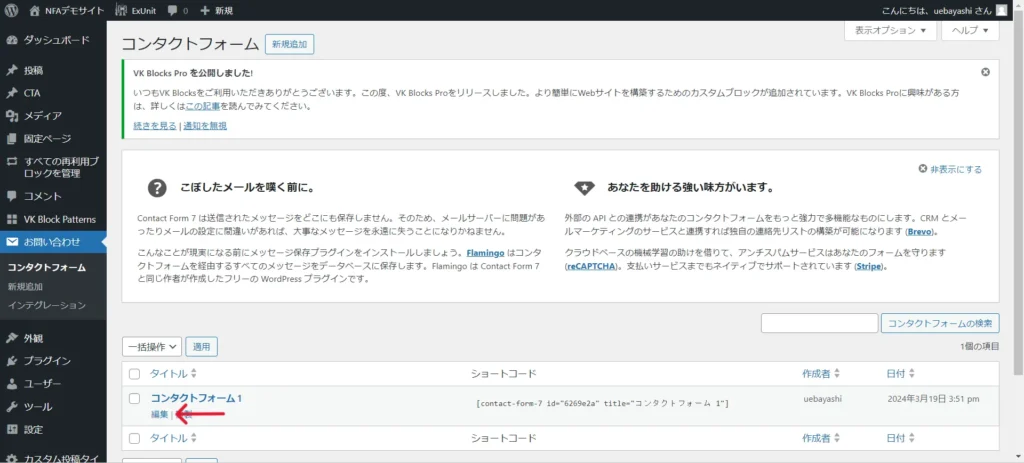
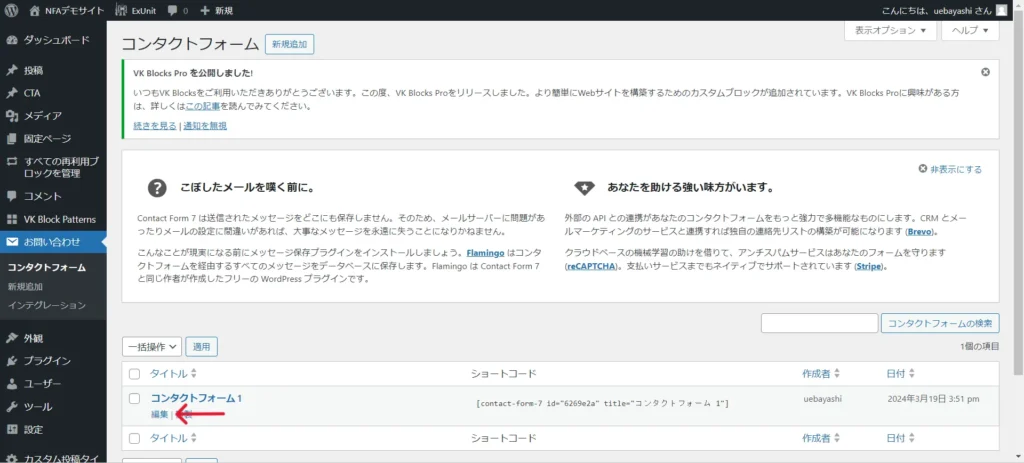
新規で作ることもできますが、あらかじめ1つだけコンタクトフォームが入っていますので今回はこちらをそのまま使います。コンタクトフォーム 1の「編集」を開きます。


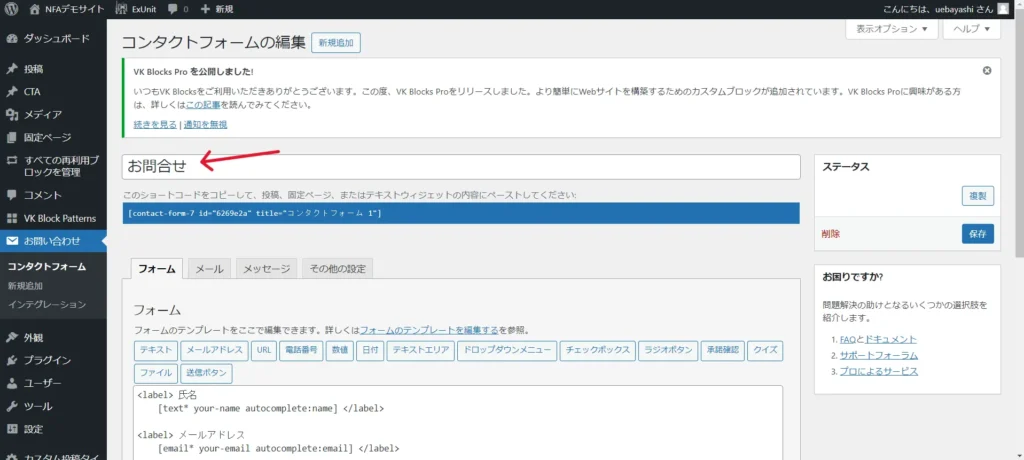
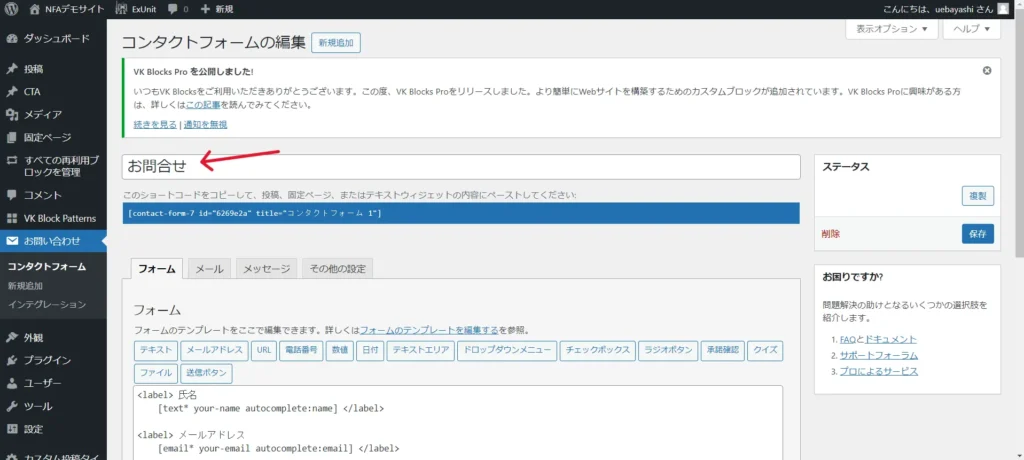
まずはこのコンタクトフォームの名前を任意のわかりやすい名前に変更します。
ここでは「お問合せ」と変更しますが、コンタクトフォーム 1のままでも特に問題ありません。


