結論と修正方法だけ知りたい方は前半をとばして、目次から「原因はプラグイン」 へ進んでください。
画像サイズが勝手に大きくなったり小さくなったり
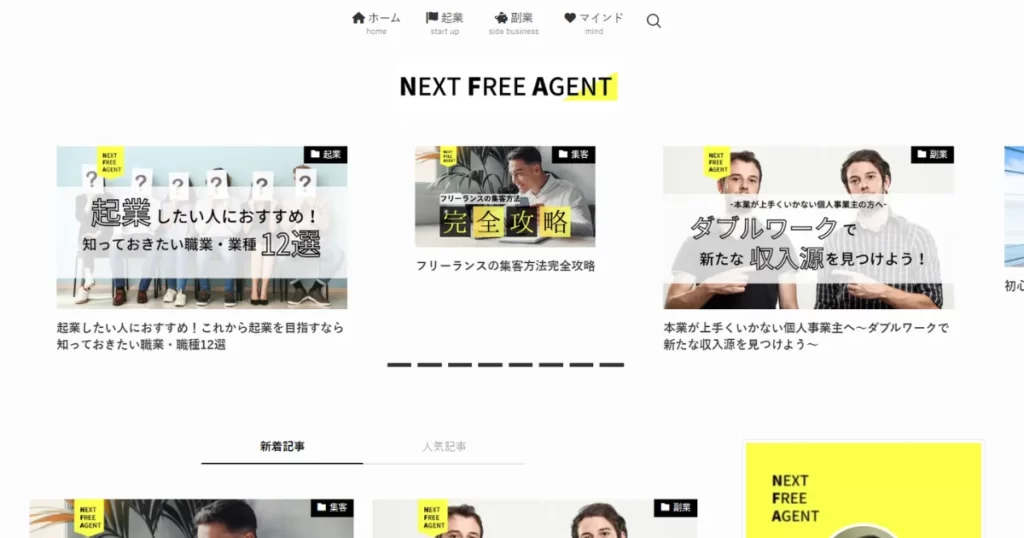
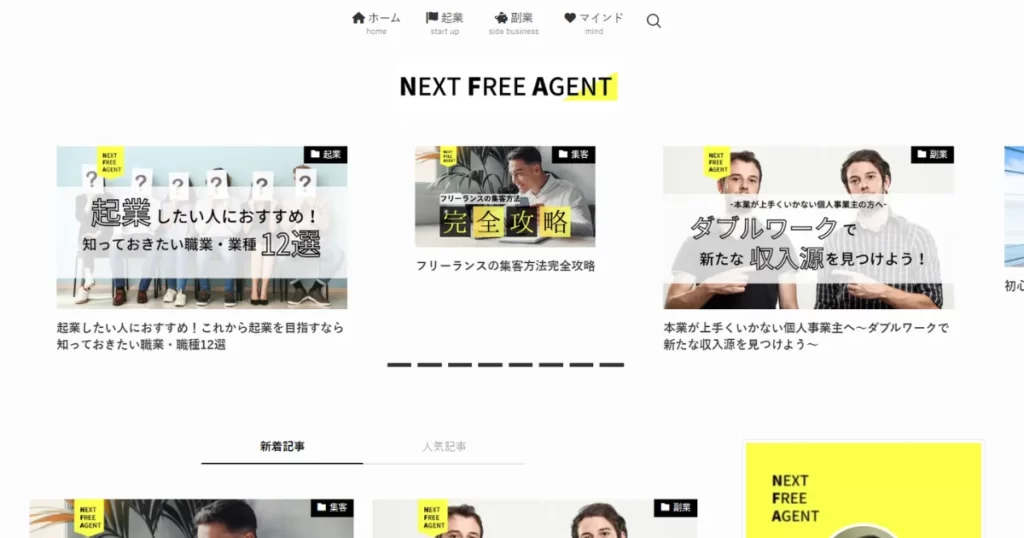
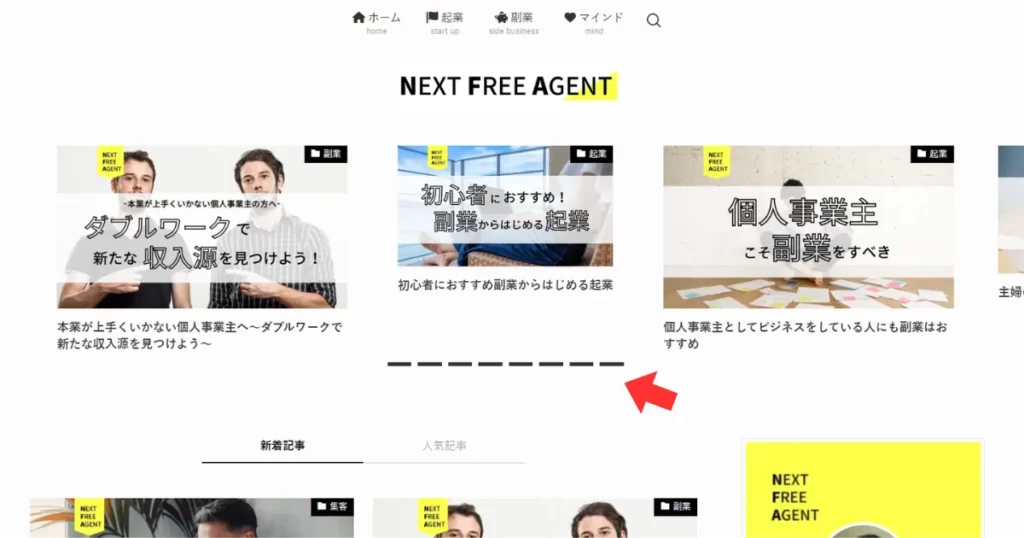
