WordPressサイトの表示が遅いような気がする。



大きい画像を入れすぎた。
今更入れなおすのも面倒…



サイトが重い原因は様々ですが、画像が重いといった原因がほとんどではないでしょうか?
WordPressの場合、画像の軽量化はプラグインで簡単に行えますのでお勧めのプラグインをご紹介します。
※記事の後半に動画解説もあります。
サイトの表示速度が遅い原因
WordPressのサイト表示速度が遅いと感じたら?
- 画像、動画が重い
- ソースコードが重い
- アクセスが多い
- プラグインが多すぎる
- サーバーの性能が低い
原因はいくつか考えられますが、画像を圧縮せずにいれてしまったなどの原因が一番多いのではないでしょうか?
またソースコードの修正やサーバーの乗り換えなどは手間がかかりますが、WordPressの場合はプラグインで簡単に画像の軽量化を行えますのでサイト表示が重いと感じたら一度試してみましょう。
画像を軽量化する方法
画像を軽量化する方法も複数あります。
前述のようにプラグインを使う方法が最も簡単ですが、プラグインの入れすぎも表示速度に影響することがあります。
これからサイトを立ち上げる場合などはプラグインだけに頼らず、そもそも画像をすべて軽量化した状態でアップロードするようにしましょう。
今回は画像圧縮の方法については詳しくご説明しませんが、”画像軽量化ツール”などのキーワードで検索すると無料で使える画像圧縮ツールが色々出てきます。
2023年12月時点ではWebpにするのがおすすめです。
個人的にはEWWW Image Optimizerよりも更におすすめのWordPressプラグインConverter for media
画像軽量化のプラグインといえばEWWW Image Optimizerなどが有名です。


私が運営しているサイトの一つがかなりの数の画像もいれており、古くから運営していることもあって圧縮せずにそのままアップロードしてしまったJPEGやPNGがありました。
Webpに変換してアップロードしなおそうかとも考えたのですが枚数が多いこともありプラグインを使用することにしました。
動画の中でも説明しておりますが、プラグインはテーマとの相性やプラグイン同士の干渉があります。プラグインの機能が衝突して不具合を起こすことがあるのです。