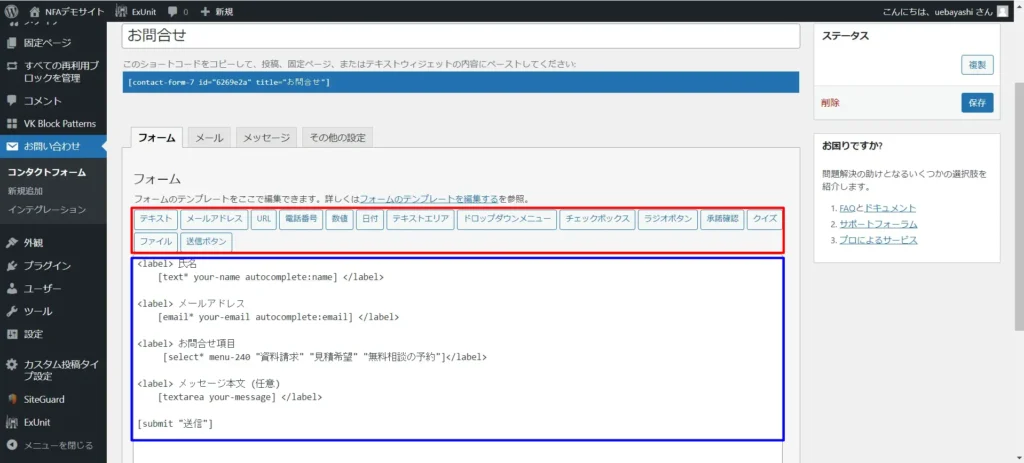
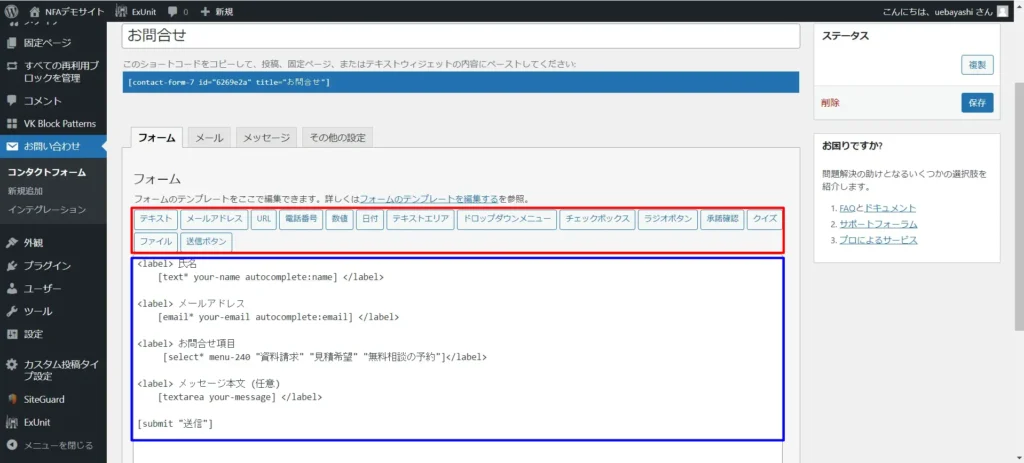
デフォルトでは記述項目が「氏名」「メール」「題名」「メッセージ本文」となっておりますが、それ以外にも色々な項目を足したり、不要なものを削除することで自由にフォームを作成できます。
追加できる項目は赤枠内、フォーム項目の配列が青枠内です。
私は題名の項目が不要なので「ドロップダウンメニュー」に変更したいと思います。
HTMLコードやショートコードが使われているので初心者の方には少し抵抗があるかもしれませんが触る箇所は決まっているのでこちらの記事に沿って進んでいただければ問題ありません。