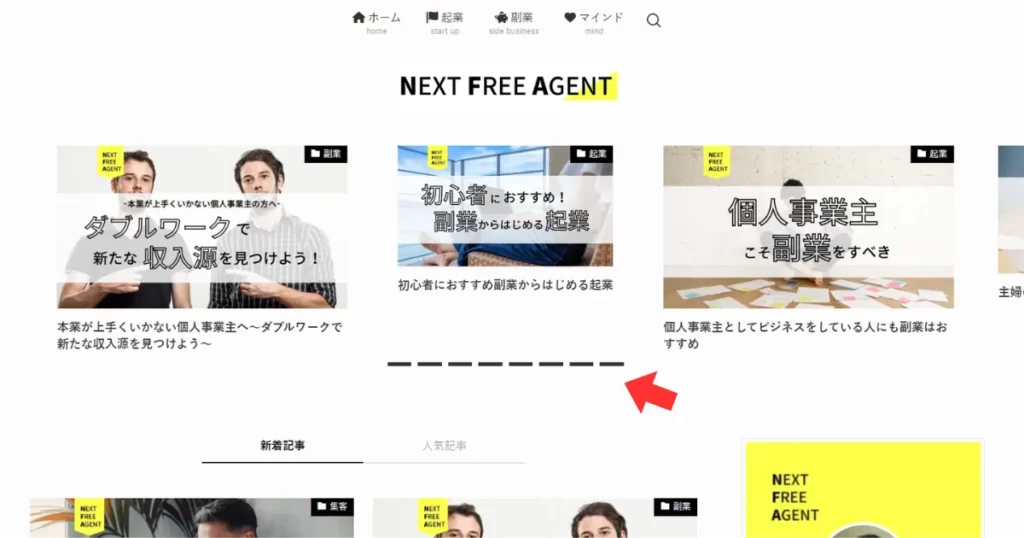
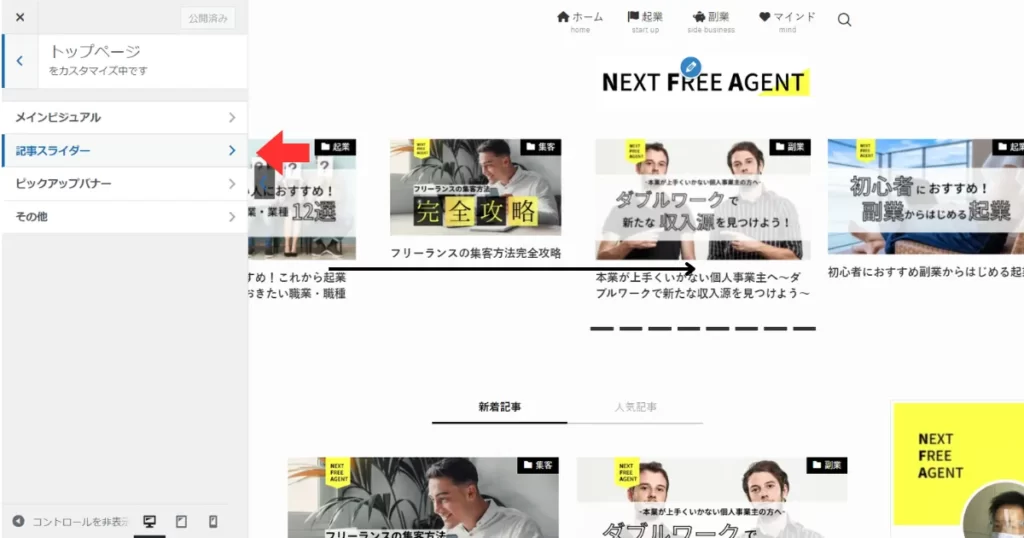
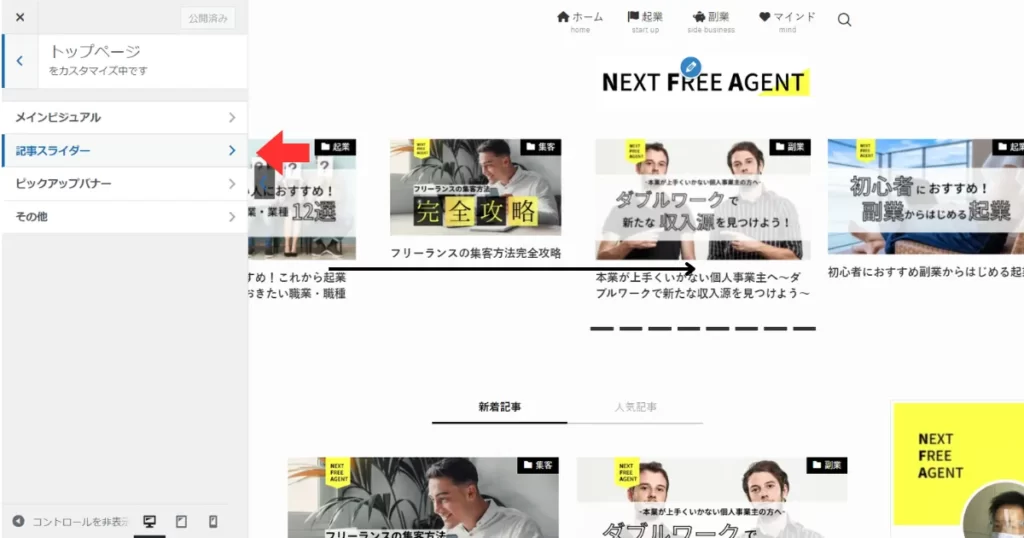
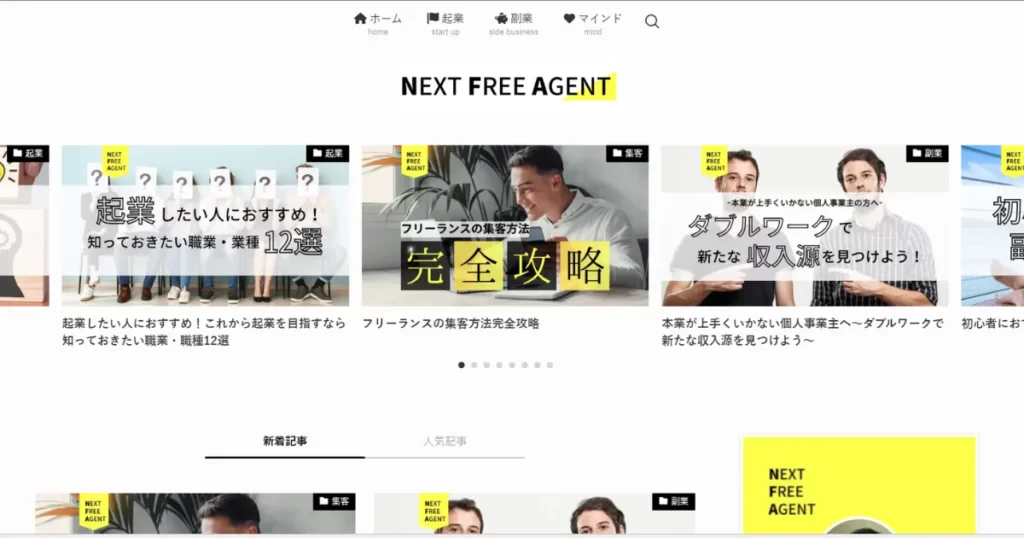
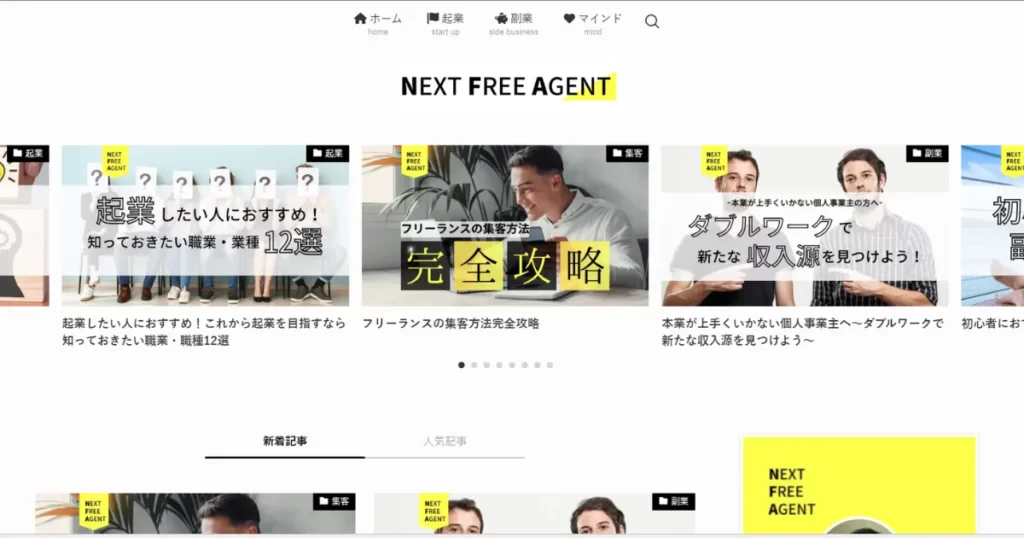