今回たまたま私が運営しているサイトがこのEWWW Image Optimizerプラグインが合わず不具合が起こってしまいました。割と長く運営しているサイトでプラグインもかなり入れていますのでおそらくどれかとの相性が悪かったのだと思います。
そこでEWWW Image Optimizer以外の画像軽量化プラグインを探して、無料のめちゃくちゃいいプラグインを見つけたので紹介します!Converter for mediaです!


…といってもダウンロード数40万こえてるので、ご存じな方もそこそこいらっしゃるかと思います。
ちなみにEWWW Image Optimizerはダウンロード数100万以上ですね。
WordPressプラグインConverter for mediaの導入方法と使い方
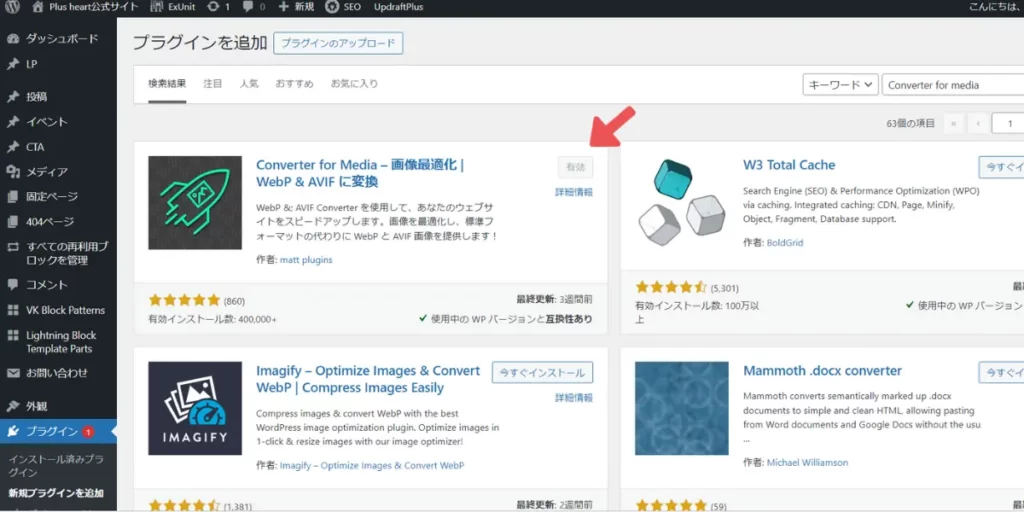
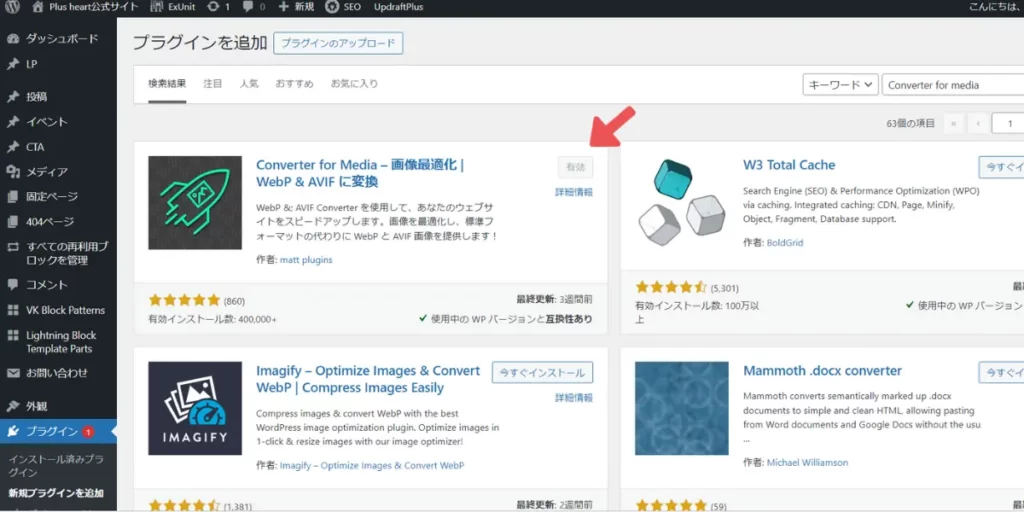
プラグインConverter for mediaを入れる
Converter for mediaはWordPress公式ディレクトリのプラグインですのでそのまま名前で検索するとでてきます。
プラグインを追加して有効化しましょう。


有効化したら続いて設定していきます。
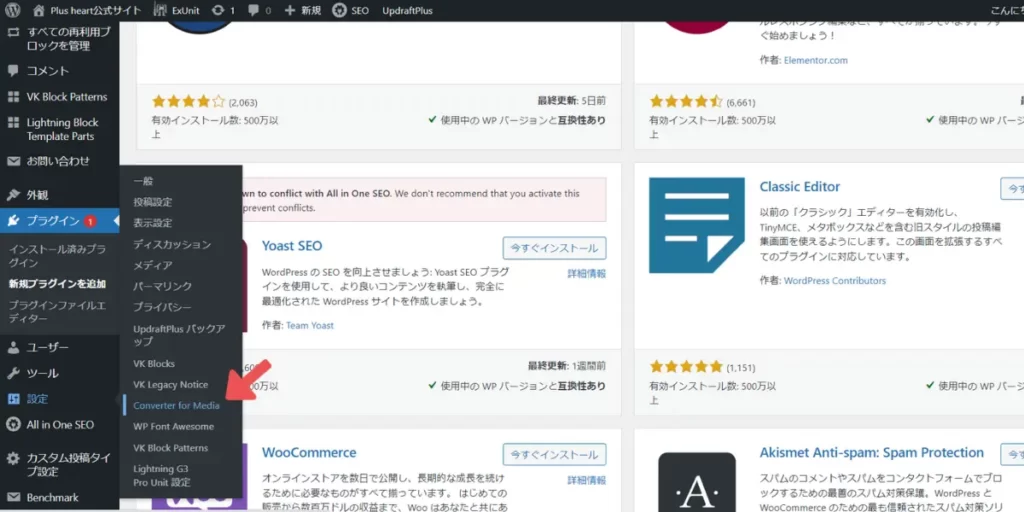