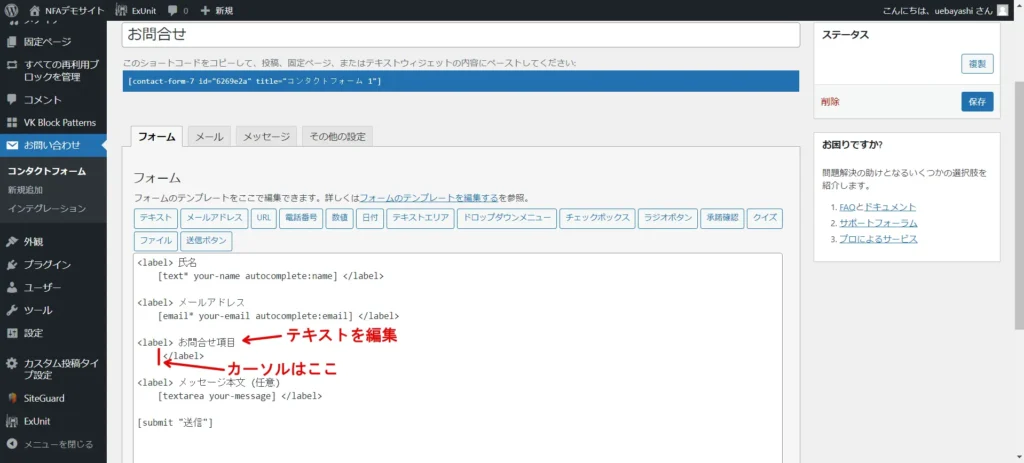
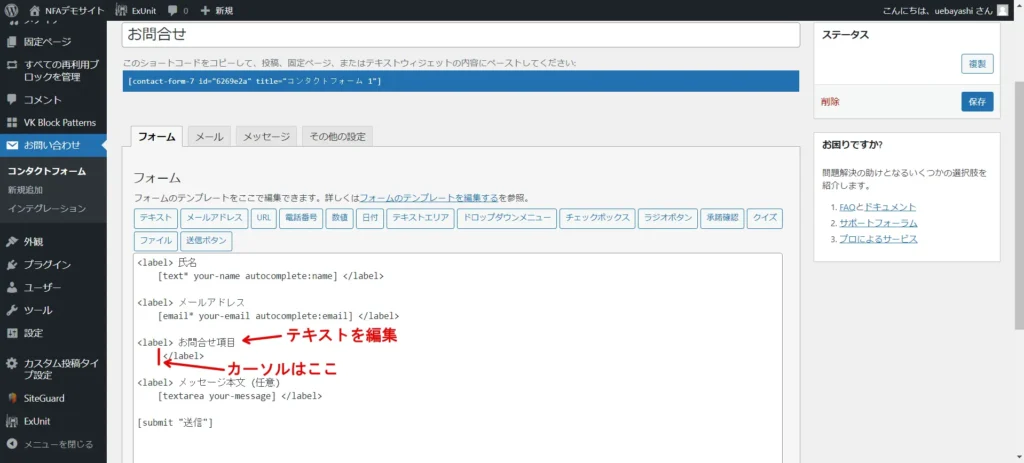
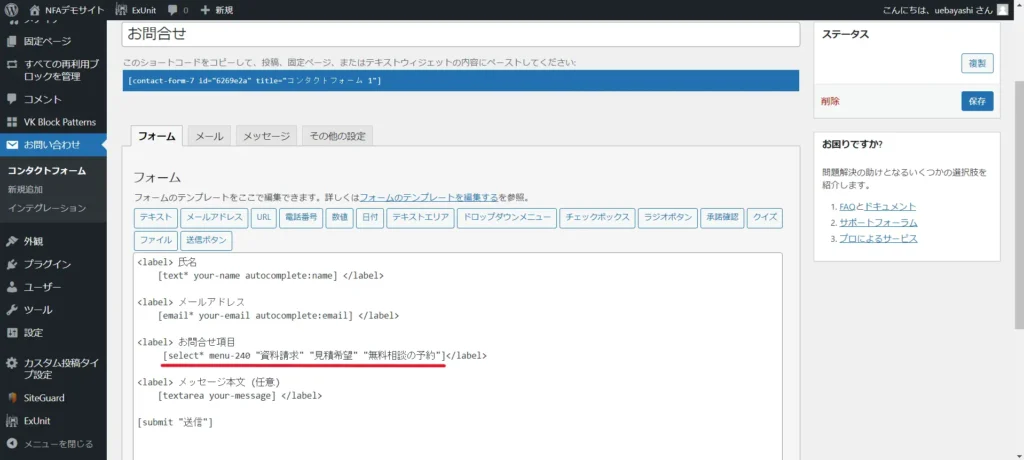
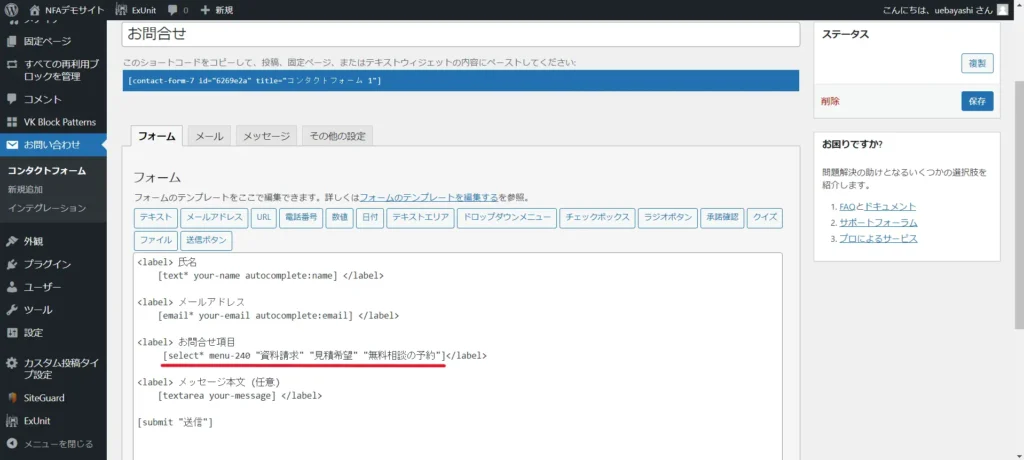
<label>の後の「題名」を「お問合せ項目」と変更します。
ここはフォームの入力枠の上に表示される部分でテキストを打ち換えるだけで自由に変更できます。
続いてその下の行の[text your-subject]の部分を削除してカーソルはその場所に置いておきます。


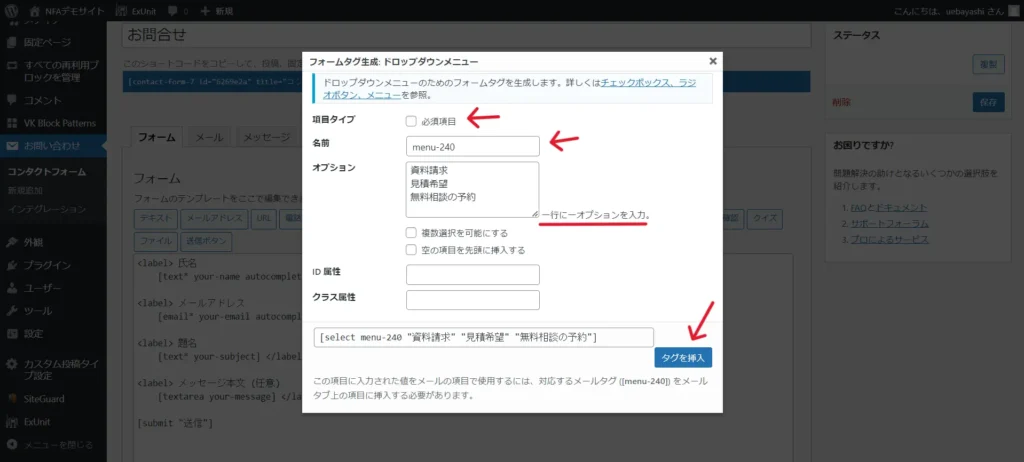
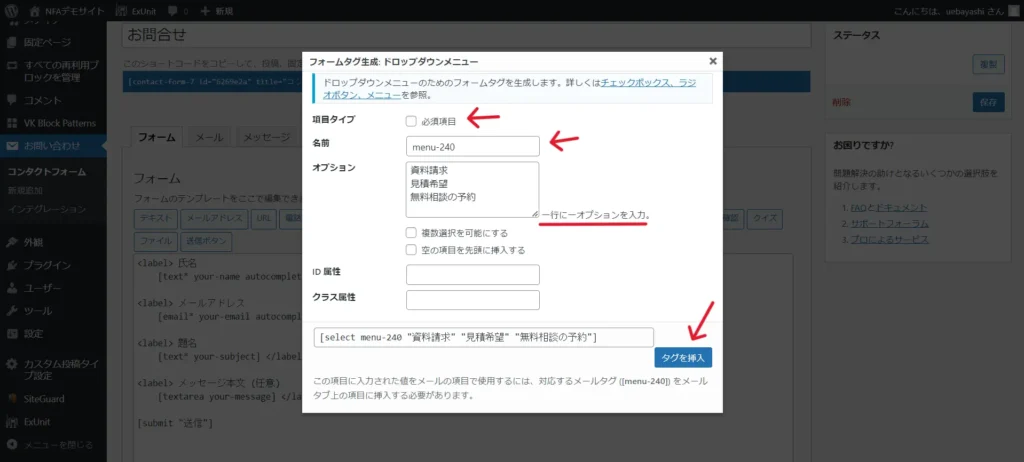
赤枠内の項目から「ドロップダウンメニュー」を選んでクリックするとドロップダウンメニューのためのフォームタグ生成編集画面が出てきます。
入力を必須にしたい場合は項目タイプ「必須項目」にチェックします。
名前は任意で変更可能ですがそのままで問題ないのでここでは変更しません。
オプション、これがドロップダウンで表示される項目になりますので必要な項目を入力します。
一行に一オプションを入力とあるように入れたい項目を一行ごとに改行していれます。
ここでは例として「資料請求」「見積希望」「無料相談の予約」の3個の項目をいれます。
その他は使用しませんのでとばしてタグの挿入を押します。