今回起こった不具合は、ブログトップページのスライダーバナーのサイズが大きかったり小さかったりバラバラになるというものです。
本来は大きさがそろっているはずのスライダーバナーが何故かバラバラのサイズに…
今まではそのようなことはなかったのですが、2週間ぶりに記事を投稿しようと思いサイトを開いたら「あれ?なんか変やぞ。」といった感じでした。
トップページを開いたときに明らかに違和感がありました。


よくみるとスライダーの下のページネーションも変な形になってますね。


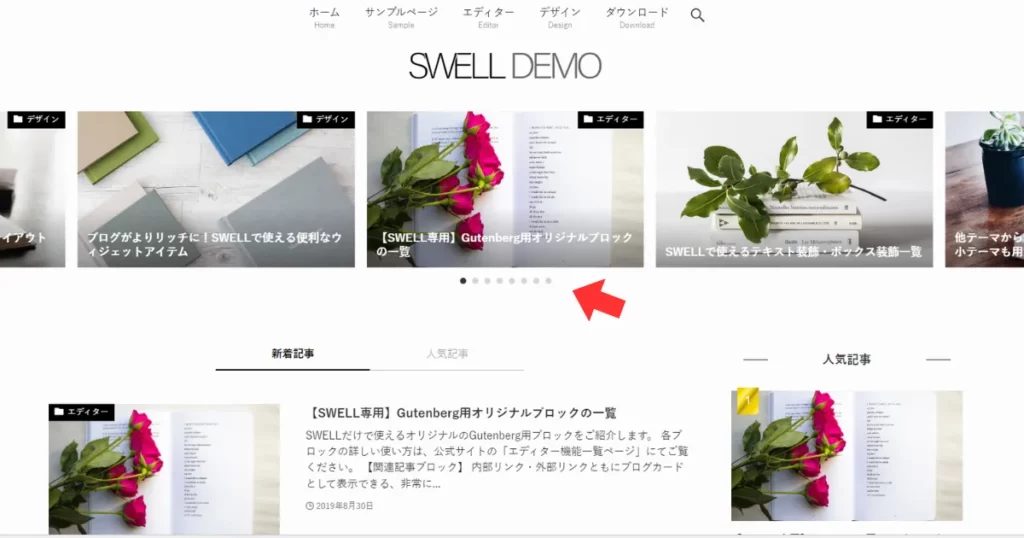
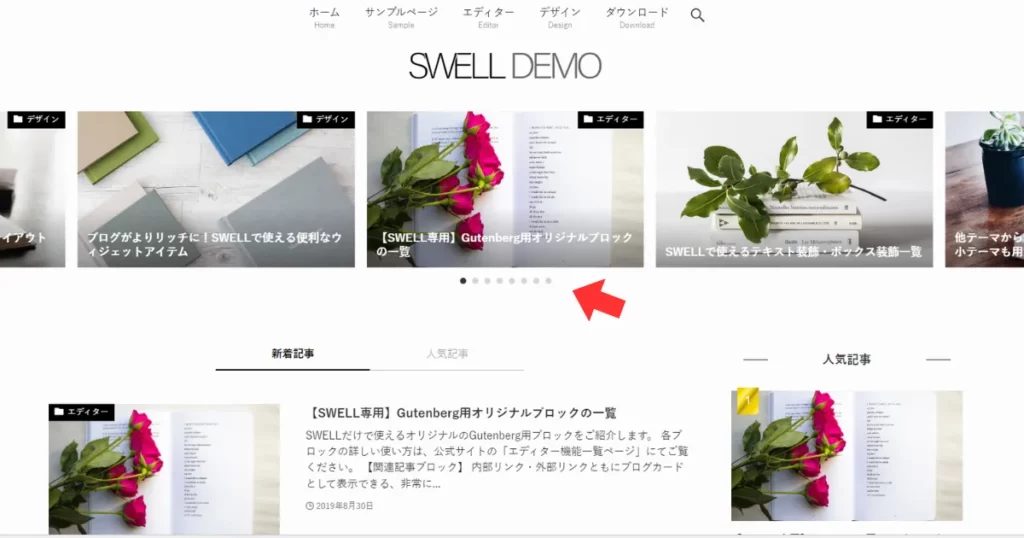
デモサイトを見てもわかるように本来は同じサイズに揃います。
スライダーの下のページネーションも横棒ではなく丸い点です。


不具合が起こった時点(2023年8月)では立ち上げてまだ数か月、記事数も9記事、10記事といったところでした。
特別CSSでのカスタマイズなどもしておらずプラグインも必要最低限といった感じです。
このブログの環境はこのような形です。
サーバー:Conoha WING(コノハウイング)
テーマ:SWELL親テーマ、子テーマ
プラグイン:「All in One SEO」「Site Kit by Google」「SiteGuard WP Plugin」「UpdraftPlus – バックアップ/復元」「VK Blocks」
画像サイズに関するエラーなどはわりとよく起こる?