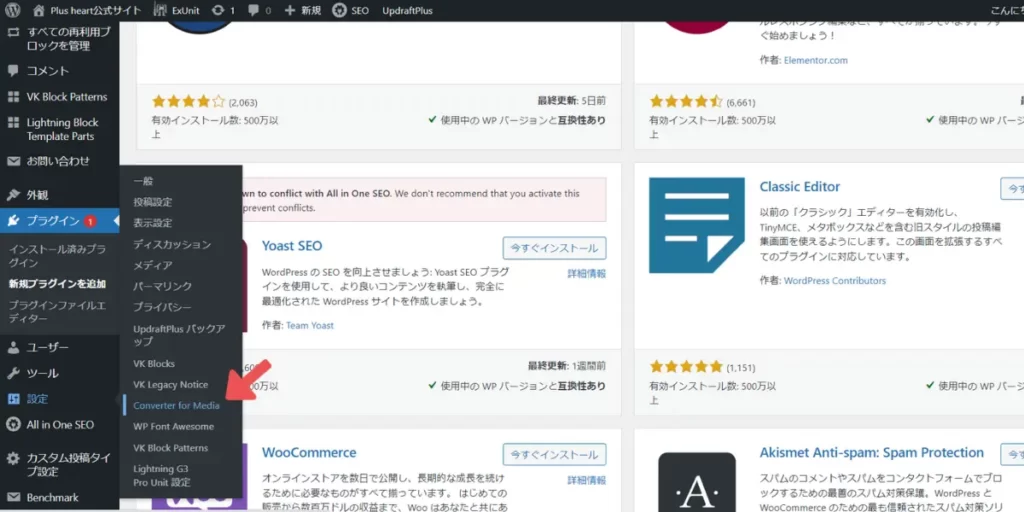
左のメニューから「設定」>>タブの中から「Converter for media」を選ぶと設定画面が開きます。


無料版とPRO版の違い
基本的な機能は無料版で使用できますが、細かな設定などがPRO版といったよくある仕様です。
大きな違いは、無料版は画像変換の拡張子がWebpでPRO版はそれに加えてAVIFを選べる点です。
画像拡張子について簡単に説明させていただくと通常の画像はJPEGやPNGの拡張子となっております。WEBだけではなく印刷物などにも使用される画像データです。
WebpというのはGoogleが開発したWEB上のみで表示される画像拡張子でJPEGやPNGに比べてかなり軽いので表示速度が速いのが特徴です。
そしてさらに新しく出てきたWEB用の拡張子がAVIFです。Webpよりも更に軽いといわれています。
ただし現時点(2023年12月)ではまだAVIFに対応していないブラウザもあるようで、視聴者の使用するブラウザによっては表示されない可能性があります。
| JPEG/PNG | Webp | AVIF |