フォーム内にタグが表示されます。


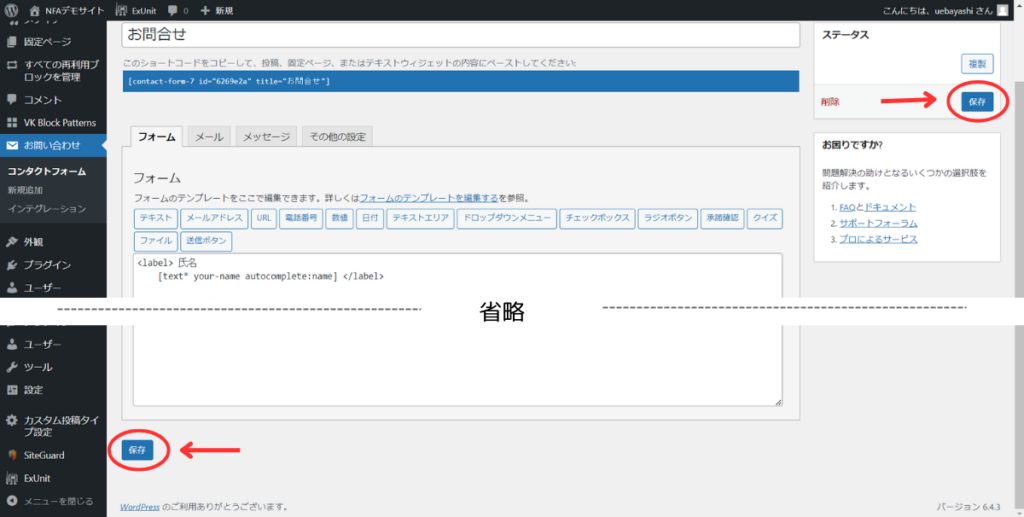
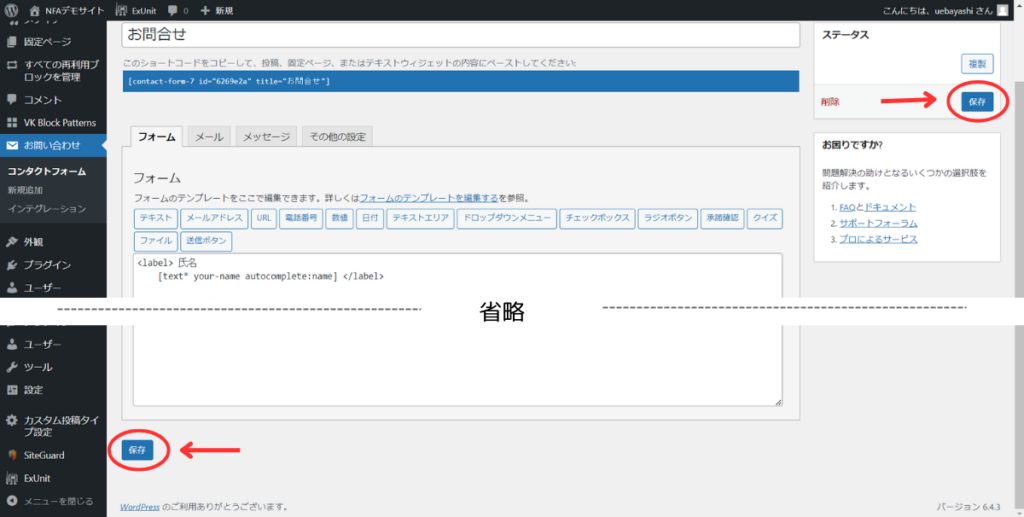
ここまでで一度保存したいので右上の保存または下の保存どちらかを押して保存してください。