とりあえずは原因を調べてみようと思いまず「ワードプレス画像サイズ不具合」「SWELLスライダー 画像サイズ変わる」などでググりました。
検索してみた結果、直接的な原因にはたどり着きませんでしたが、ワードプレスのフォーラムなどにも画像サイズに関するエラーの相談などはありましたのでわりと起こりやすい不具合なのかな?と思いました。
「急に画像がリサイズされて表示されるようになった」
Word Press.org(ワードプレス公式サイト フォーラム)
様々なことが出来る拡張性に優れたワードプレスだからこそのリスクなのかもしれませんね。
原因はプラグイン


同じサーバーに入っている他のサイトでは何の不具合もありませんでしたので、サーバーが原因であることはないだろうと思いました。
またこの時点ではCSSのカスタマイズなどもまったくしていませんでしたので考えられる原因としては「アップロードした画像」「テーマの設定」か「プラグイン」この3つです。
まずは、アップロードした画像を確認しました。
SWELLのスライダーに反映されるのはアイキャッチ画像です。
私は、記事のトップにバナー用で使用している画像をそのままアイキャッチにも転用しています。
サイズは1200px×630px、軽量化するために拡張子はwebpにしています。
確認したところ画像サイズと拡張子などすべて統一した内容で上げていますので全く問題なさそうです。
というかそもそもアップロードしている画像のサイズが違っていてもスライダーに表示される画像のサイズは揃うようです。
ということで画像自体に問題があるということはなさそうなので次にテーマの設定を確認しました。