| 一般的に幅広く使用される画像拡張子 ※JPEG、PNGの用途も異なる場合がありますがここでは割愛します。 | Googleが開発したWEB専用の軽量拡張子 | Webpよりも更に進化した新しいWEB用拡張子 |
| 画像が大きいと重くなるので軽量化ツールなどで圧縮して使用する必要がある | 画像サイズによるが、JPEGやPNG20~30%軽くなる | Webpよりさらに30%程度軽量化できるといわれている |
将来的にはAVIFが広まるのかもしれませんが、Webpでも十分軽いので現時点ではWebpを選んでおくのがよさそうです。
ということで無料版でOKです!
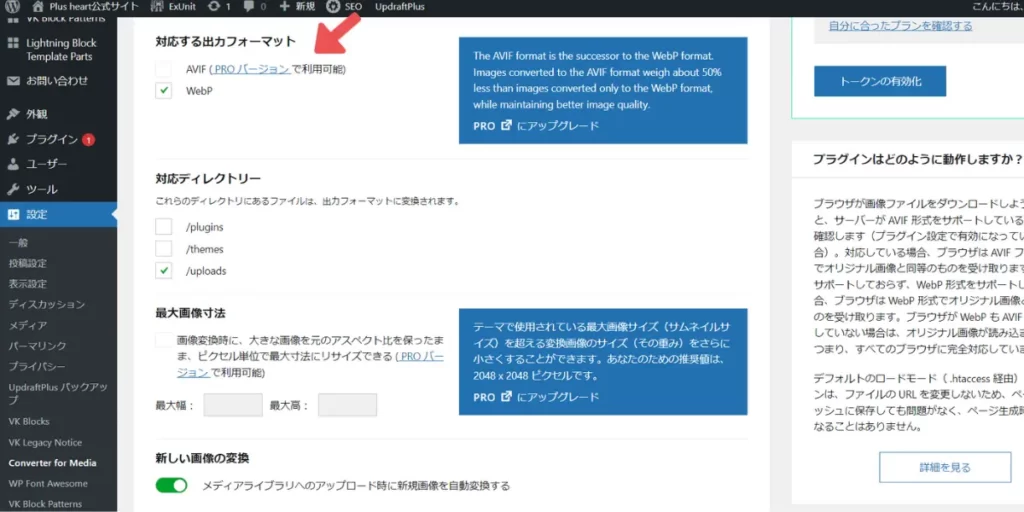
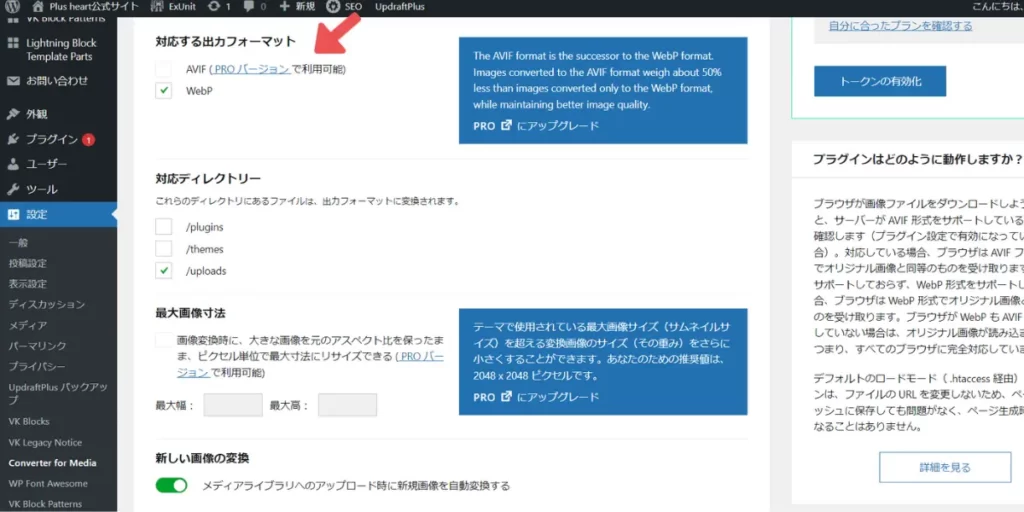
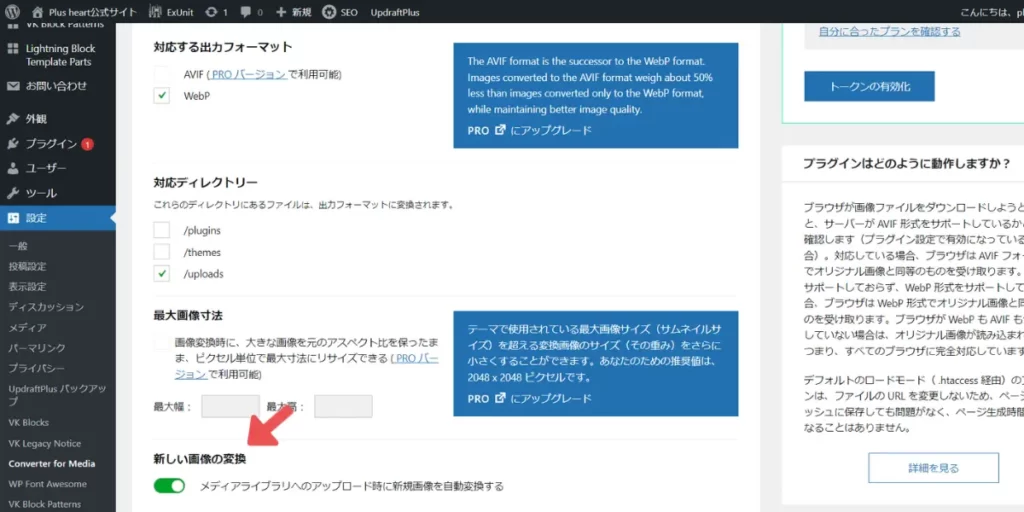
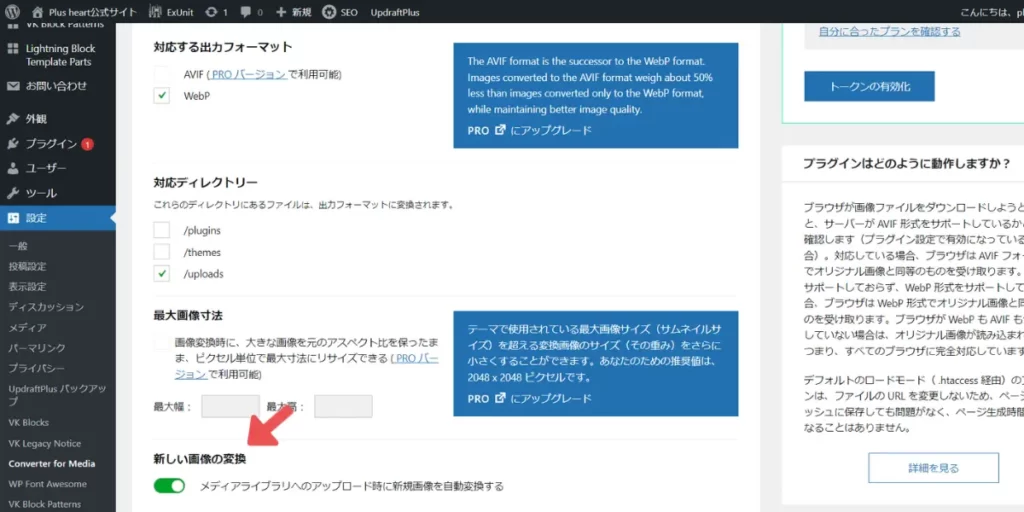
一般設定
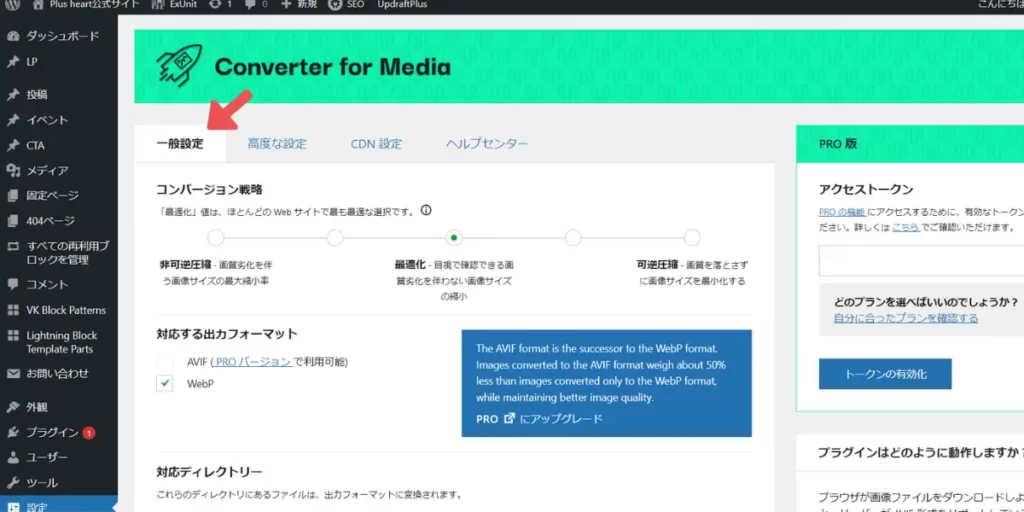
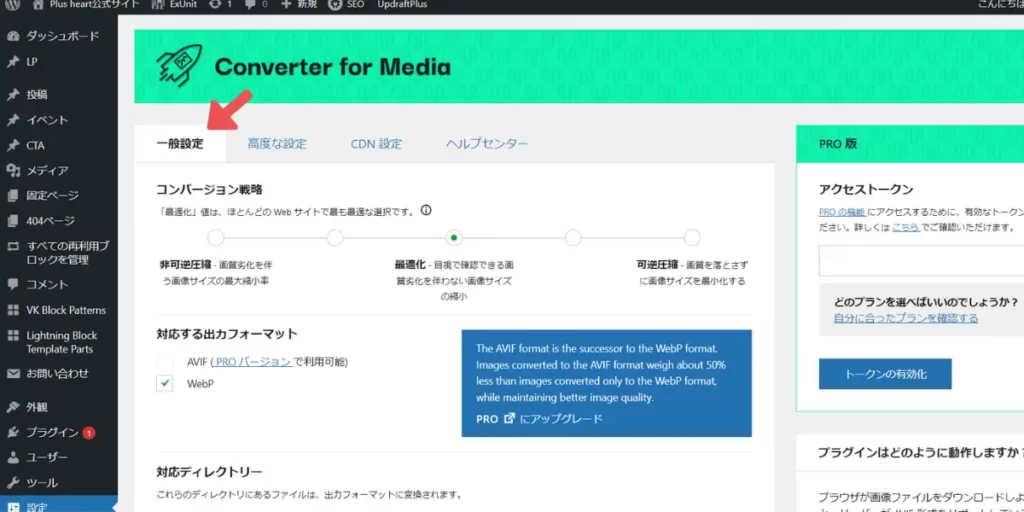