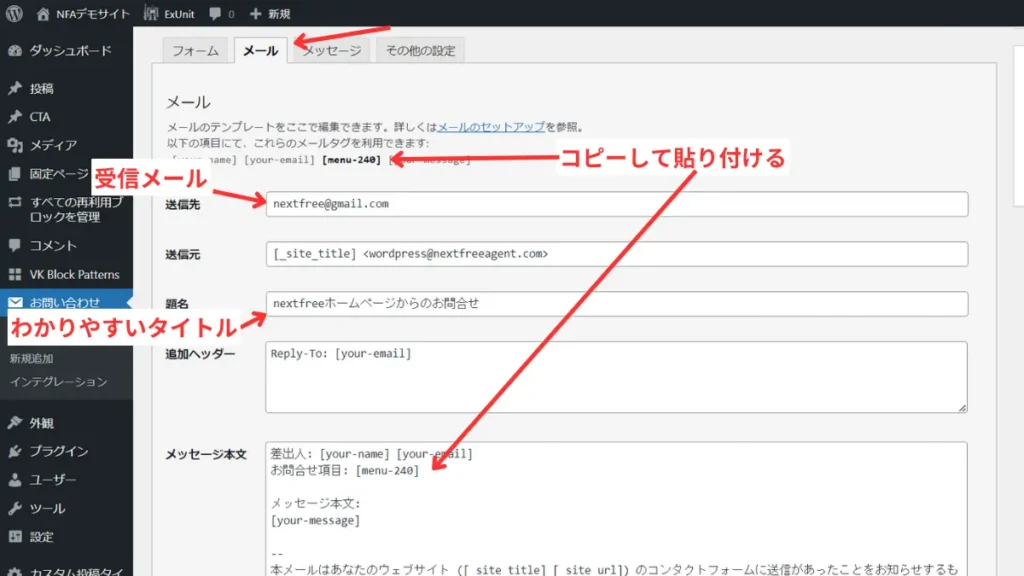
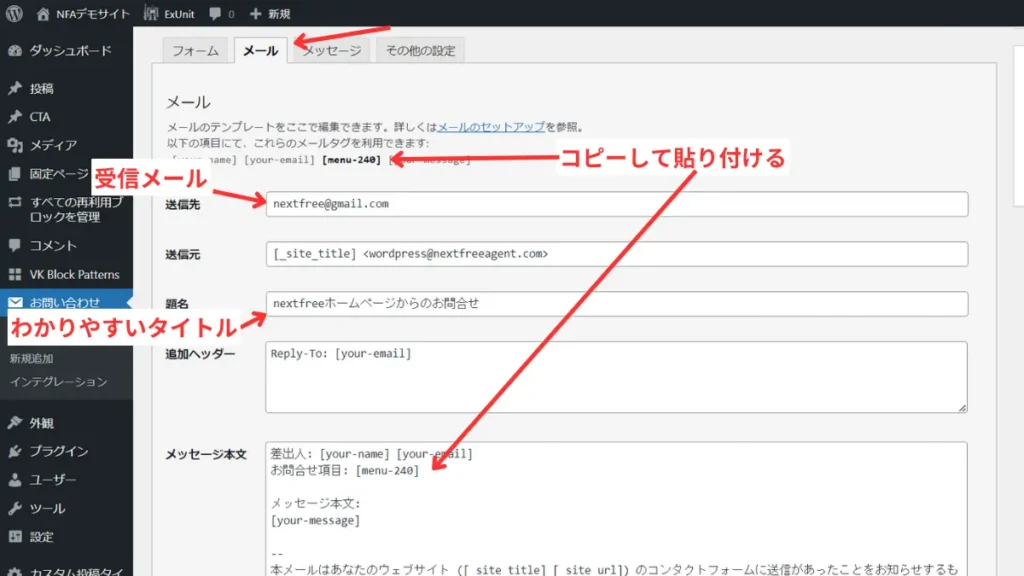
続いて設定したフォームの内容を受け取る「受信メール」の設定です。
上のタブから「メール」を選びます。
送信先というのがフォームからの内容送信先、つまり受け取るメールアドレスになります。
[_site_admin_email]となっていますのでWordPressのアカウントメールで受け取る場合はそのままでも構いませんが、受信用のメールがある場合はメールアドレスを入力します。メールアドレスは、カンマで区切ることで複数設定することも可能です。
題名は送られてくるメールに記載されるタイトルなので自分が受け取った時にわかりやすい名前が良いです。
例としては、「ホームページからのお問合せ」などです。
最後に先ほどドロップダウンメニューで作った項目を追加します。
題名: [your-subject]、の題名の部分をお問合せ項目と書き換えショートコードも差し替えます。
追加で作成した項目のショートコードは上部に太文字で表示されるのでそれをコピペするだけです。


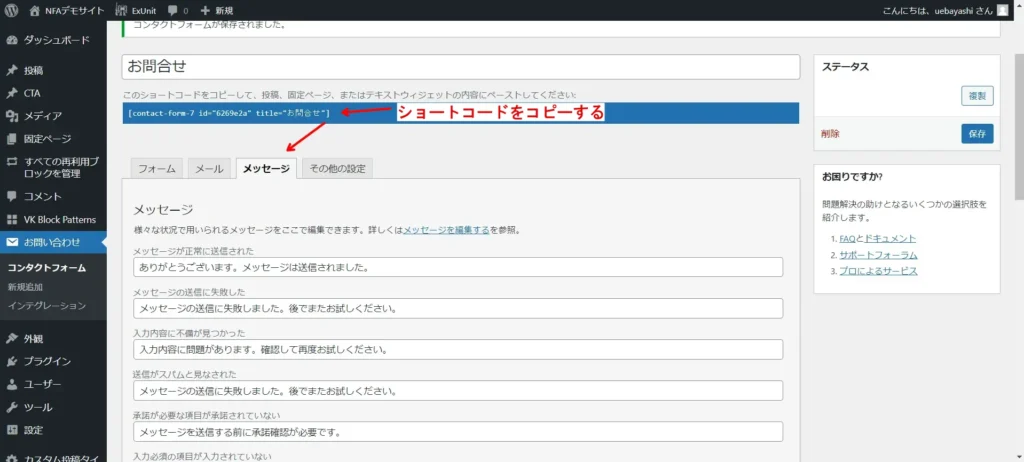
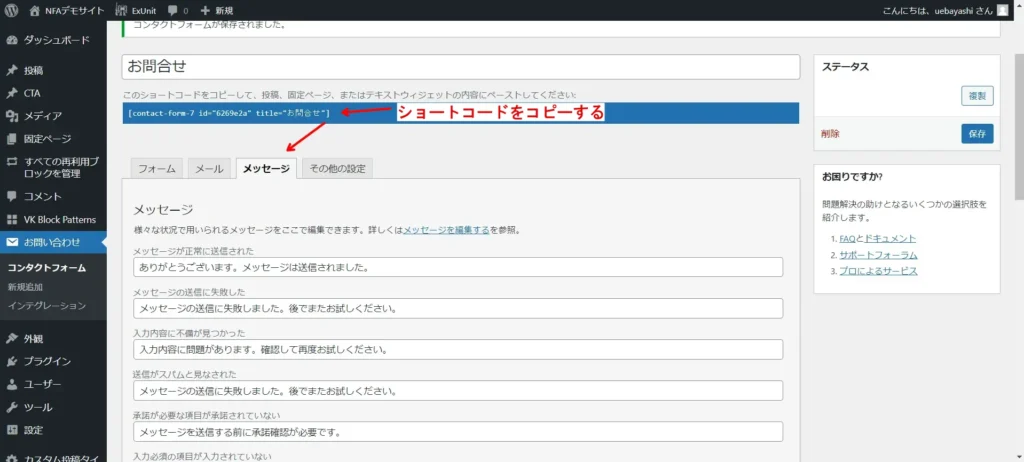
タブのメッセージからユーザーが送信後に受け取るメッセージなども編集できます。
内容に問題がなければそのままで大丈夫です。編集した場合は保存してください。
「ショートコードをコピーします。