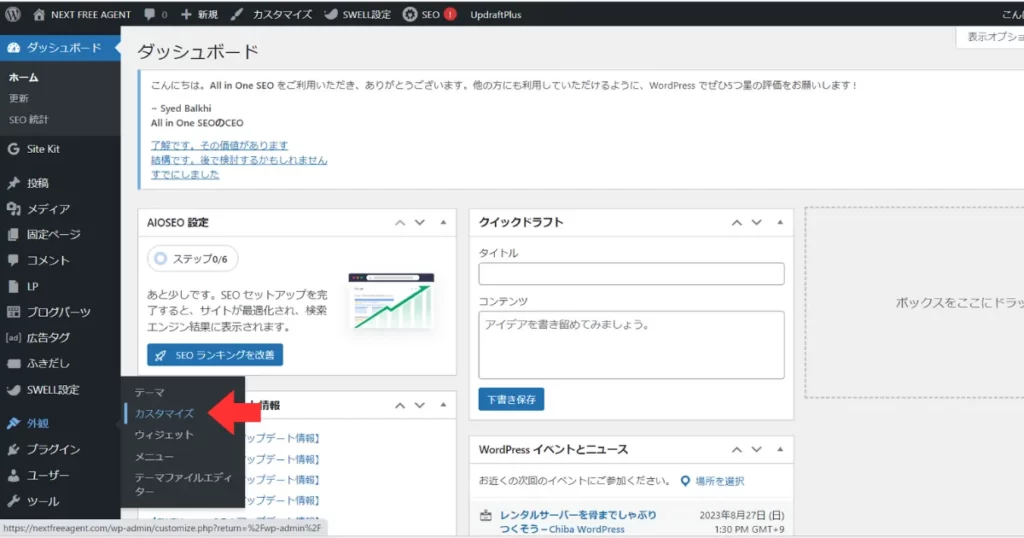
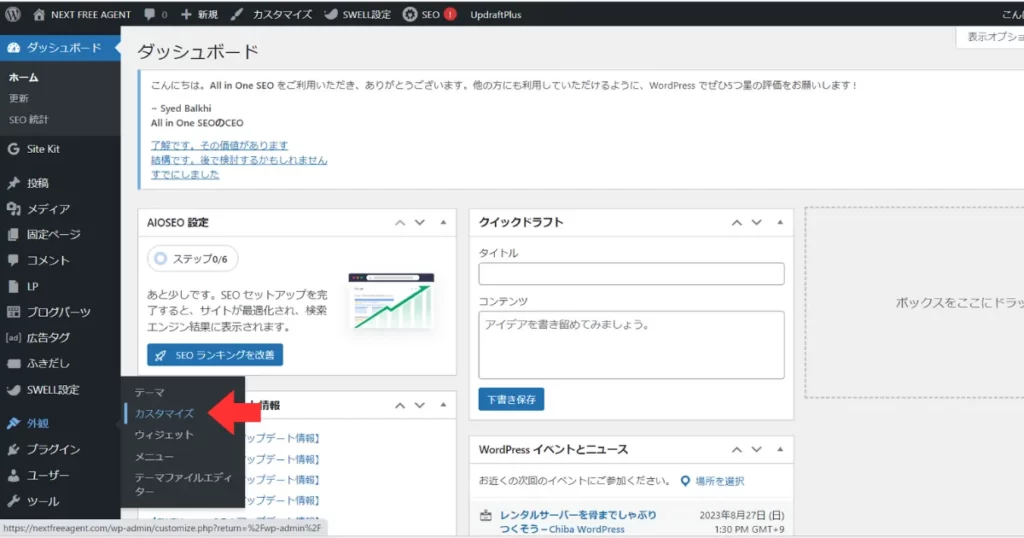
SWELLのスライダーは、>外観 >カスタマズ >トップページ >記事スライダーから設定できます。




記事スライダーの画像表示枚数、速度、上下の余白など数カ所変更してみましたが特に変化はなくこちらも関係なさそうです。
残るはプラグイン。
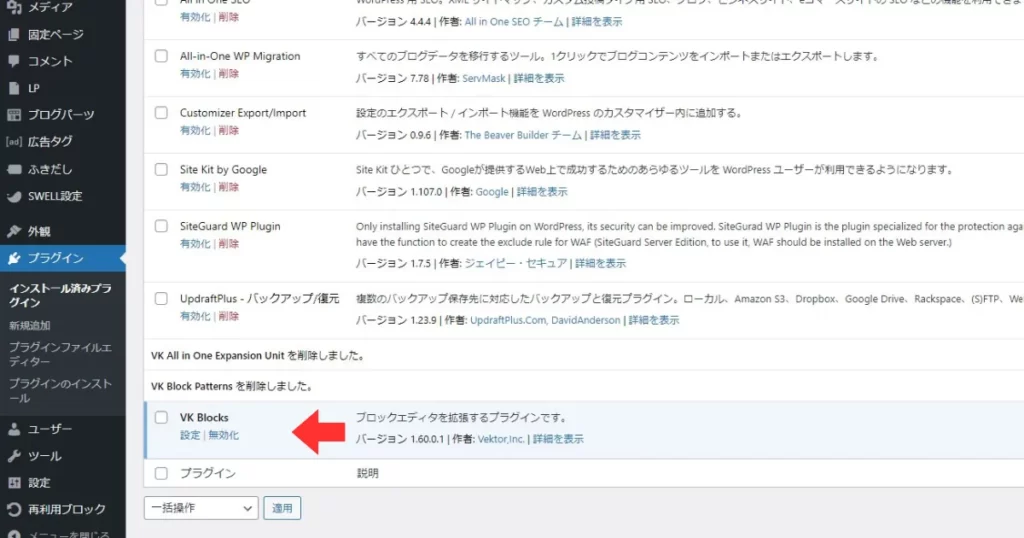
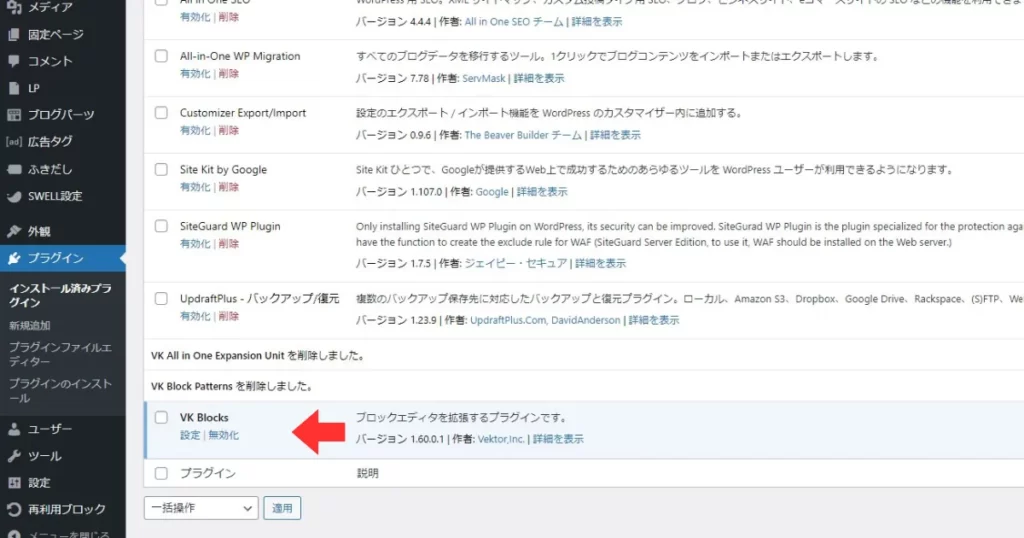
プラグインは全部外してしまうとどれが原因か特定できませんので面倒ですが1つずつはずします。
この時私が使用していたのは5個だけでしたので確認はすぐ終わりました。
「All in One SEO」「Site Kit by Google」「SiteGuard WP Plugin」「UpdraftPlus – バックアップ/復元」「VK Blocks」
とりあえず入ってる順番に上から1つずつはずしてみて表示を確認します。
1つ目「All in One SEO」変化なし…
2つ目「Site Kit by Google」変化なし…
結局最後にはずした「VK Blocks」が原因でした。


誤解のないように説明しておくとVK Blocksは素晴らしいプラグインですしこのプラグインが悪いということではないです。
VK Blocksは、株式会社ベクトルさんの有名な国産テーマLightning専用のプラグインですが他のテーマでも使用できます。