まずは一般設定からです。
Converter for mediaの設定画面一番左の「一般設定」のタブを選びます。


対応する出力フォーマットですが前項で説明した通りWebpでOKです。
AVIFを使いたい場合は有料になるようです。


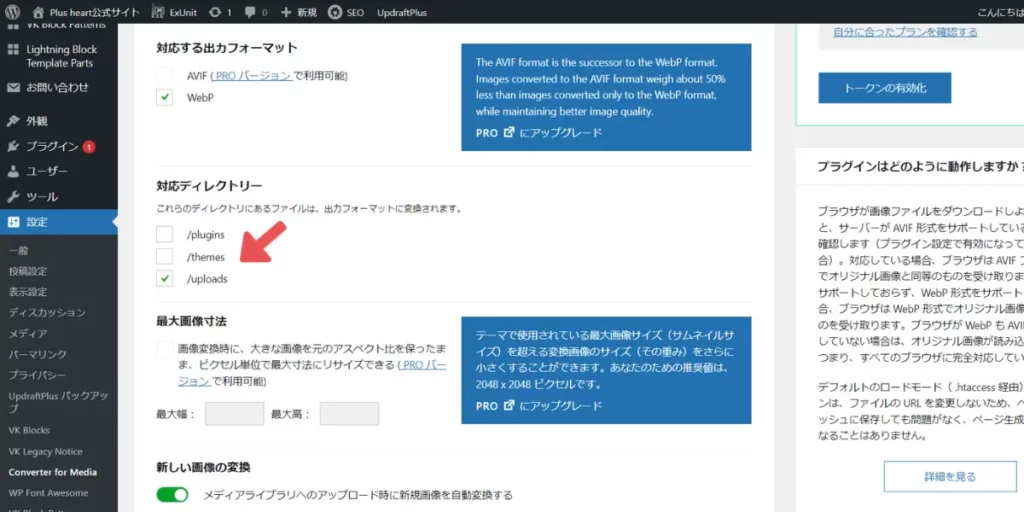
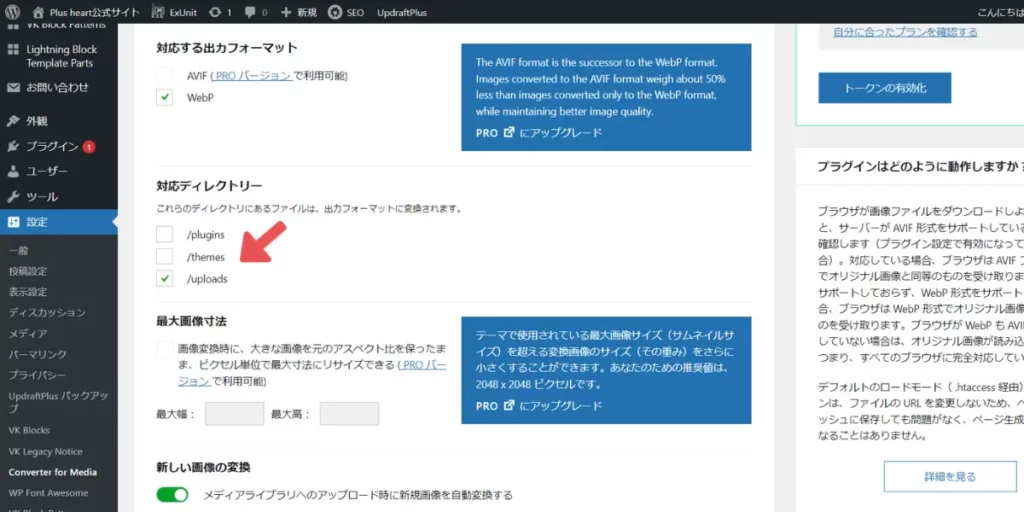
つづいて対応ディレクトリーです。
基本的にはアップロードした画像を軽量化したいと思うので「uploads」だけチェックしておけば大丈夫です。
テーマによってはトップスライダーで使用する画像が別のディレクトリに保存されている場合もあるかもしれませんのでその場合は「themes」もチェックしておいてもよいかもしれませんね。


最後に新しい画像の変換です。
手動で変換するのは面倒なので、「メディアライブラリへのアップロード時に新規画像を自動変換する」にしておきましょう。


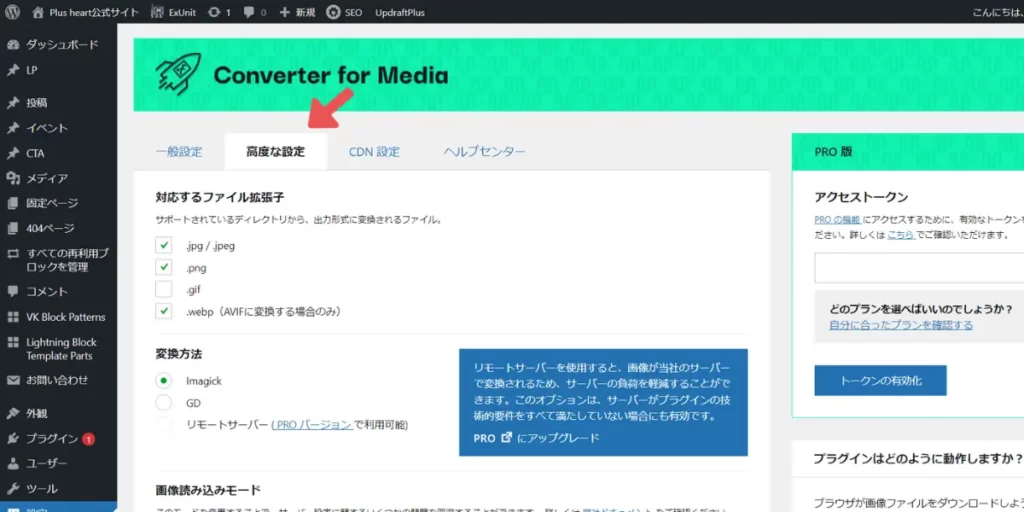
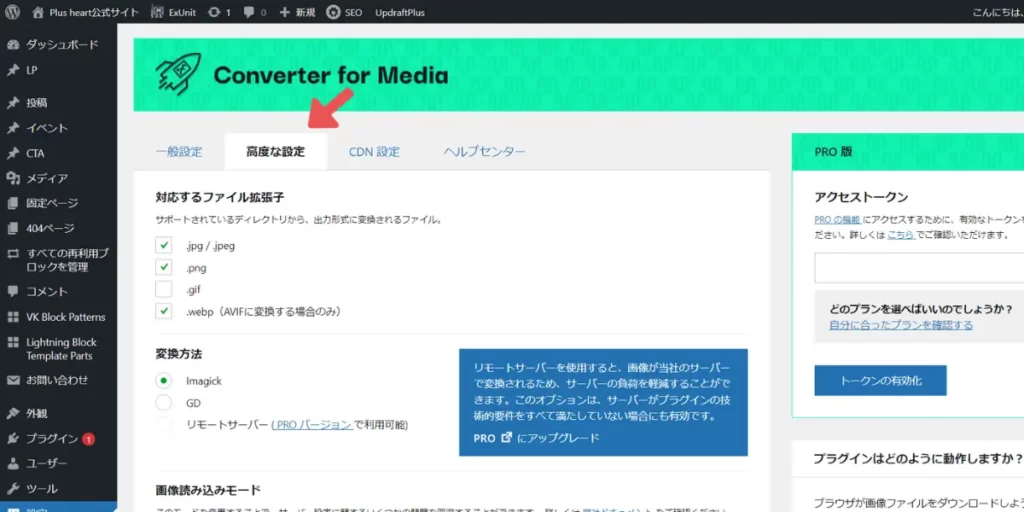
高度な設定
つづいて高度な設定です。