ショートコードを貼り付けた場所にフォームが設置されます。
既にある固定ページなどでも構いませんが、今回はお問合せフォーム用のページをつくります。
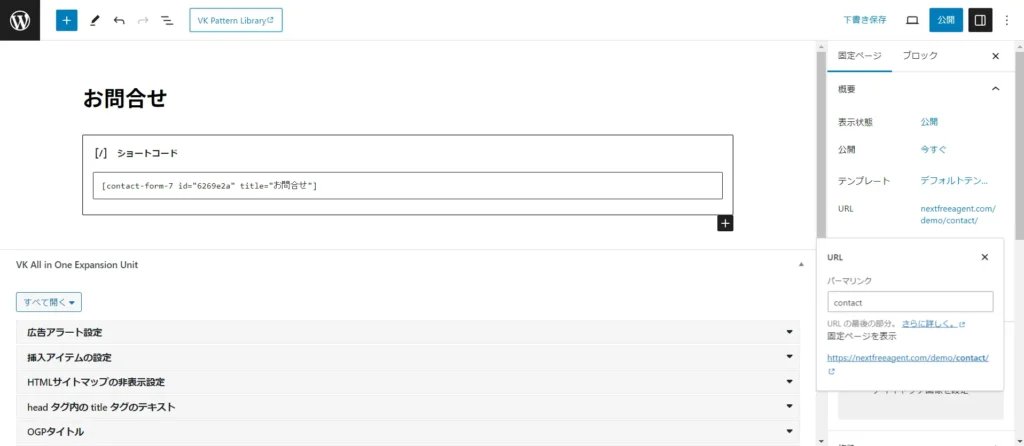
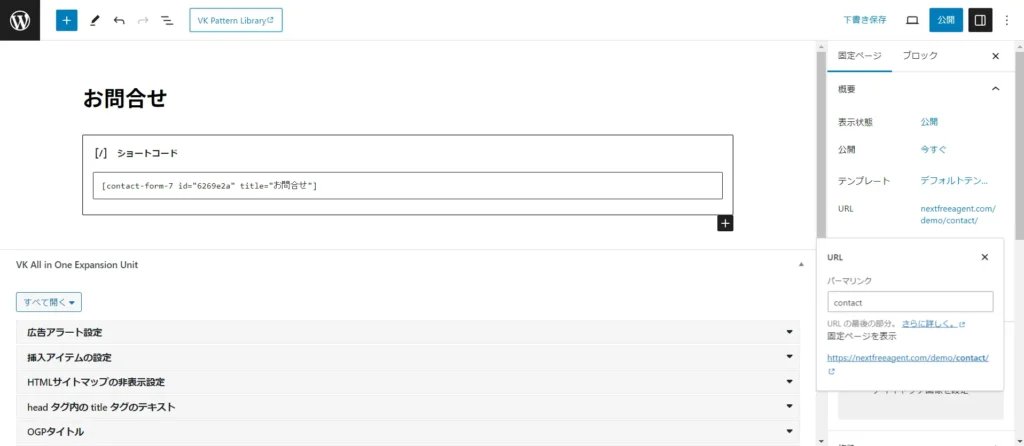
ダッシュボードの「固定ページ」>「新規固定ページを追加」から新しいページをつくります。
名前はお問合せなどとしておきます。
ページ内に先ほどのショートコードを貼り付けます。


公開を押してプレビューで見てみましょう!
シンプルなお問合せフォームですが完成しました。


グローバルメニューの設定
最後にグローバルメニューとフッターメニューの設定です。
表示されている全ページ共通でホームページ上部などに常に表示されるメニューがグローバルメニューです。
フッターメニューはそのままですがフッターに表示されるメニューです。
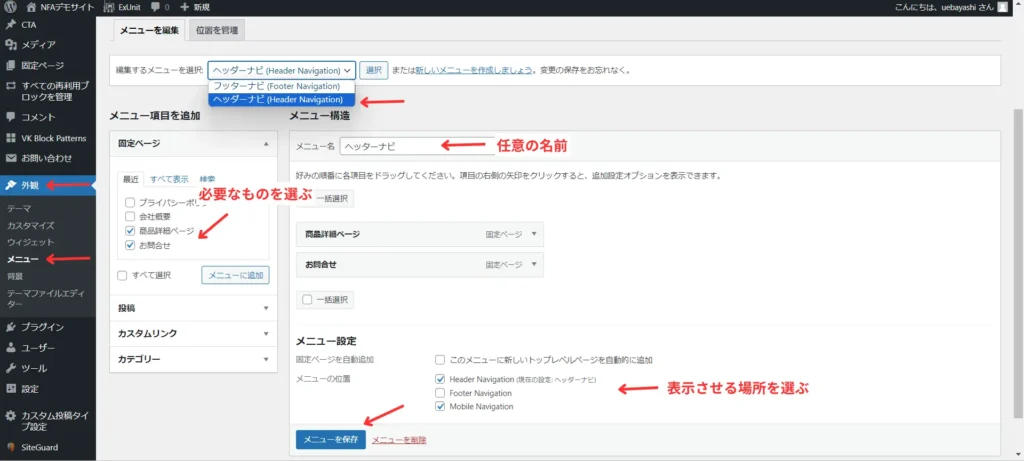
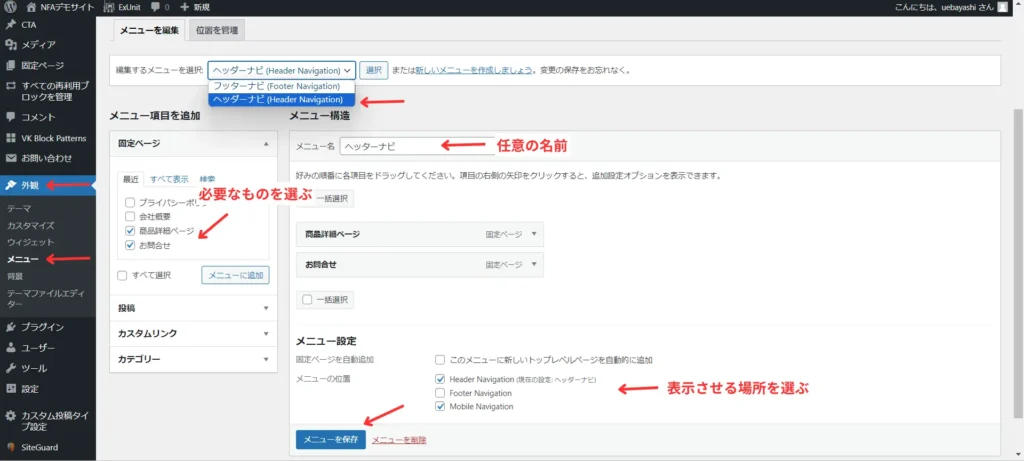
「外観」>「メニュー」でメニューの編集ページを開きます。
「編集するメニューを選択」から「ヘッダーナビ(Header Navigation)」を選びます。
メニュー名は任意です。ここでは「ヘッダーナビ」とします。
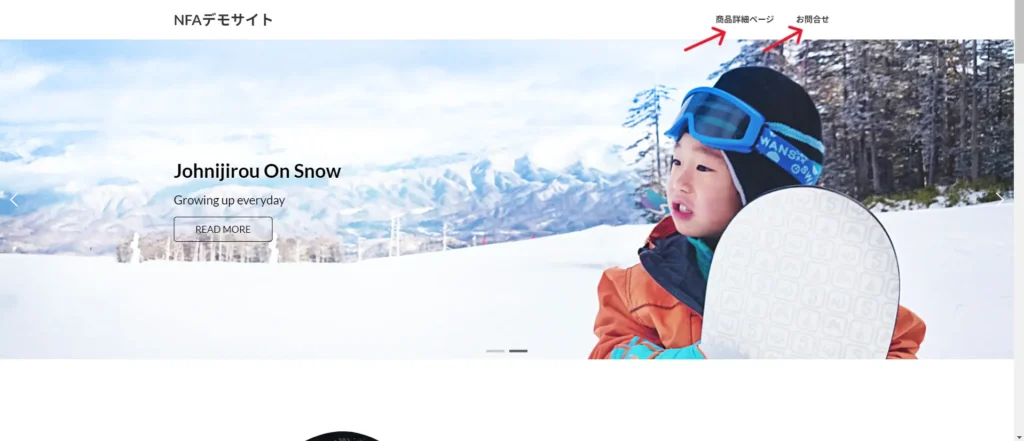
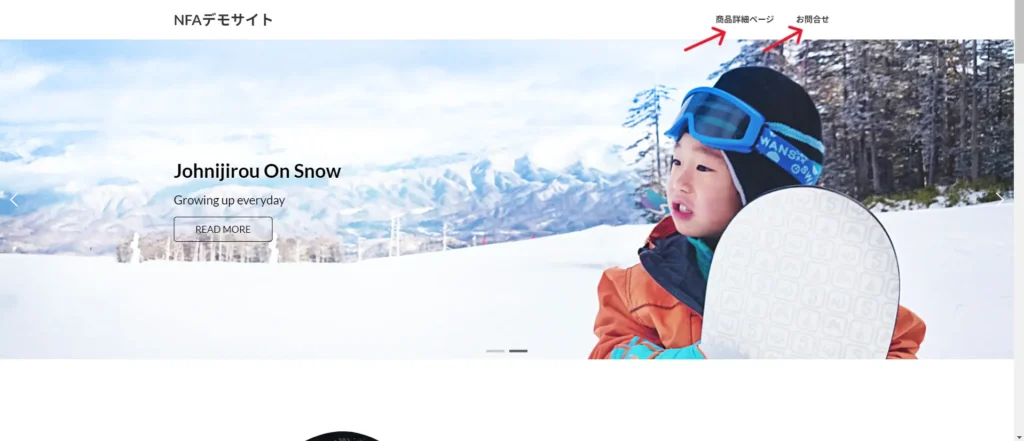
グローバルメニューには「商品詳細ページ」と「お問合せ」を表示させたいのでそれぞれの項目にチェックして「メニューに追加」します。
「無効なメニュー項目が入っている場合は削除します。
メニュー設定の中から「 Header Navigation」と「Mobile Navigation」にチェックをつけメニューを保存します。