ちなみに私はLightningの有料版(厳密にはテーマは無料でプラグインが有料)も使用しています。
SWELL用でないことはもちろん理解していましたがブロック機能拡張のために入れておりました。
ブログ立ち上げた時から入れていて最初は問題なかったので、おそらくSWELLテーマ、VK Blocksプラグインどちらかのアップデートで合わなくなったのでしょう。
以前まったく別のサイトでもアイキャッチの画像サイズが勝手に大きくなるという不具合を経験したことがあります。
その時は違うテーマを使用しておりましたが、やはりプラグインとの相性が原因で起こった不具合でした。
コーディングが出来る方でしたらコードによる修正も可能なようですが、プラグインをはずして他の方法で代替する方が手っ取り早く修正できますしその後の不安もありませんのでプラグインを外してしまうのがおすすめです。
プラグインをはずした後は削除してしまって大丈夫ですが、プラグインの機能を使用していた個所の修正は必要です。
今回はブロックの装飾拡張用プラグインでしたので装飾が入っていた個所を他の方法に置き換えて終了です。


まとめ
ワードプレスではわりと起こりやすい不具合のようです。
防止策としては、事前にテーマの公式サイトなどでお勧めプラグイン、非推奨プラグインなどを確認しておくといったことになりますが、今回のように最初は問題なくてアップデートなどが原因である日突然不具合が起こることもあります。
画像表示の不具合などは原因さえわかればわりと簡単に修正できるので初心者の方もあせらず冷静に一つずつ確認していけば問題はありません。
また不具合がおこる前に定期的にバックアップをとっておくことも大切です。