左から2つ目のタブ「高度な設定」を選びます。


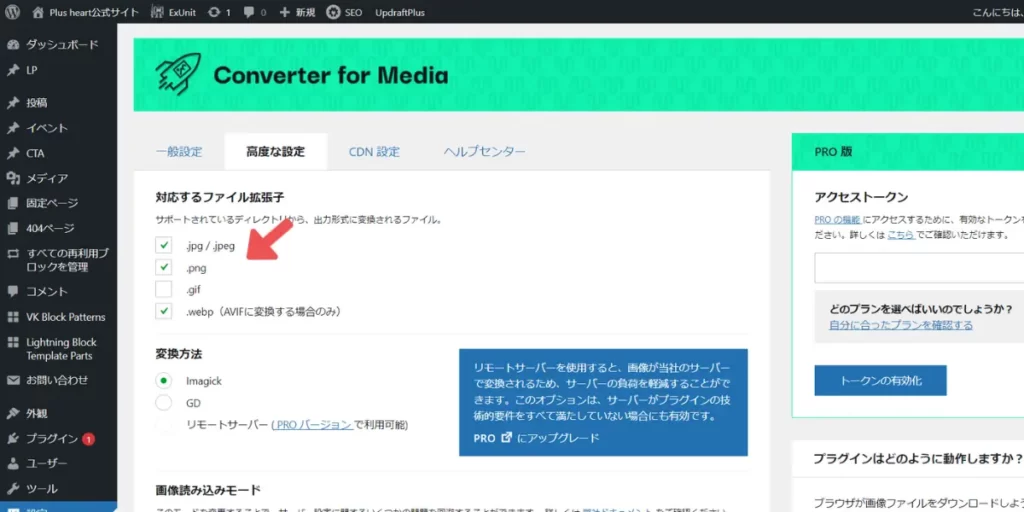
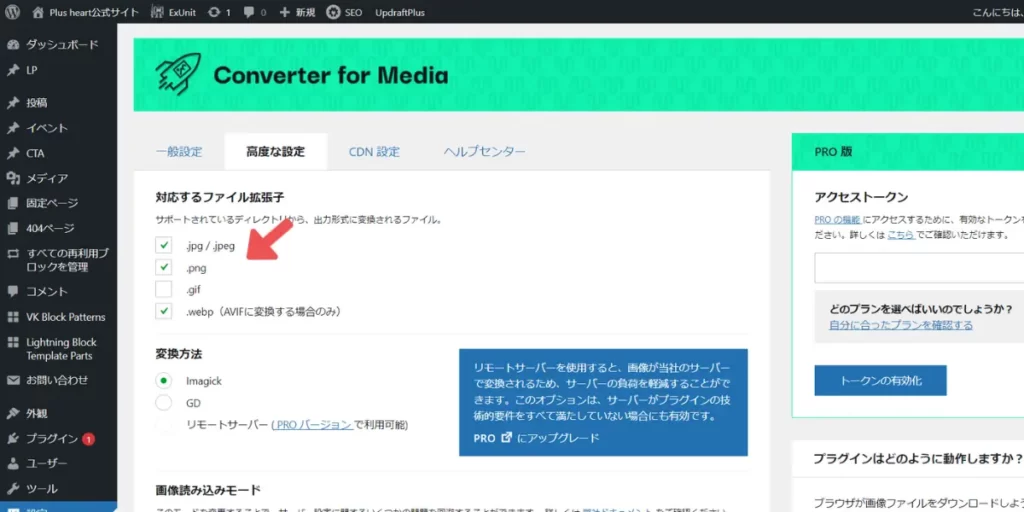
まずは対応するファイル拡張子です。
メディアに入っている画像の中でどの拡張子の画像を変換対象としますか?ってことですね。
JPEGとPNGの画像をWebpに変換したいので、上の2つjpg/jpegとpngにチェックがついていればOKです。
gif画像を入れていてその画像もWebpにしたい方はそれもできるようですが、わたしはgif画像を使用しないのでWebpに変換された時の表示テストなどはしておりません。ご自身でチェックお願いします。
一番下のwebpをAVIFに変換したい場合のみチェックします。無料版では使用できませんので不要です。
その下の「変換方式」は、ImagickとGDで見え方が少し変わることもあるようなのですが、差がよくわかりませんのでデフォルトのImagickのままにしておきます。
エンジニアの方などでImagickとGDの違いがわかる方はご自身にあった方を選んでいただくとよいかと思います。