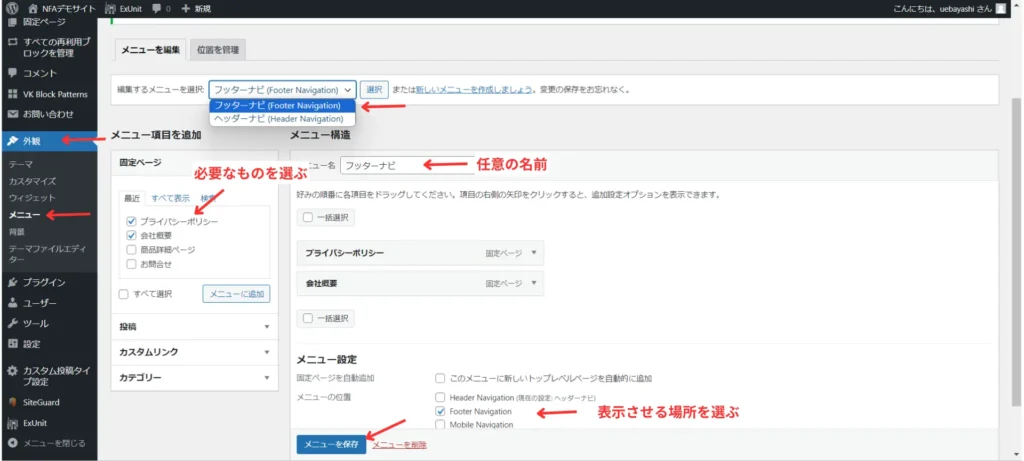
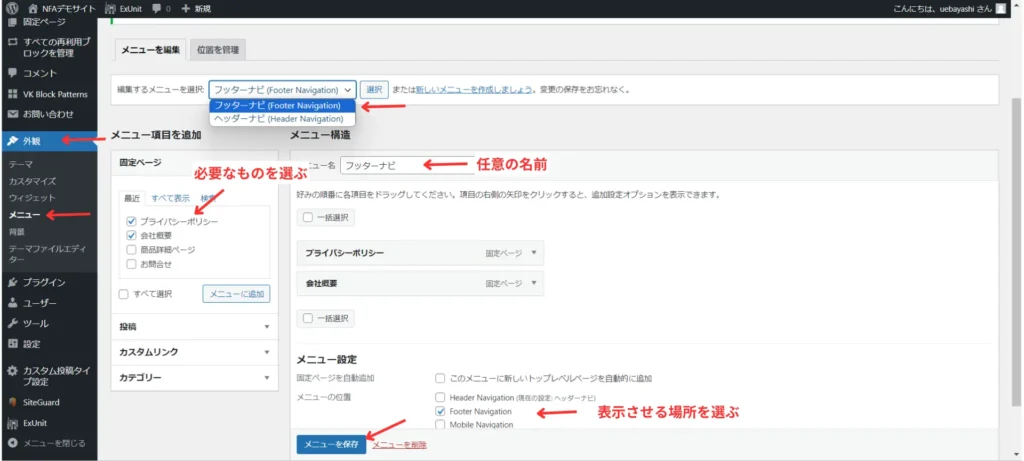
続いてフッターメニューです。
「編集するメニューを選択」から「フッターナビ(Footer Navigation)」を選びます。
こちらも任意で名前をつけます。
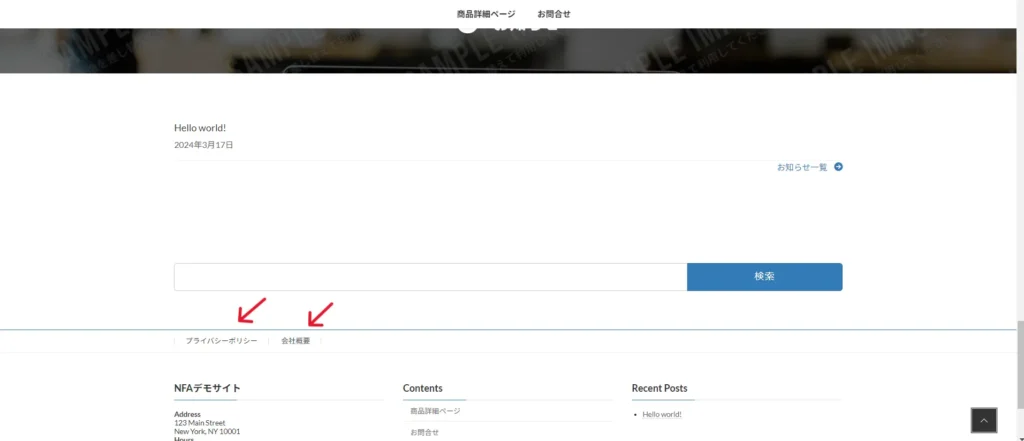
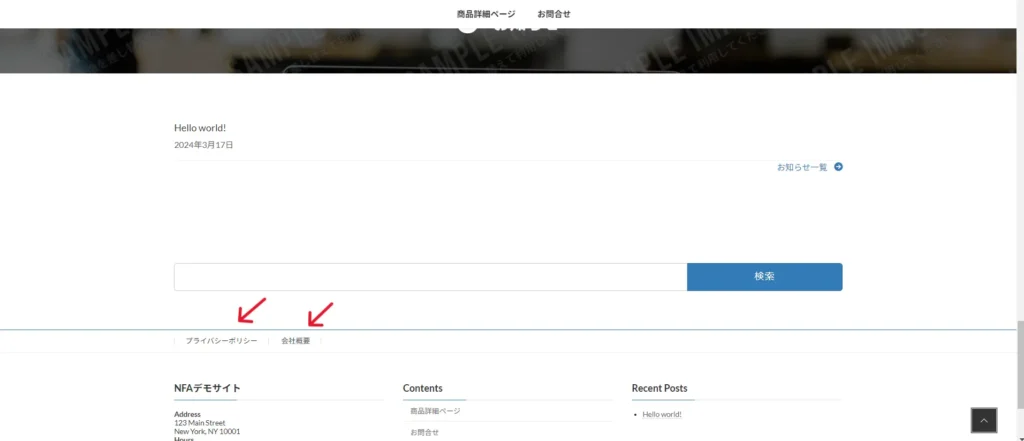
フッターには「会社概要」と「プライバシーポリシー」を表示させるのでこちらもそれぞれの項目にチェックをつけて「メニューに追加」します。
メニュー設定の中から「Footer Navigation」にチェックをつけメニューを保存します。