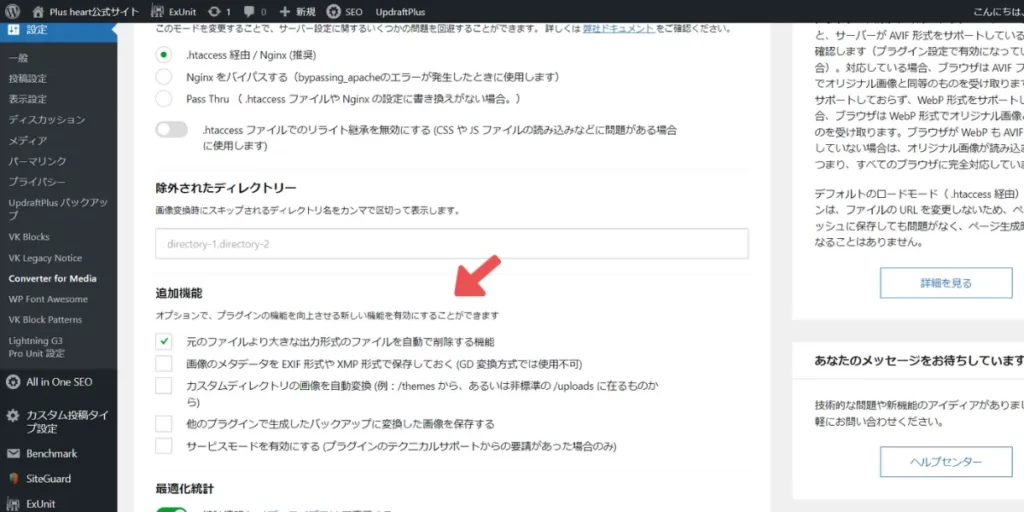
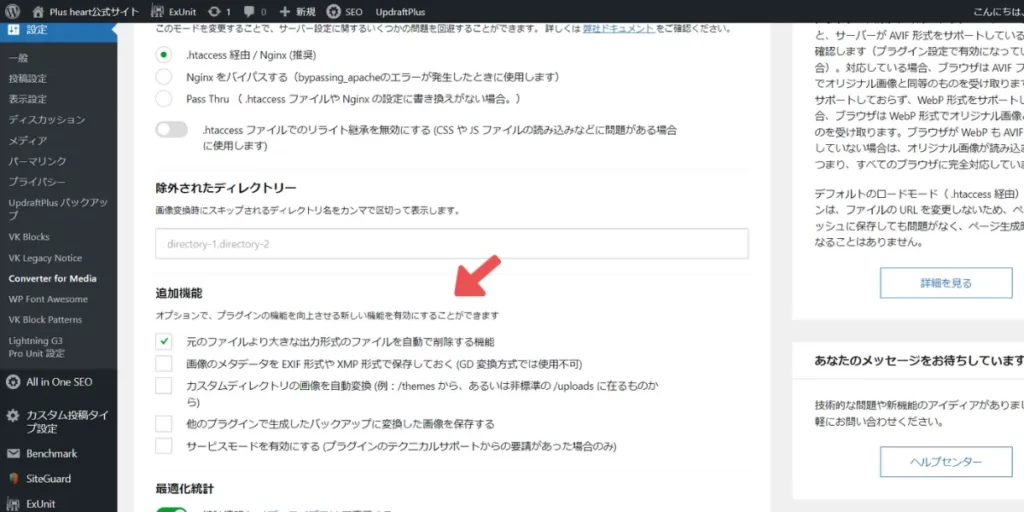
最後に追加オプションです。
こちらは一番上の「元のファイルより大きな出力形式のファイルを自動で削除する機能」はチェックをしておきましょう。
まれに元の画像がすごく小さい場合など、Webpに変換することで逆に少し重くなることがあるようです。
デフォルトでチェックが入っていると思うのでそのままで大丈夫です。
それ以外の項目は基本的には不要なので特に触る必要ありません。


あと二つのタブですが、CDN設定はアクセストークンなどの設定でAPIなどを入れれるようになっています。
おそらくほとんどの方は使うことはないと思います。
「ヘルプセンター」のタブの中にはFAQやサポートフォーラムなどが置いてあります。
説明は以上です。
プラグインを入れた後、基本的にはデフォルトのままでも問題なさそうなのでよくわからない方は設定をさわらなくても大丈夫です。
今回も最後まで記事を読んでくださりありがとうございました。
WordPressやプラグインについてお役に立ちそうな情報があればまた投稿していきますのでよろしくお願いします!