設定したメニューが表示されていることを確認し、各ページへ遷移するかのチェックを行います。




ウィジェットの設定
最後にウィジェットです。
WordPresのウィジェットとは、ホームページ上部や下部など周囲にサイドバーを設置することのできる機能のことです。
なれるとウィジェットを使って色々な表現をできますが、今回はフッターエリアで使用します。
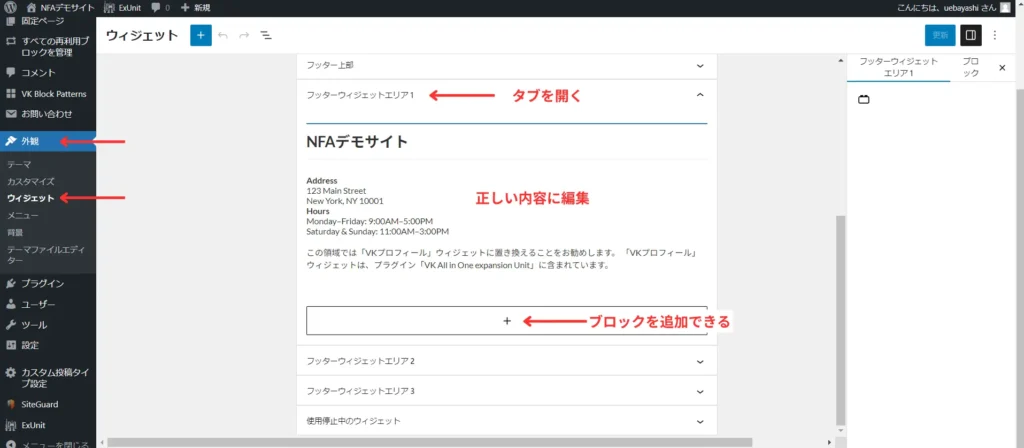
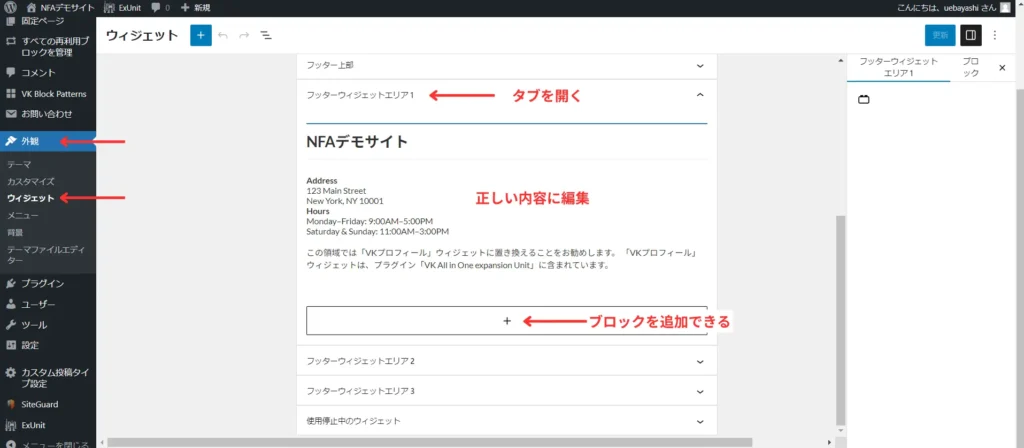
「外観」>「ウィジェット」からウィジェットの編集画面を開きます。
各項目をクリックするとタブが開きます。
「フッターエリア1」を開き社名(店名)と住所などの情報を正しいものに書き換えます。
さらに要素などを足したい場合は「+」マークからブロックを追加することもできます。


「フッターエリア2」「フッターエリア3」も同じように必要箇所を編集したら完成です!
まとめ
今回は固定ページを作成しました。
かなり設定項目がおおく初めての方は大変だったかもしれません。
これでひとまずホームページとして最低限必要なページは出来ました。
ただしホームページは作って終わりではなく運用していくものです。
次回からは更にホームページを有効に活用するために投稿ページやお知らせの作り方についても見ていきます。